How to Build Interactive Design Systems with ProtoPie and Figma
Learn how to use ProtoPie and Figma to create interactive design systems and see how ProtoPie bridges the gap between design and development.


Interactive design systems are transforming how we develop digital products, offering new levels of efficiency and consistency. In a recent livestream titled Interactive Design Systems with ProtoPie: Improving Efficiency & Product Delivery, Darren Bennett, ProtoPie Ambassador, shared his insights on how to build and manage interactive design systems using ProtoPie.
In this article, we’ll dive into Darren’s presentation, which covered the evolution of design systems, the role of interaction, and how ProtoPie can bridge the gap between static design tools and dynamic, interactive experiences.
Overview
- Design systems: definition, types, and a brief history
- Using Figma and ProtoPie together for design systems
- Step-by-step guide on how to build an interactive design system with ProtoPie and Figma
- The benefits of interactive design systems
- ProtoPie benefits for design system management
- Free prototyping resources
Design systems: definition, types, and a brief history
A brief history of design systems
Darren started his presentation by giving an overview of the history of design systems, tracing their roots back to corporate identity guidelines used in print design in the 1960s. As the web emerged, designers had to adapt these guidelines to the digital world, which introduced its constraints and opportunities. The introduction of CSS allowed for more control over styling, layout, and consistency, laying the groundwork for the structured design systems we use today.

However, the real shift toward interactive design systems came with the advent of mobile devices in 2007. With the release of the iPhone, designers were suddenly dealing with new interaction models, such as touch gestures and sensors, in addition to the traditional web and desktop environments. This evolution pushed designers to think more at the component level, focusing on building systems that could scale across multiple platforms and devices.

When Google released Android, it expanded the mobile design landscape, followed by tablets, wearables, and VR headsets.
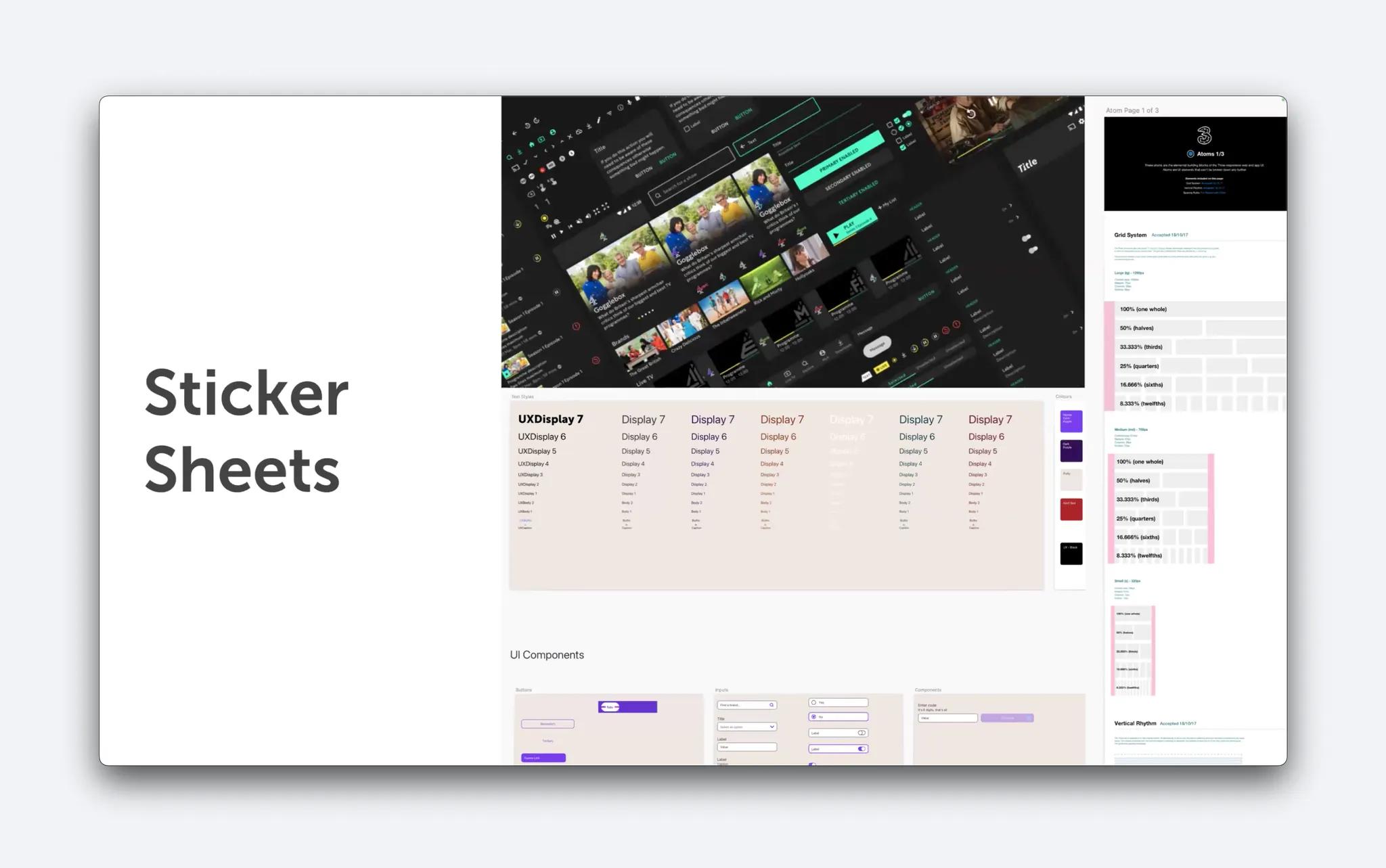
At the same time, design tools were evolving. Most designers, including Darren, initially used Photoshop, while some worked with Fireworks for web design. In 2012, Sketch emerged as the first dedicated UI tool, introducing "symbols" — reusable components that transformed the design process. These symbols were stored in libraries and led to the trend of "sticker sheets," where UI elements were laid out like Lego pieces for easy use.

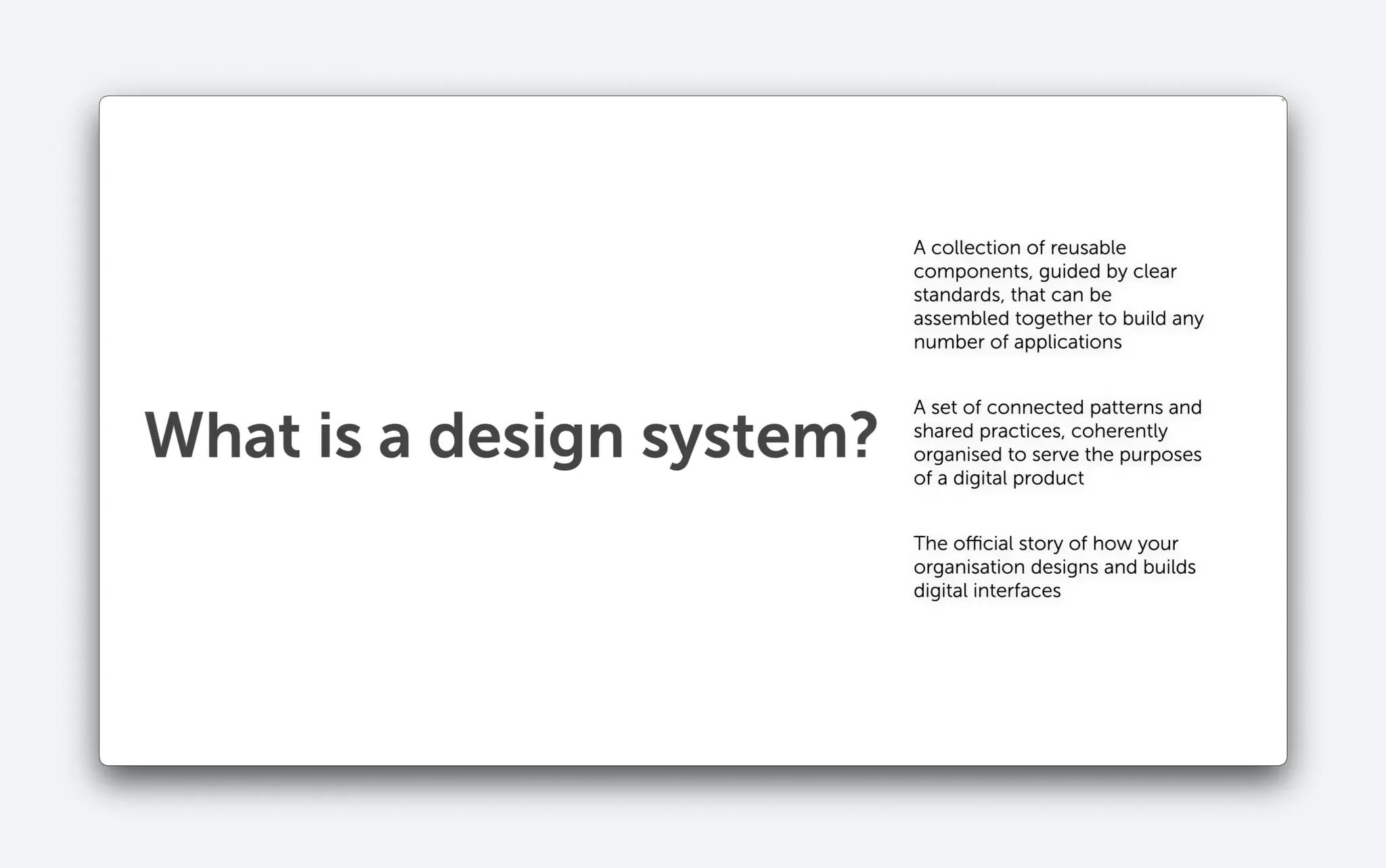
So, what is a design system?
"There are many ways to define a design system," says Darren. Some see it as a collection of reusable components, while others view it as a set of patterns and shared practices that serve the purpose of building cohesive digital products.

He defined a design system as a tool that encapsulates all the decisions about how a product looks and behaves. The goal of a design system is to provide a unified framework that enables teams to work more efficiently and consistently.
Types of design systems
According to Dan Mall, design systems fall into six categories: Brand, Tool, Product, Process, Service, and Practice. Darren's presentation focused on two key types: design systems as tools and products.
- Design systems as tools include UI kits and code libraries like Bootstrap or React, which help designers and developers create digital interfaces.
- Design systems as products include governance, rules, and a backlog to ensure they evolve with the product.
He emphasized the critical need for aligning design and development within a system, showcasing how ProtoPie can bridge that gap. In the following sections, we’ll explore this in depth—keep reading to discover more.
Using Figma and ProtoPie together for design systems
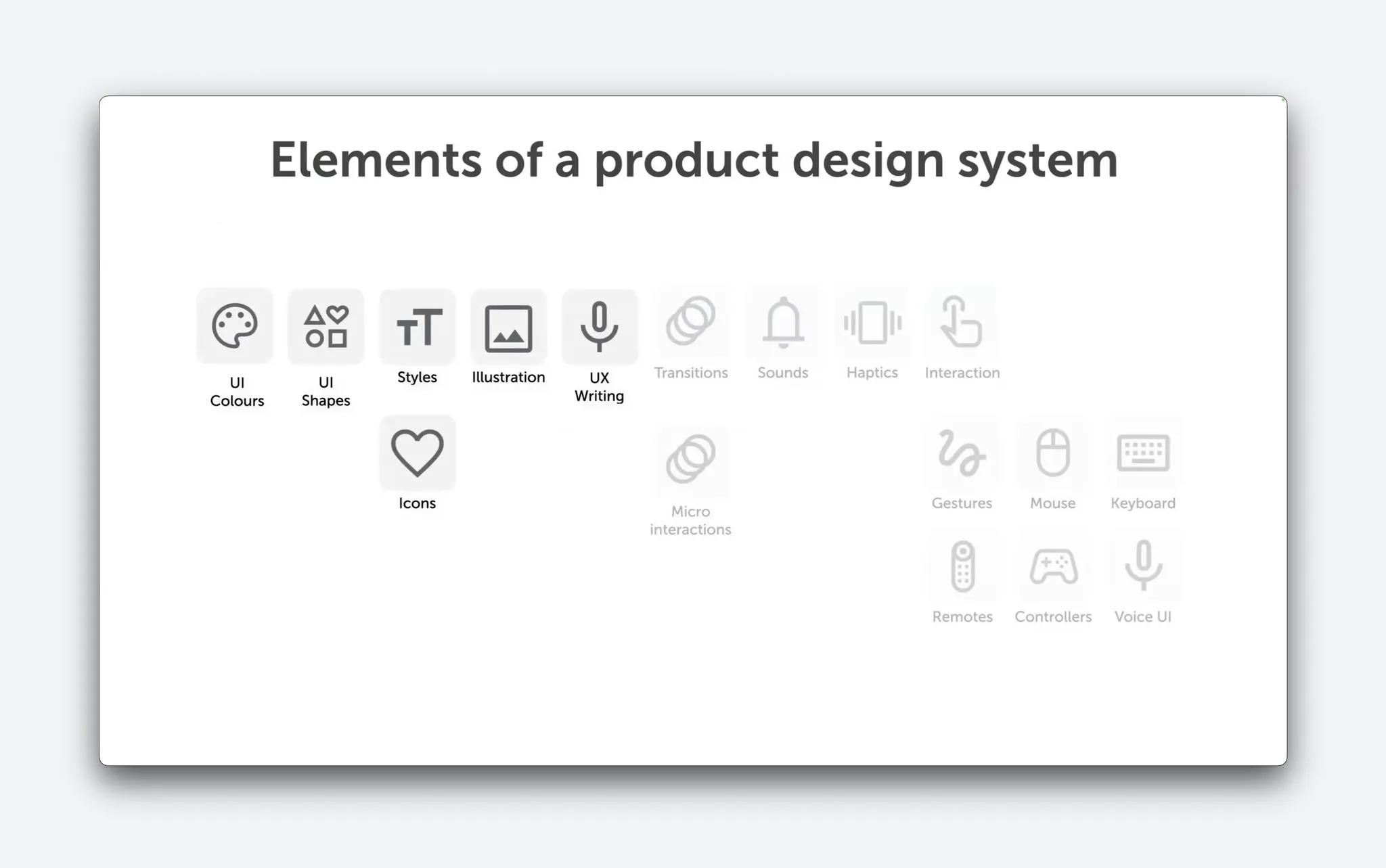
The importance of interaction in design systems
While traditional design systems focus primarily on static UI components, interactive design systems incorporate motion and interaction design, which Darren identified as critical in modern product design.
Figma and ProtoPie are powerful tools that complement each other when building and managing design systems. Figma is excellent for creating static UI components, while ProtoPie brings those designs to life with advanced interaction and motion design. Here’s how they work together to streamline both design and development.
Figma: building the foundation of your design system
Figma is often the starting point for designers creating the visual foundation of a design system. In Figma, designers use UI kits to assemble static versions of interfaces. These designs serve as blueprints for developers, providing them with the visual structure they need to recreate the design in code. Figma is great at delivering these static designs, helping teams quickly iterate and collaborate on the visual aspects of their products.
However, Figma’s prototyping capabilities are basic, and while it can show simple transitions and interactions, it doesn’t cover the full scope of how a product will behave. This is where ProtoPie steps in.

ProtoPie: bringing interaction and motion to your design system
ProtoPie fills the gap between static design and real-world product behavior. It allows designers to add complex interactions, animations, and logic to the components they create in Figma. Once you export components from Figma to ProtoPie, you can simulate how users will interact with them, showcasing everything from motion effects to conditional logic.
This is especially useful for developers who need to understand how the design should behave, not just how it looks. By providing realistic, interactive prototypes, ProtoPie eliminates much of the guesswork and back-and-forth communication between design and development teams, ensuring that both teams are aligned.

Step-by-step guide on how to build an interactive design system with ProtoPie and Figma
Here’s a simple, step-by-step guide on how to build an interactive design system with ProtoPie and Figma.
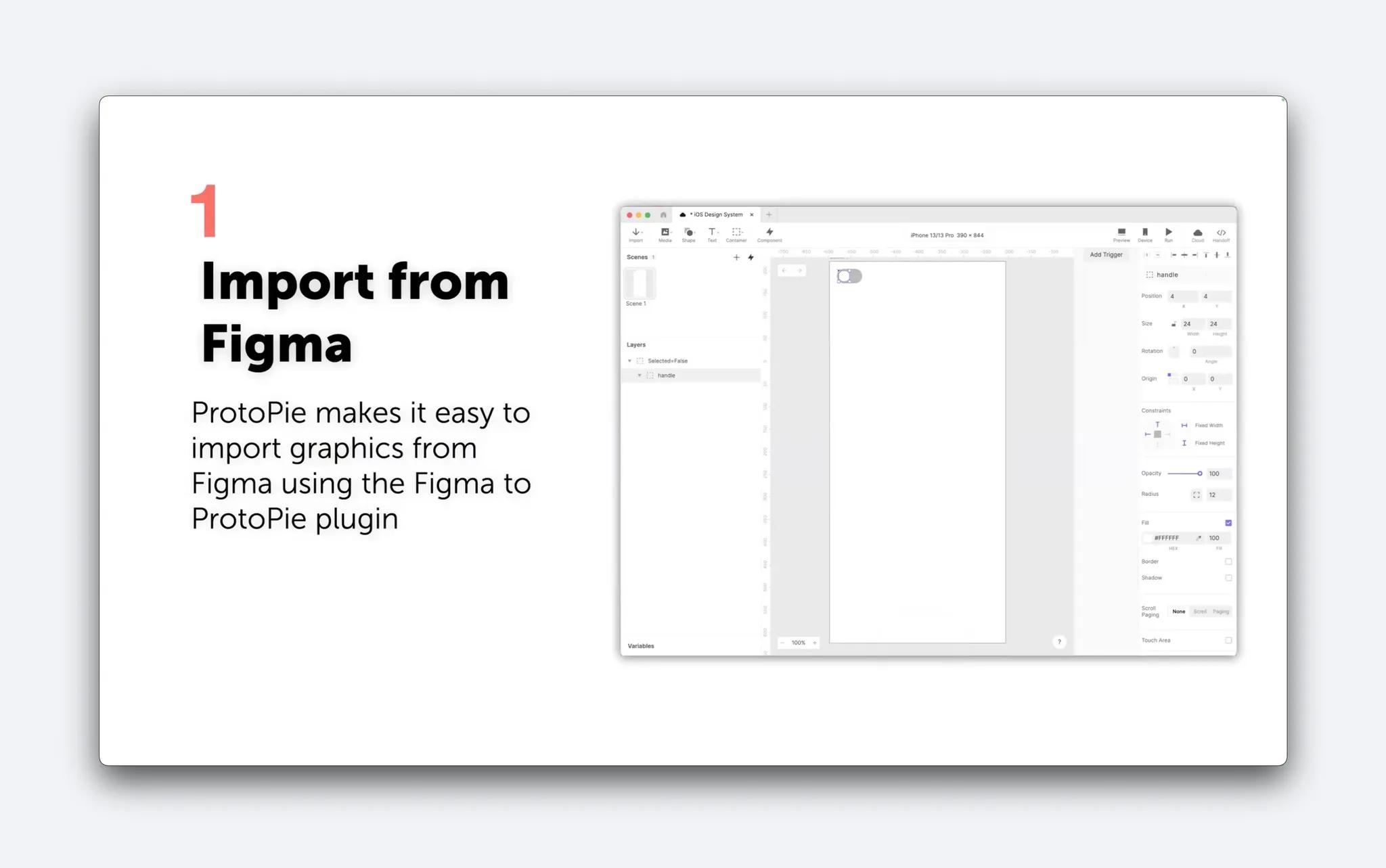
Step 1: Start in Figma
First, you’ll begin in Figma by creating your static UI components. Once your components are ready, you can use the ProtoPie plugin to export them directly into ProtoPie. This is where you’ll start adding interaction and bringing the design to life.

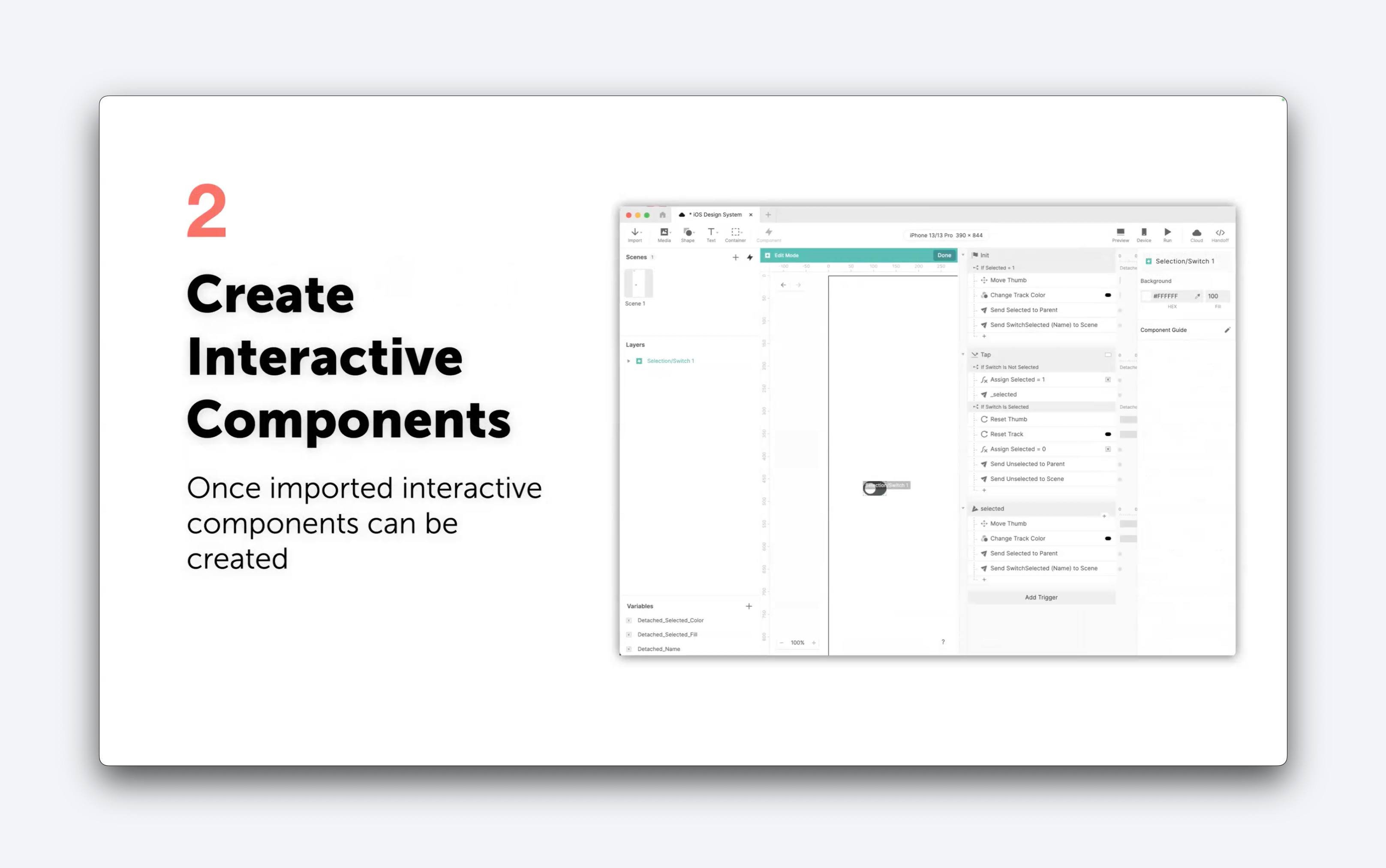
Step 2: Create the interactive components
After importing the components into ProtoPie, the next step is to convert them into ProtoPie components. Each component in ProtoPie comes with its own set of variables, layers, and interactions, making it self-contained and easy to manage.

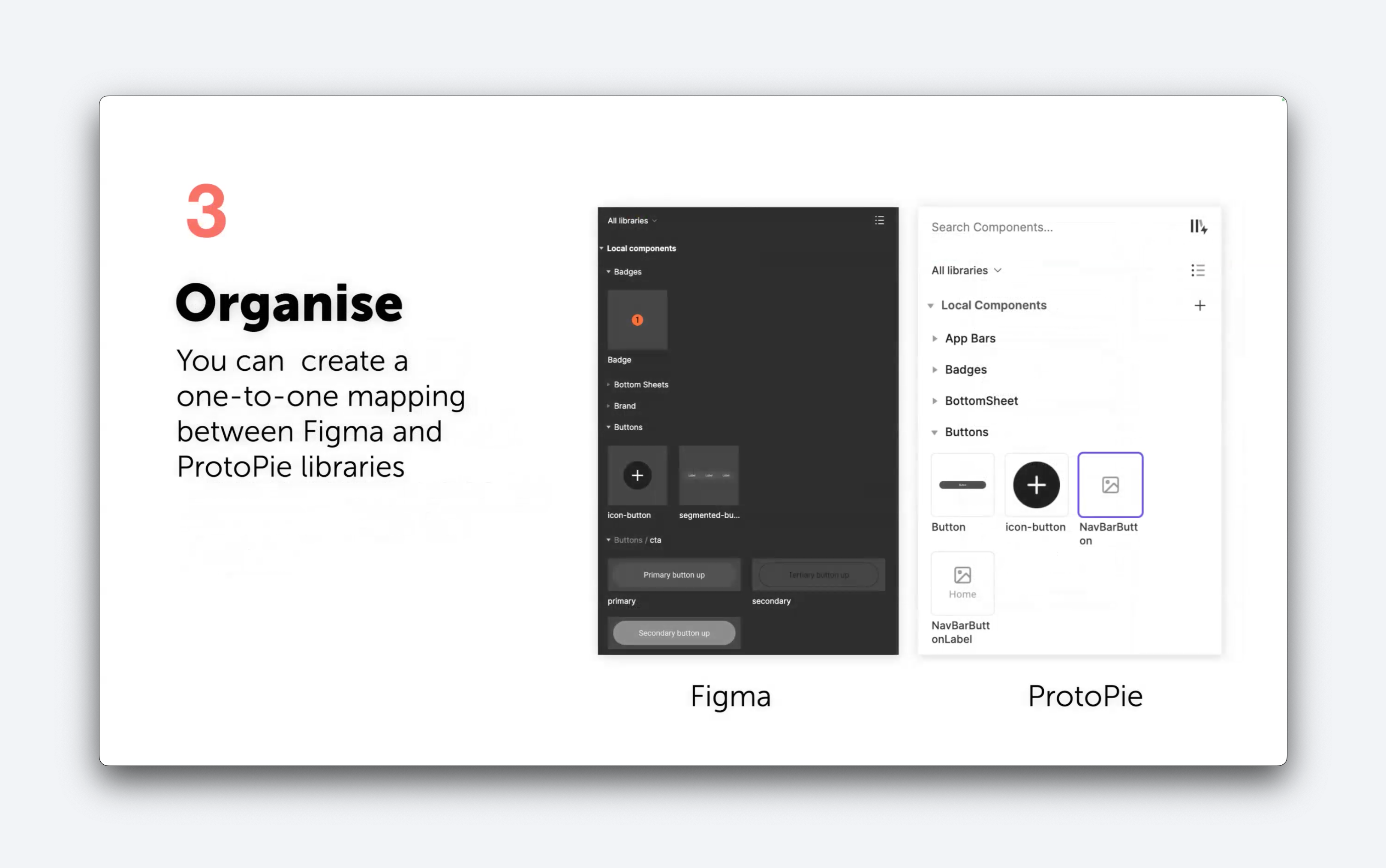
Step 3: Organize your components
Keeping your components organized is key to maintaining consistency across your design system. ProtoPie, like Figma, lets you create interaction libraries to store and manage your components. This is especially helpful if you’re designing for multiple platforms—mobile, tablet, desktop—since you can quickly switch between libraries as needed.

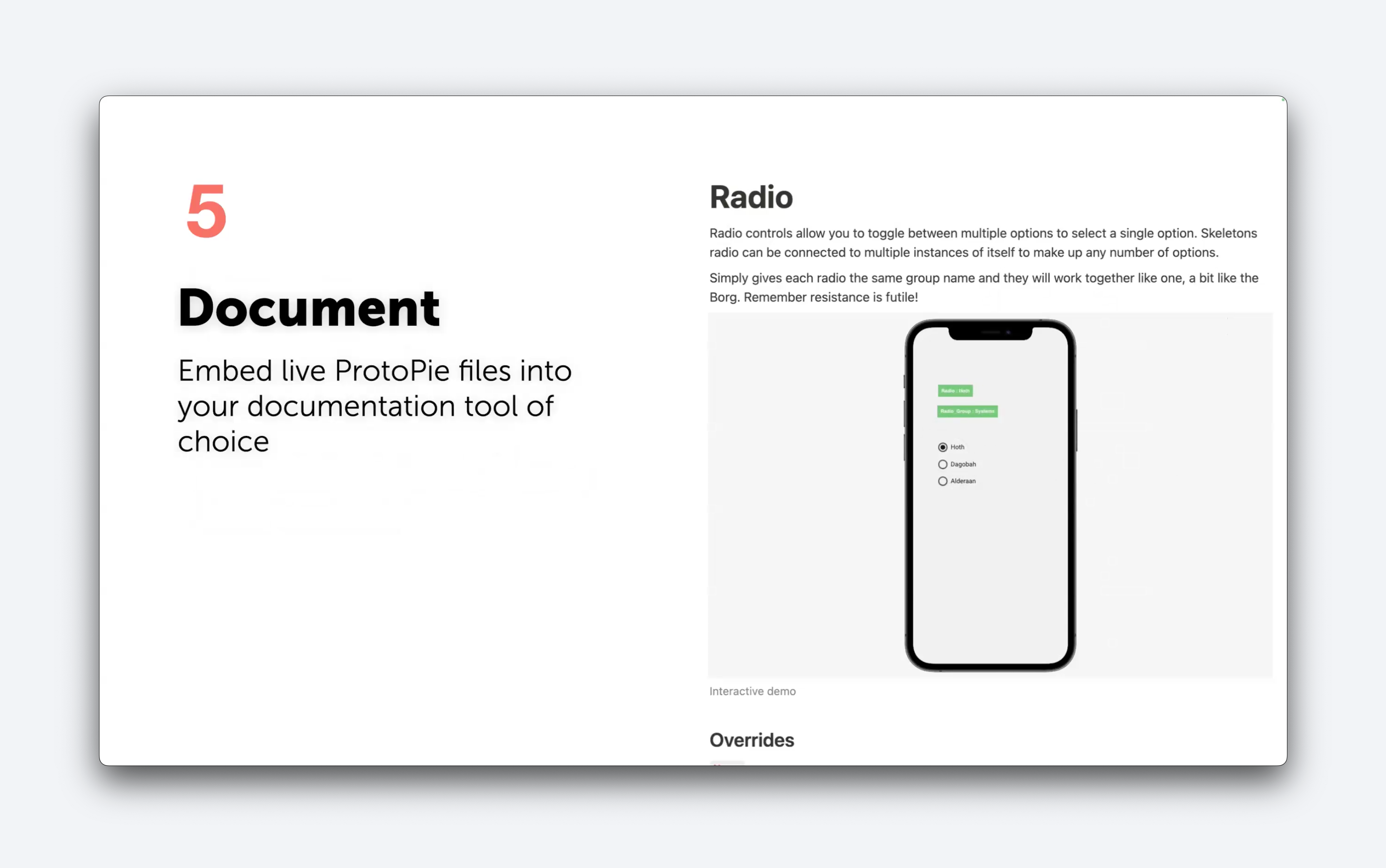
Step 4: Document your interactions
One of the standout features of ProtoPie is the ability to create interactive documentation. You can embed your interactive components into tools like Notion, allowing your team to not only see the design patterns but also interact with them directly in the documentation. This makes it much easier for developers and stakeholders to understand how each component behaves in the real world.

The benefits of interactive design systems
Darren highlighted several key benefits of using interactive design systems, mainly when using ProtoPie:
1. Fewer misinterpretations
Interactive prototypes leave little room for misinterpretation. Developers have a clear blueprint to follow, reducing the likelihood of errors and miscommunication.
2. Faster time to market
By providing a complete, interactive design system, teams can reduce the time it takes to build and launch new features. The interactive prototypes serve as a roadmap for developers, speeding up the development process.
3. Consistency across platforms
ProtoPie helps ensure that interactions are consistent across platforms and devices. This consistency leads to a unified user experience, regardless of whether users interact with the product on a desktop, mobile, or wearable device.
4. Improved collaboration
Interactive design systems foster better collaboration between designers and developers. ProtoPie enables both teams to work from the same interactive blueprint, reducing the need for repeated meetings and clarifications.
ProtoPie benefits for design system management
ProtoPie offers a range of features that streamline design system management, making it easier for teams to work efficiently and deliver high-quality products. Here are some key benefits:
1. No-code interactive prototyping
ProtoPie allows designers to create interactive prototypes without writing code, enabling faster workflows and saving time across teams. This results in a quicker path to testing and refining designs, reducing the overall time to market.
2. Seamless Figma integration
ProtoPie integrates smoothly with Figma, allowing teams to transfer static designs from Figma into ProtoPie with ease. This seamless workflow helps create better user experiences by enabling interaction and motion design, which brings static components to life.
3. Interaction recordings and user testing
With ProtoPie, you can use the Handoff feature to record interactions and run user tests on mobile and tablet devices to gather valuable feedback. This helps ensure a reliable handoff to developers by providing detailed insights into how the design should function in the final product.
4. Component libraries
ProtoPie supports the use of component libraries, making it easy to create maintainable and scalable design systems. Teams can reuse components across different projects, ensuring consistency and efficiency while scaling design efforts.

Free prototyping resources
Case studies & learning materials
- Interaction Libraries Best Practices: The Mercedes Me App Case Study
- Building Interaction Design Systems with Conditions & Variables
- Getting started with ProtoPie interaction libraries
Learning resources from ProtoPilot
- Products for purchase, SkeletonUI, and self-paced courses
- Patreon link for subscription to courses and all videos with project assets
ProtoPie enhances collaboration between design and development, speeds up workflows, and ensures consistency in product delivery, making it an essential tool for managing modern design systems. Whether you’re just getting started or looking to optimize your design process, ProtoPie offers the tools you need to build compelling interactive experiences. Join over one million users and download ProtoPie today for free.
.jpg)
.jpg)