What’s New in ProtoPie Genie 2.0? Camera, Voice, Web Embeds, and More
ProtoPie Genie 2.0 comes with exciting new features, including camera and voice interactions, web embeds, live maps, and the ProtoPie Genie Player app for mobile user testing.

.jpg)
In May 2024, we launched the beta version of the ProtoPie Genie Figma plugin, empowering designers to enhance their prototypes with advanced interactivity directly within Figma.
Since then, we've received invaluable feedback from our user community, which has guided us in refining the Figma Genie plugin.
Today, we're thrilled to introduce ProtoPie Genie 2.0, packed with exciting new features:
- Enhanced UX flow for a more intuitive experience
- Camera interactions
- Voice interactions
- Web-embed interactions
- Map interactions
- Genie Player app for mobile user testing
Check out the demo below to see these new features in action.
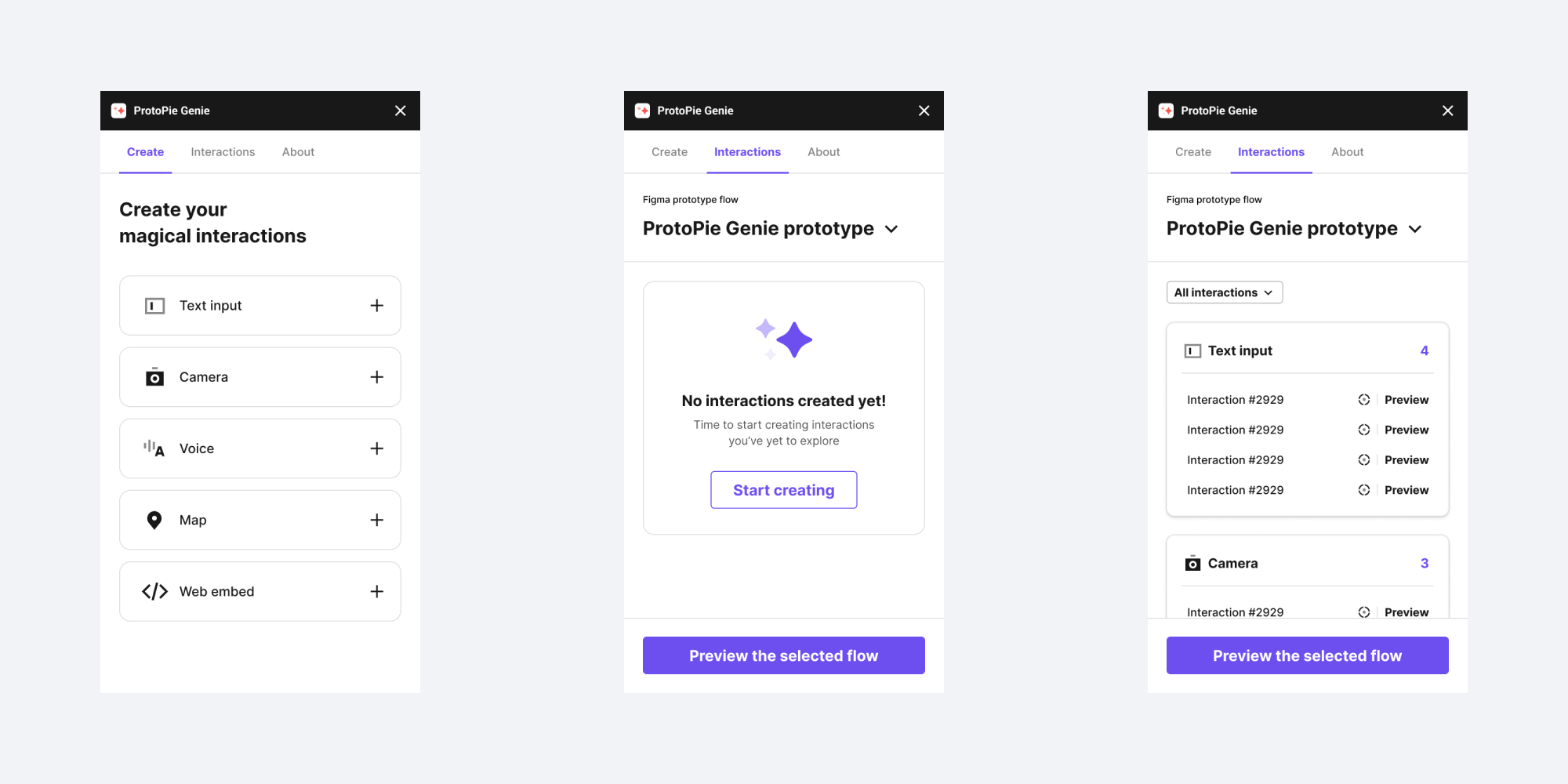
1. Improved UX flow for a more seamless experience
We've significantly improved this version to enhance the user experience with a more intuitive UX flow. Now, you can filter and apply interactions from a list and preview the interaction flows directly in the browser.
This update gives clear instructions on how interactions work, making the user experience smoother.
.png)
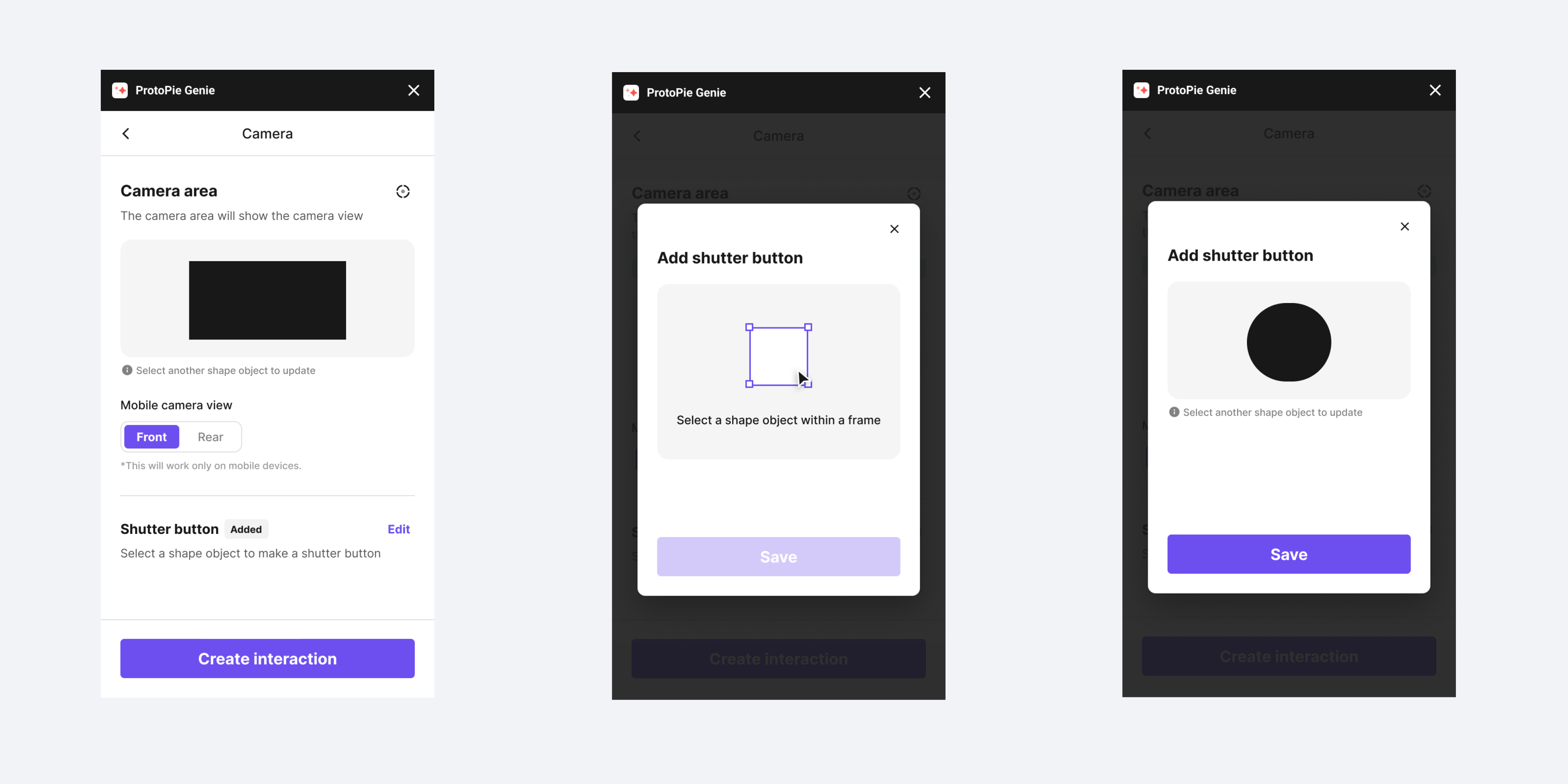
2. Add camera interactions for more realistic interactions
Take your prototypes to the next level by incorporating camera interactions using your mobile device's camera. When previewing the prototype on mobile devices with the Genie Player app, you can select the front or rear camera view. Also, you can include a shutter button to start and stop the camera view, adding a realistic touch to your prototypes.
Click here to learn how to add camera interactions.

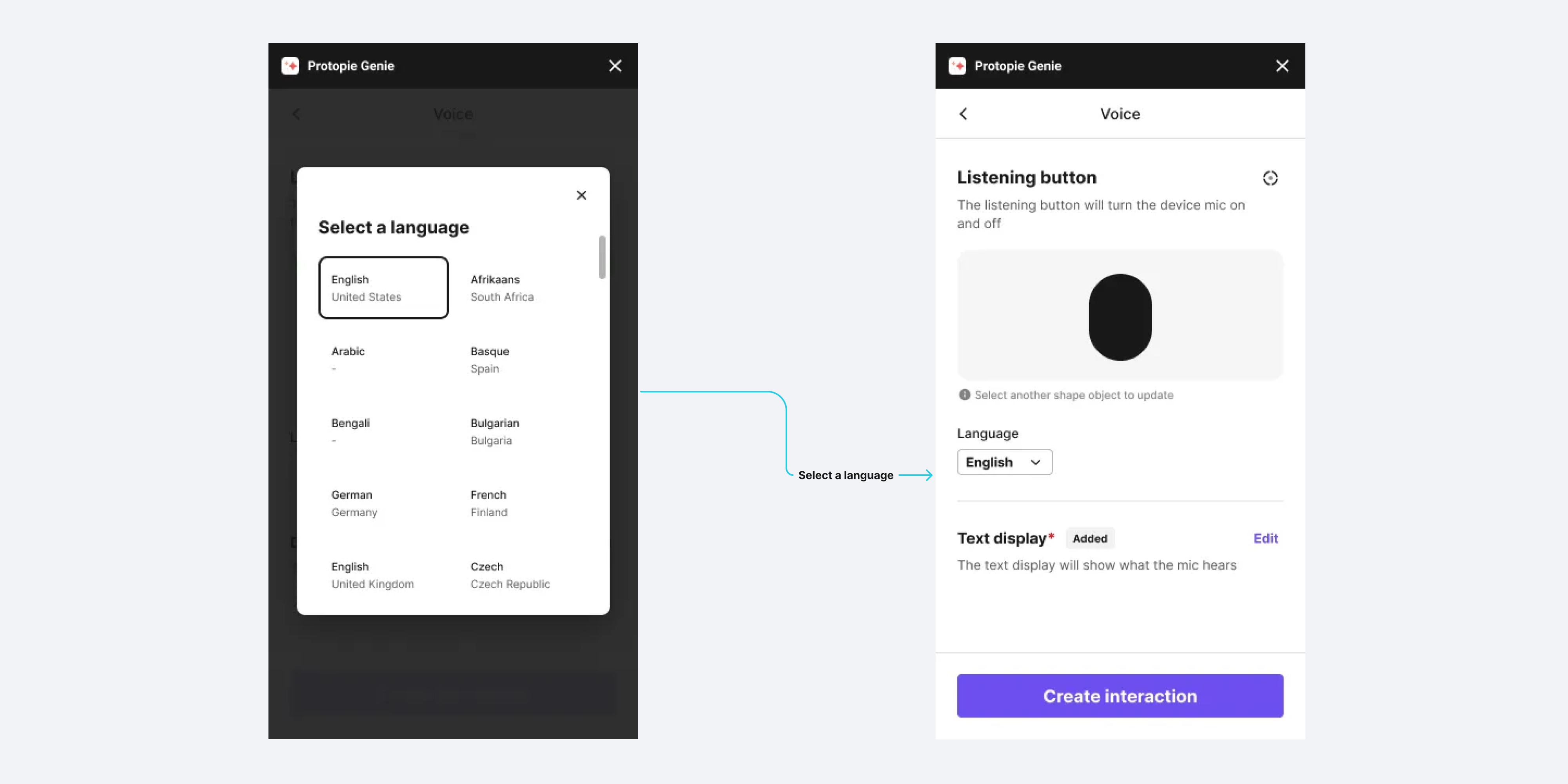
3. Create voice interactions with Speech-to-Text
This feature allows your prototype to listen and transcribe spoken words using a listening button. Genie supports over 50 languages for Speech-to-Text, offering the same language options available in ProtoPie Studio for creating voice interactions.
Learn how to create voice interactions with the Genie plugin.

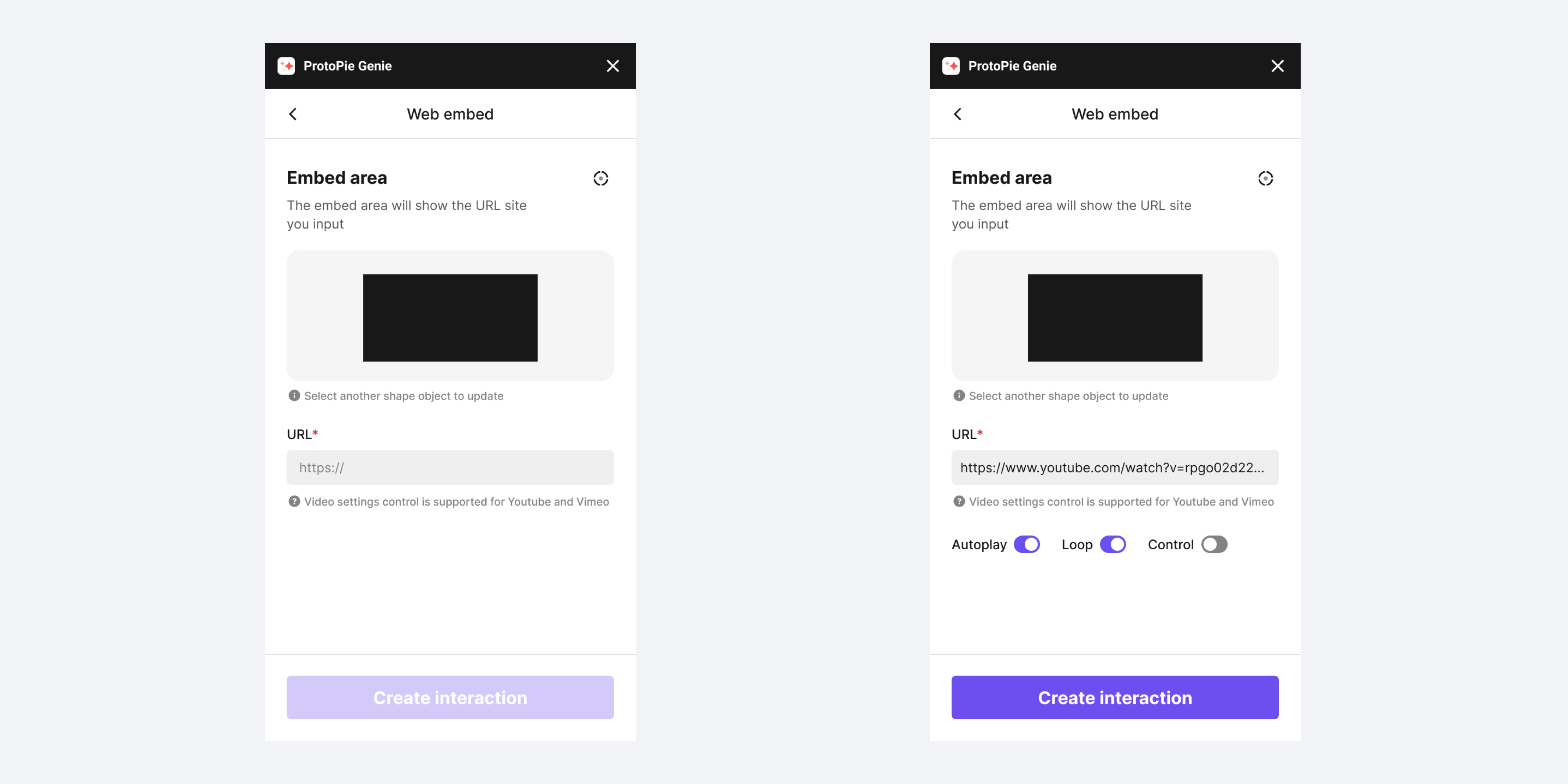
4. Integrate web-embedded content into your prototype
Enhance your design prototypes by including web-embedded content, such as videos from YouTube and Vimeo. Make sure the URL starts with "https://".
When embedding content from YouTube or Vimeo, you'll have extra control over video settings like Autoplay and Loop, which creates a more dynamic and interactive experience.
Find out more about web-embed interactions.

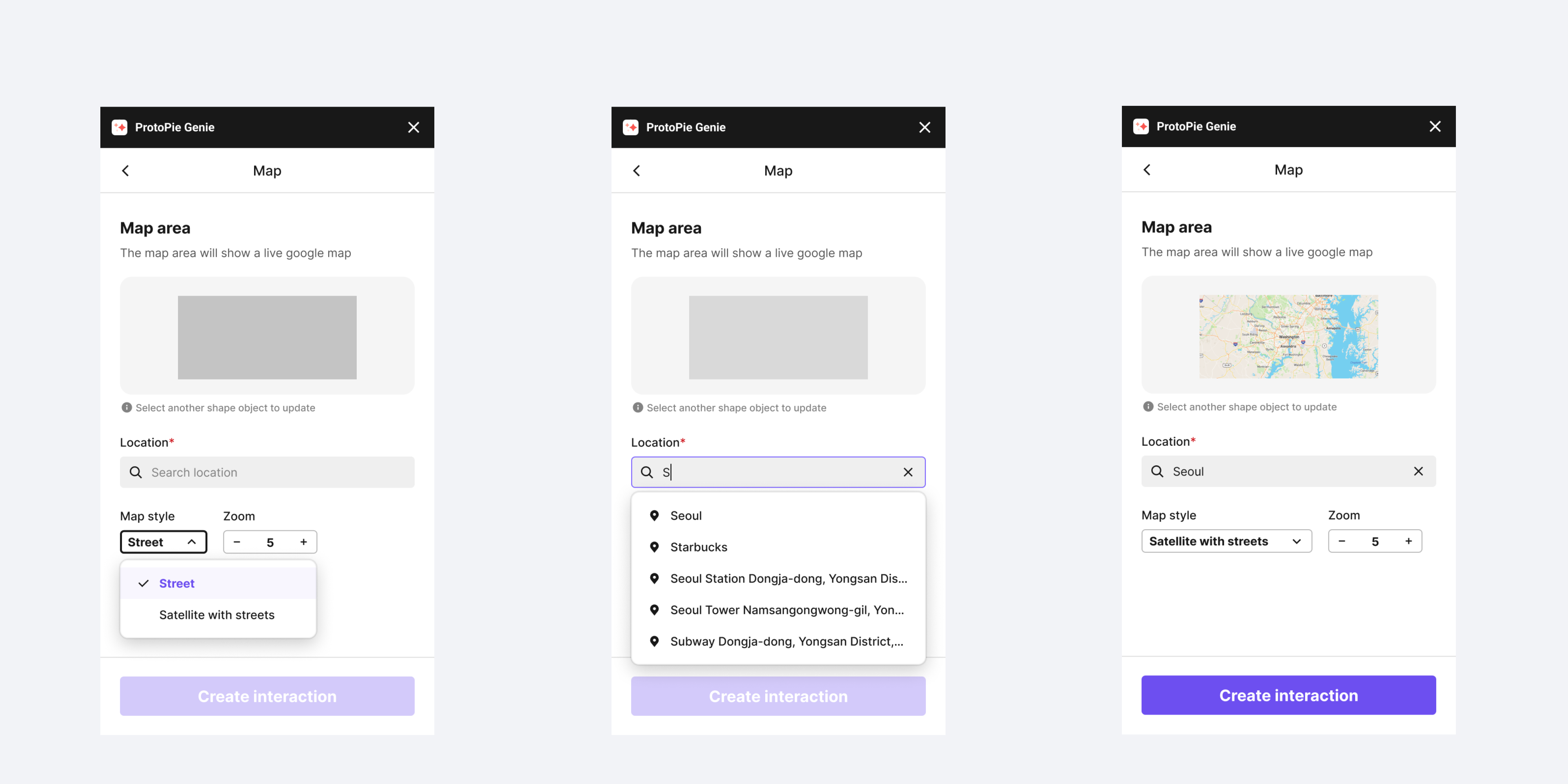
5. Add live Google Maps to your prototype for more usability
Incorporate live Google Maps into your prototype for real-time geographic context to enhance user interaction and usability.
You can customize the map's location, interact directly with the map, zoom in and out, and drag to explore different areas, making your prototype more engaging and functional.
Learn more about how to add live maps with the Genie plugin.

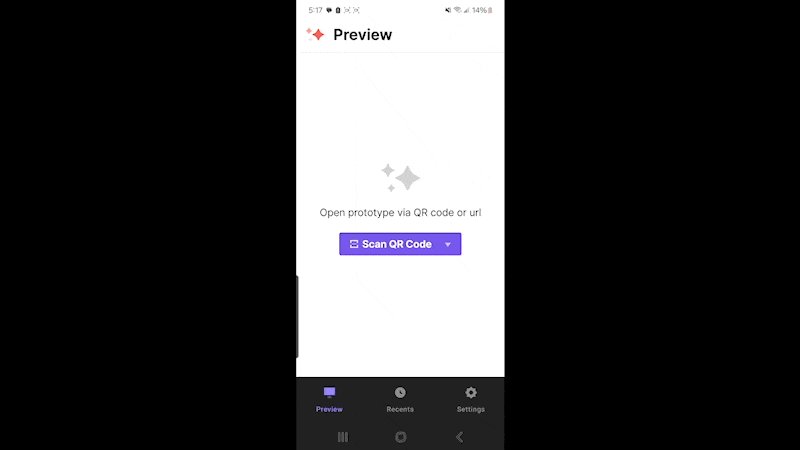
6. Preview interactions on mobile devices with the ProtoPie Genie Player app
We're excited to introduce a major update in this new version: the ability to preview and test interactions directly on your mobile devices using the ProtoPie Genie Player app.
In the beta version, users could only test interactions in a web browser. With the new update, you can experience your prototypes on iOS and Android devices.
Learn more about the ProtoPie Genie Player app.

ProtoPie Genie 2.0 enables designers to create more engaging and realistic prototypes through camera and voice interactions, seamless web embeds, and live maps. The new Genie Player app allows for easy on-device testing, making it simpler to refine and showcase designs.
Try the ProtoPie Genie Figma plugin and take your Figma prototypes to the next level!

.jpg)