![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/1ddd8ba841cef96a8665a6c218d869267d379596-1076x500.gif/trigger_tap.gif)

Smart device에서 보편적으로 사용되는 Touch 기반의 trigger입니다. Tap, Long press, Drag 등 가장 기본이 되는 트리거와 두 손가락을 사용하는 Pinch, Rotate 같은 멀티터치 제스쳐 기반의 트리거를 지원합니다.
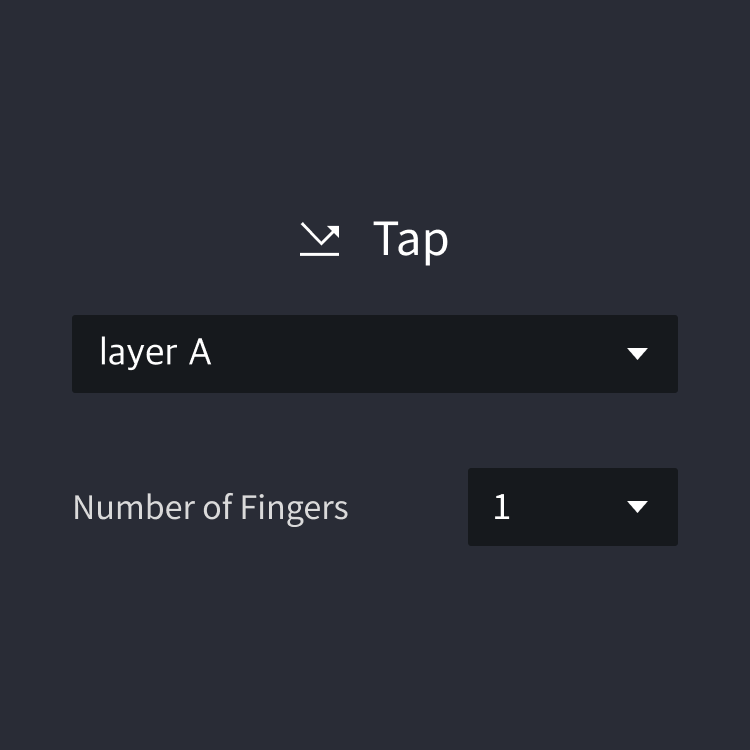
레이어를 한번 탭했을 때 리스폰스를 실행시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/1ddd8ba841cef96a8665a6c218d869267d379596-1076x500.gif/trigger_tap.gif)

최대, 손가락 5개까지 동시에 터치가 가능합니다

레이어를 빠르게 두번 탭했을 때 리스폰스를 실행시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/44f38ac6c38212331cbd35ee6140348c0da02240-1076x500.gif/trigger_doubletap.gif)

최대, 손가락 5개까지 동시에 터치가 가능합니다

레이어에 손가락이 닿는 순간 리스폰스를 실행시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/7d724909786f35d792462818ba8375b823899f3c-1076x500.gif/trigger_touchdown.gif)

최대, 손가락 5개까지 동시에 터치가 가능합니다

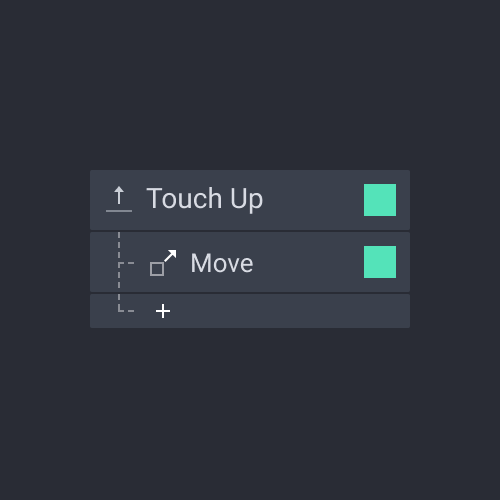
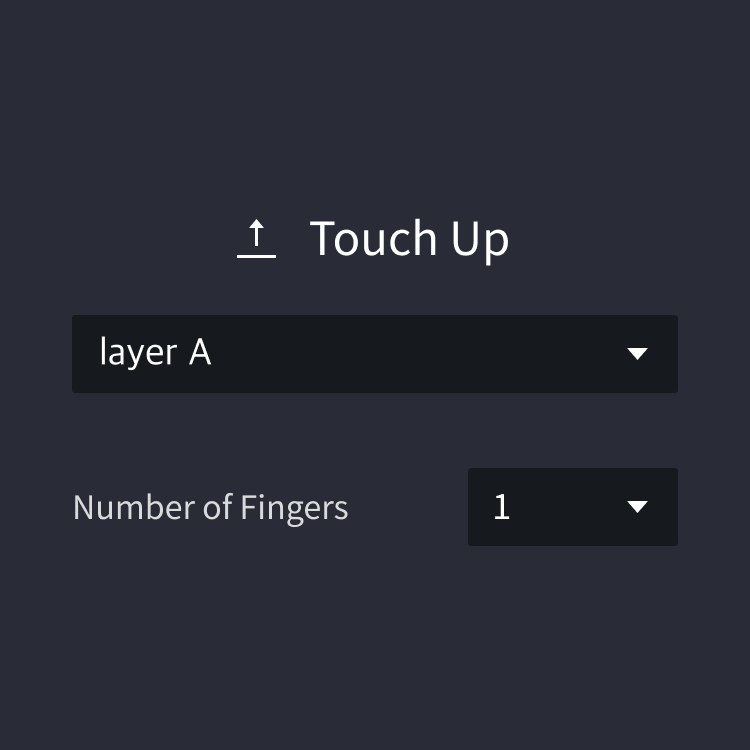
레이어에서 손가락이 떨어지는 순간 리스폰스를 실행시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/5a30b4cf657f72da8aab47e8ca0c6d1d5161788d-1076x500.gif/trigger_touchup.gif)

최대, 손가락 5개까지 동시에 터치가 가능합니다

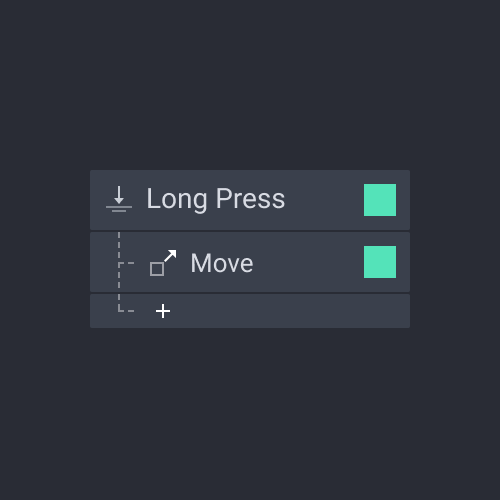
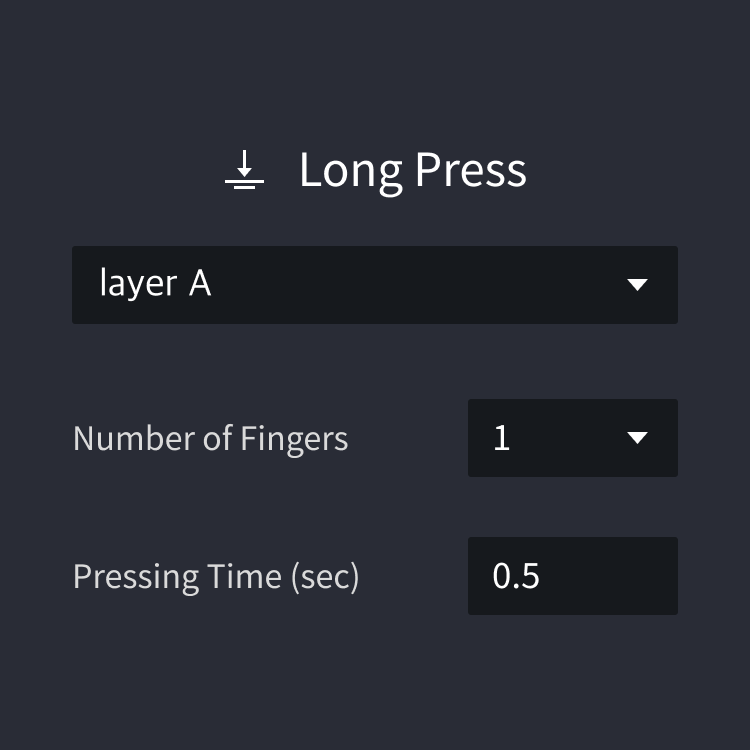
레이어에 일정 시간동안 손가락이 닿아 있으면 리스폰스를 실행시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/d0e8b787cc56f69ad6313020f25ba306160f5884-1076x500.gif/trigger_longpress.gif)


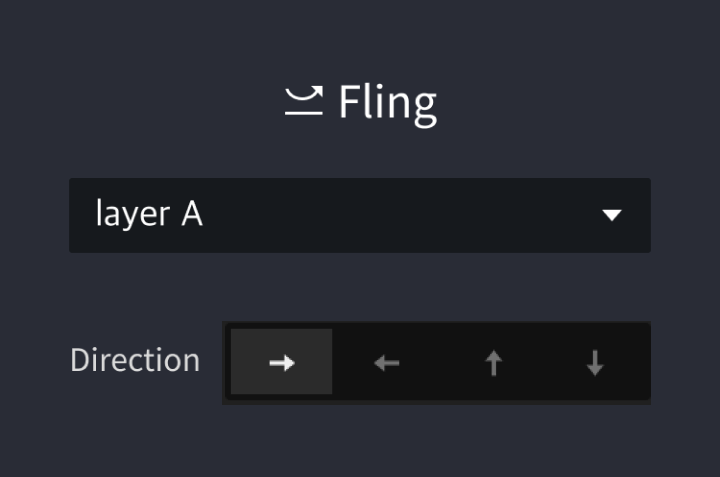
레이어를 스와이프 할 때 대상이 되는 레이어는 움직이지 않습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/ef7c6b3afa59a93f736b814c9bffe55d869f9bbf-1076x500.gif/trigger_fling.gif)

손가락이 움직이는 방향을 설정합니다

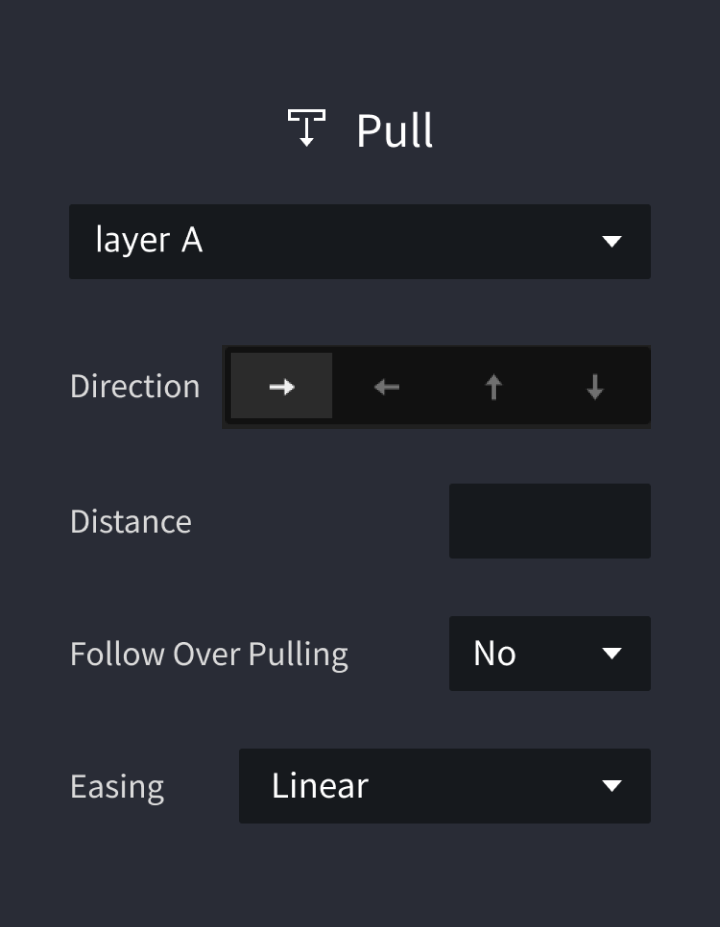
풀은 성공과 실패의 개념이 있는 트리거입니다. 레이어를 일정 거리 이상 혹은 일정 속도 이상으로 드래그 했을 때 성공으로 인정됩니다. 성공하게 될 경우 현재 레이어의 좌표에서 사용자가 입력한 거리(distance)만큼 이동하게 되고, 실패할 경우 원래의 제자리로 되돌아오게 됩니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/aeb5e3e4b6ee120866297e2cae3cf213c6e0dbbf-1076x500.gif/trigger_pull.gif)

손가락 끝이 움직이는 방향을 설정합니다
풀이 성공했을 때 레이어가 이동할 거리를 설정합니다
레이어의 이동거리(distance)를 초과해서 드래그 하는 경우의 움직임을 정의합니다
레이어가 움직이는 가속도를 정의합니다

레이어를 드래그하여 움직이거나, 손가락의 이동 거리에 비례하게 사이즈와 각도를 조절할 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/c697dcc2d7b2be579bbb5728a322971a8f8df91d-1076x500.gif/trigger_drag.gif)

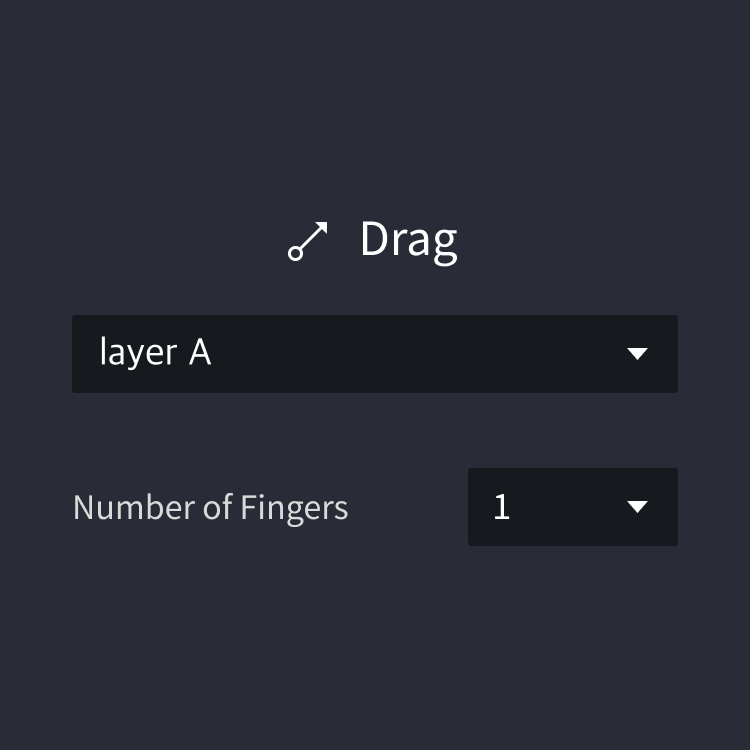
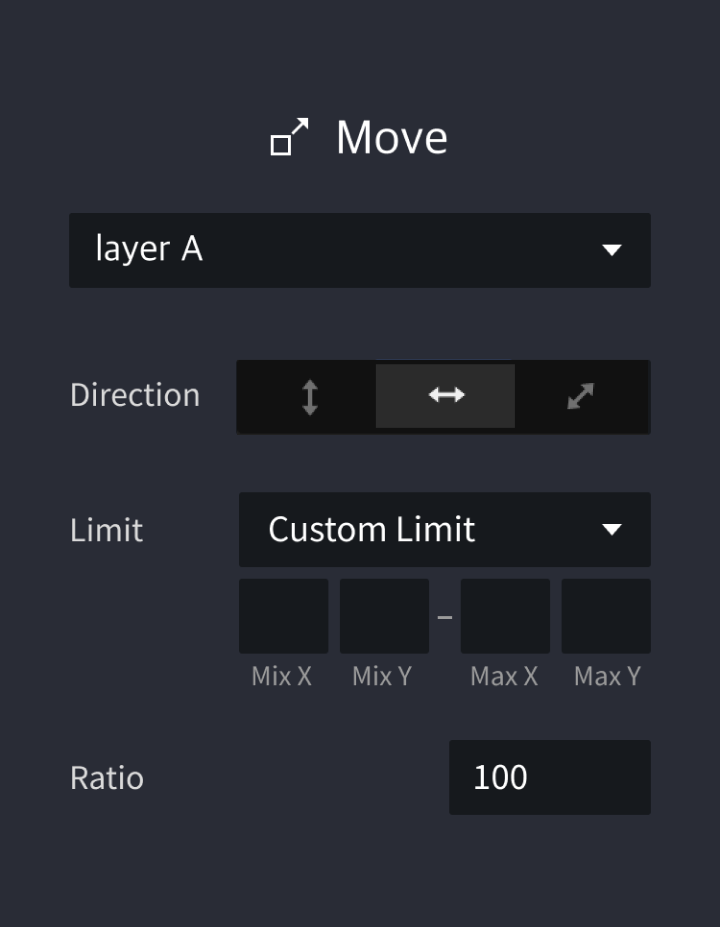
손가락 끝이 움직이는 방향을 설정합니다
레이어가 움직일 수 있는 한계점을 설정합니다
레이어가 드래그 되는 거리와 손가락이 움직이는 거리의 비율을 설정합니다. 수치가 100일 때 1:1 비율로 움직이고 수치가 늘어날 수록 손가락의 움직임보다 레이어의 움직임이 커집니다

최대, 손가락 5개까지 동시에 터치가 가능합니다

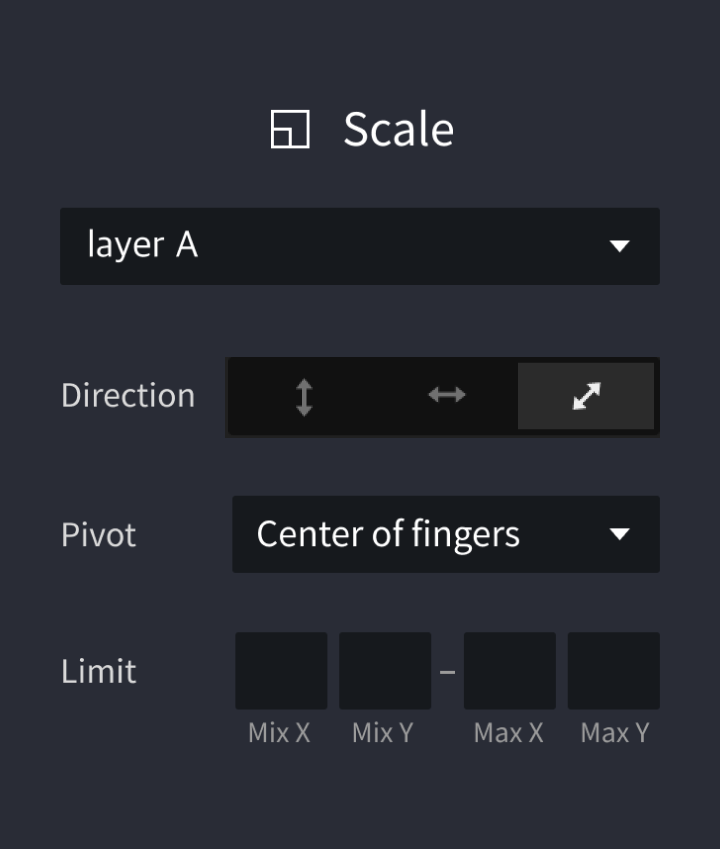
두 손가락을 터치 스크린에 댄 상태로 오므렸다 펴는 동작으로 레이어의 사이즈를 조절할 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/4317a6deb90e50a937f50c73f98fa733203db309-1076x500.gif/trigger_pinch.gif)


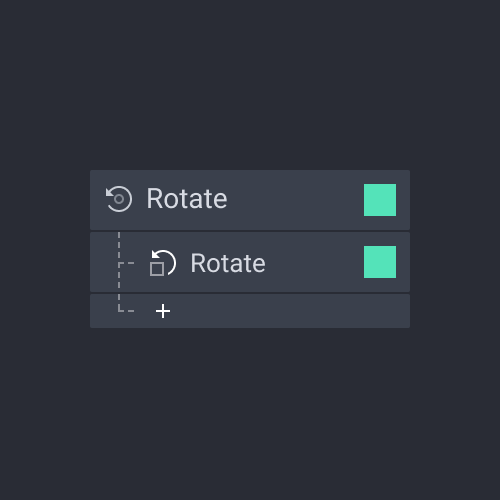
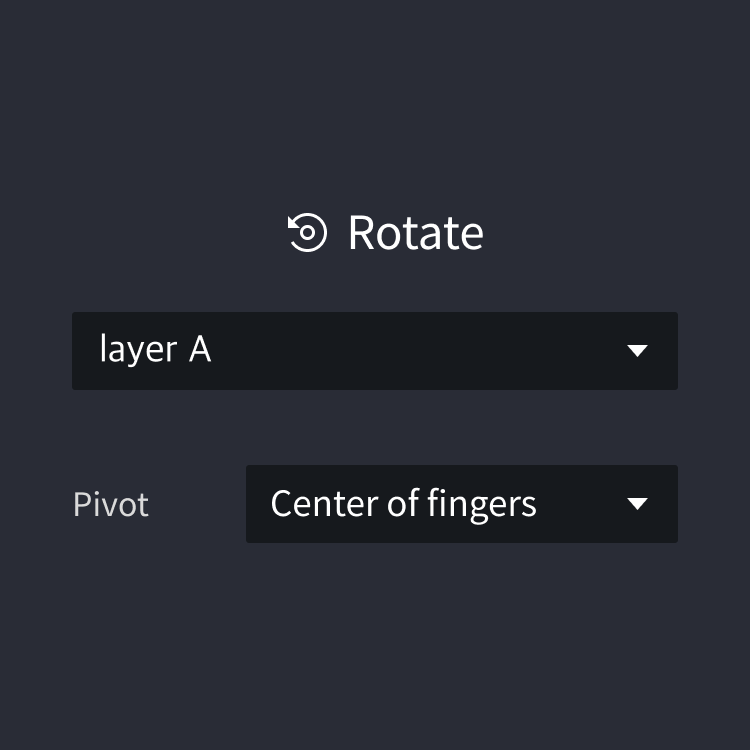
두 손가락으로 레이어를 잡고 회전시킬 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/e325d10c97c88ffbce701b4d4a025c7fd4585eca-1076x500.gif/trigger_rotate.gif)

레이어의 크기나 각도가 변화할 때의 기준점을 설정합니다

사용자가 정의한 조건을 만족 시켰을 때만 리스폰스를 실행 되도록 만들 수 있습니다.
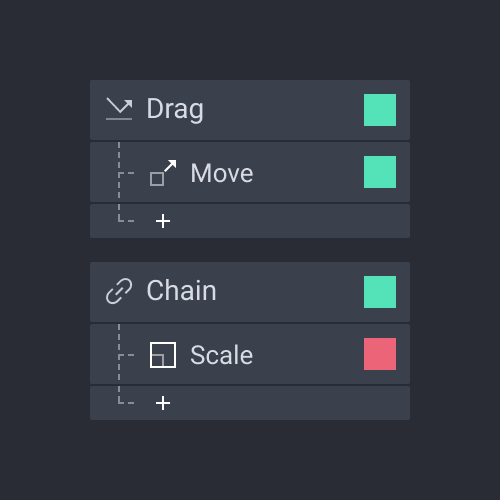
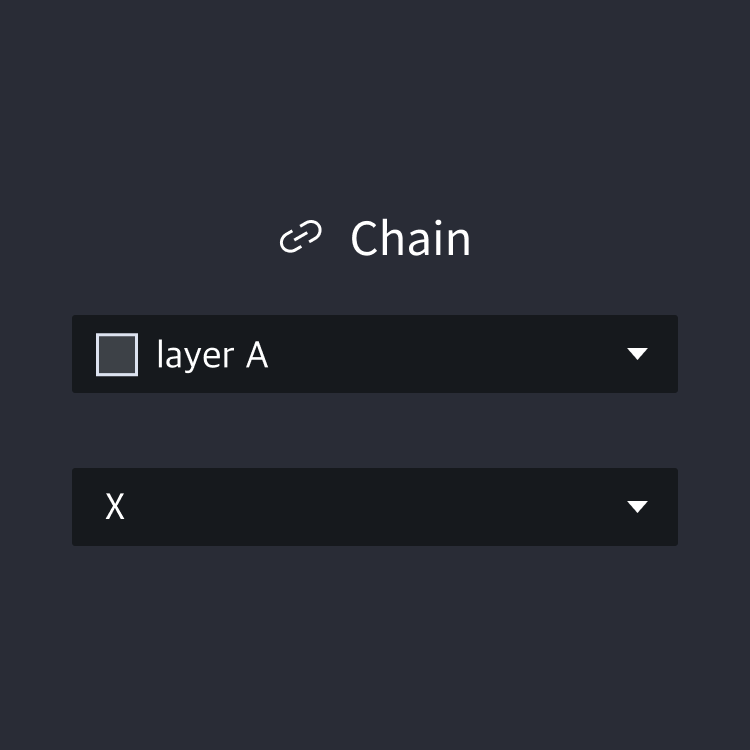
움직이는 레이어가 있을 때, 이 레이어의 변화에 따라 다른 레이어를 변화시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/5c5de07eb4776c44585a65232346d7b904518ec9-1076x500.gif/trigger_chain.gif)

다른 Layer의 변경을 위한 참조로써의 Layer 속성 값

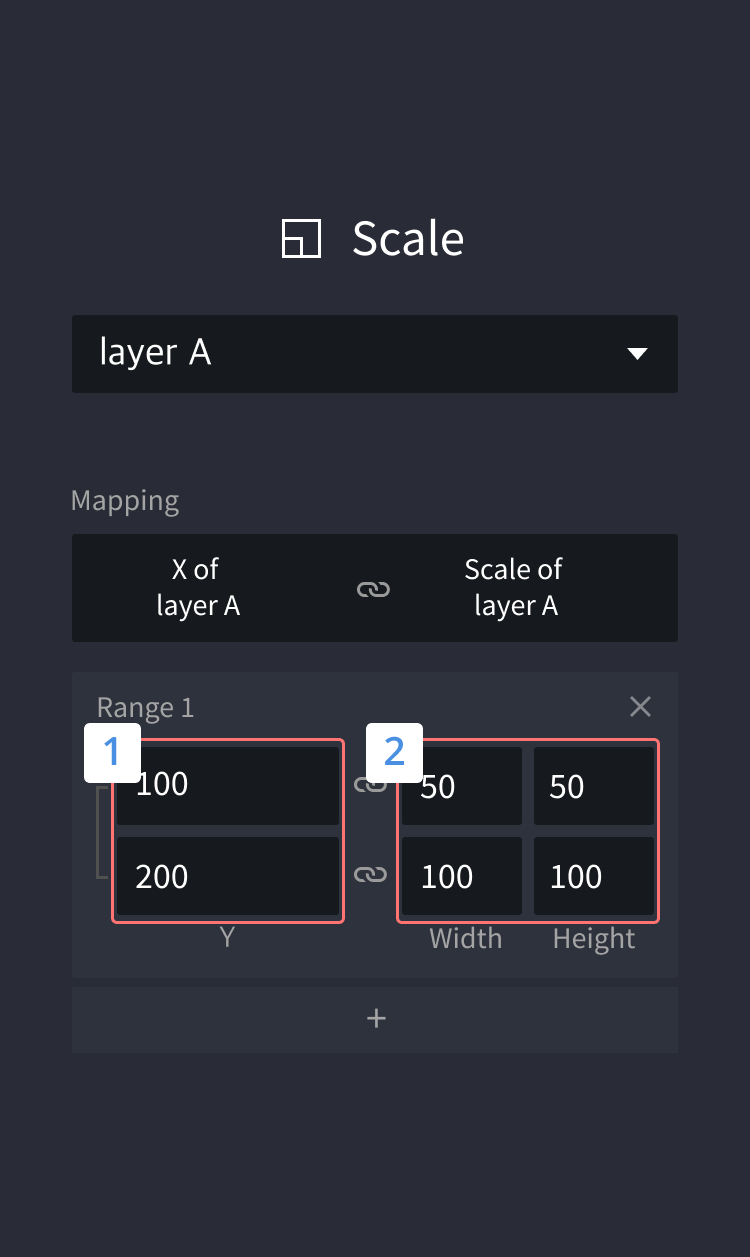
체인의 타겟 레이어의 동작 범위를 입력합니다
체인의 타겟 레이어의 동작에 맞춰서 움직일 레이어의 범위 값을 입력합니다

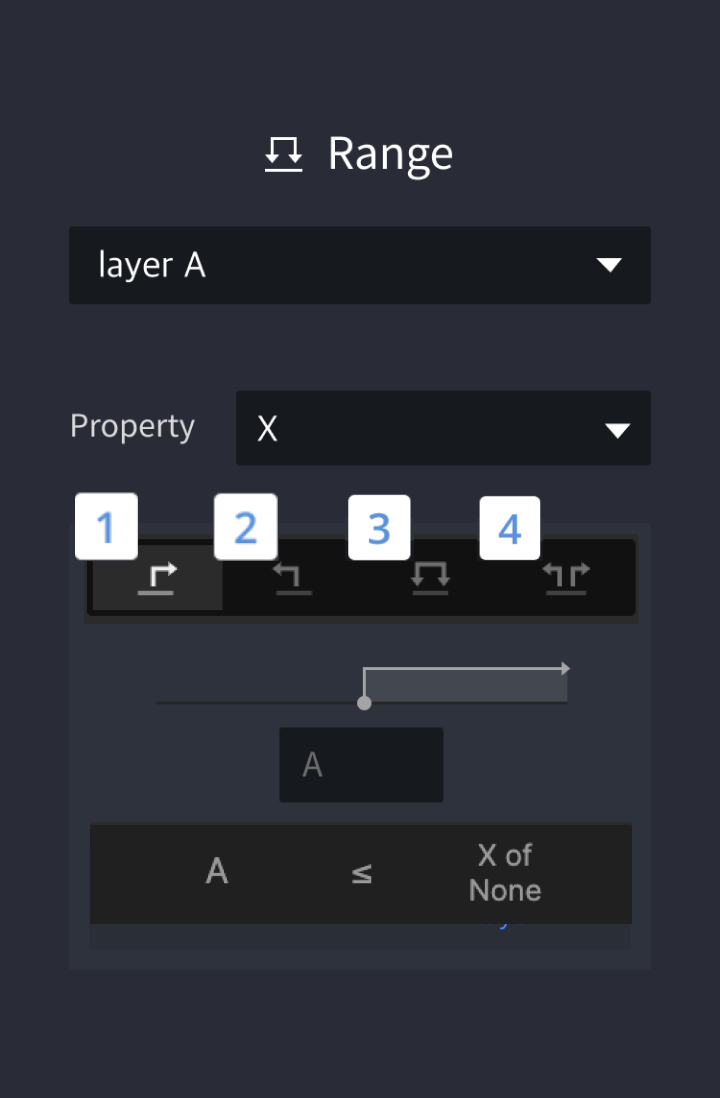
트리거는 오브젝트의 속성 또는 변수가 여러분이 정의한 범위(이름)로 이전될 때 발동합니다. 해당 트리거는 속성이 범위로 이전될 때 한 번만 발동합니다. 예를 들어 오브젝트의 x 속성이 200픽셀 이상이 되는 경우에만 Range 트리거가 발동하도록 정의할 수 있습니다. 해당 트리거는 오브젝트가 199에서 200으로 이전되는 경우 한 번만 발동하게 됩니다. x 속성이 200 이상으로 유지되는 경우 다시 발동하지 않으며, 속성이 200 미만으로 떨어질 때(예: 200에서 199로 변화)는 발동하지 않습니다. 그러나 해당 속성이 다시 한번 199에서 200이 되는 경우 트리거 또한 다시 한번 발동합니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/93d5a5f33fa41cf56b4a321096f27cc921b06cac-1076x500.gif/trigger_range.gif)

1. Greater than or equal to(이상)
대상 레이어의 값이 상승하여 특정 값에 도달하는 경우
2. Less than or equal to(이하)
대상 레이어의 값이 특정 값 아래로 하락하는 경우
3. Between(범위)
대상 레이어의 값이 특정한 2개의 값 사이에 존재하는 경우
4. Not between(특정 범위 제외)
대상 레이어의 값이 특정한 2개의 값 사이의 범위에서 벗어나 있는 경우

프로토타입이 실행되거나 씬이 전환 되었을 때 별도의 트리거 없이 자동으로 리스폰스가 실행됩니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/8b573a7d199cf9e3106a822fbd7cf2dc2b6257bf-1076x540.gif/trigger_onload.gif)

이전 scene의 Jump Response에 transition을 사용할 경우 transition이 완료된 후에 Start trigger가 실행됩니다.
이전 scene의 Jump Response에 transition을 사용할 경우 transition의 시작과 동시에 Start trigger를 실행합니다.
Scene이 실행될 때 마다 Start trigger를 실행합니다.

Layer Property 혹은 변수가 변할 때 Response를 실행합니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/1b0df136acb09272010146037edcc79ee4ad1f45-1076x500.gif/trigger_change.gif)

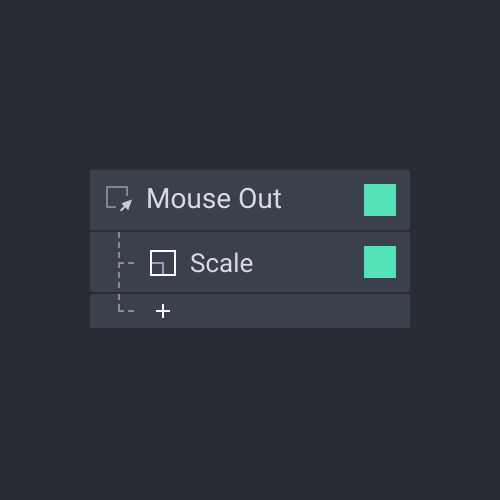
Desktop에서 사용되는 Mouse를 위한 Trigger입니다. Mouse Over, Mouse Out을 사용해서 오브젝트위에 마우스가 올라갔을 때 반응하는 interaction을 만들 수 있습니다.
마우스 이벤트입니다. 마우스가 오브젝트와 겹쳐졌을 때 리스폰스를 실행 시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/3e9afac60723705afed4de24a37e0c73874eb542-1076x500.gif/trigger_mouse_over.gif)

마우스 이벤트입니다. 마우스가 오브젝트를 벗어났을 때 리스폰스를 실행 시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/9df25f980c17ce30f2039cd5af6ea83b6d9f6ad3-1076x500.gif/trigger_mouse_out.gif)

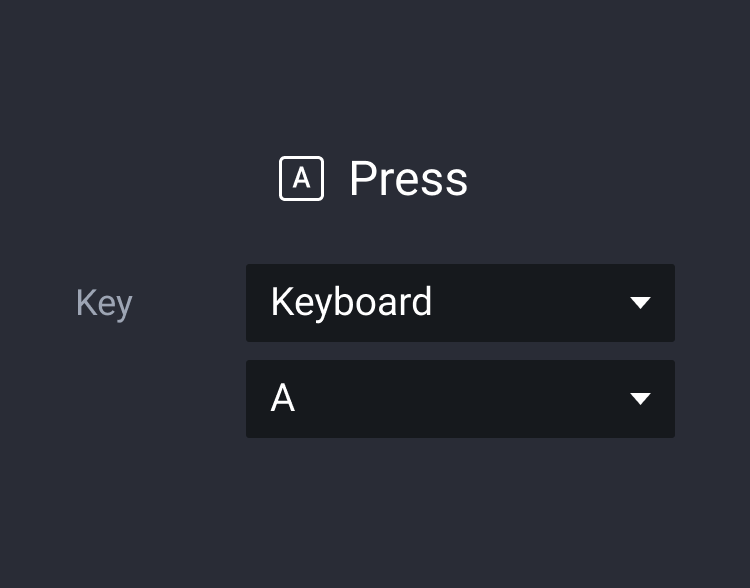
External Keyboard와 Android의 Key가 눌렸을 때 Response를 실행합니다.
지원되는 키는 문자, 숫자, 방향 표시, ESC, 탭, 스페이스, 백스페이스 키입니다.
Android의 Back key와 Volume Up, Down key를 선택할 수 있습니다.

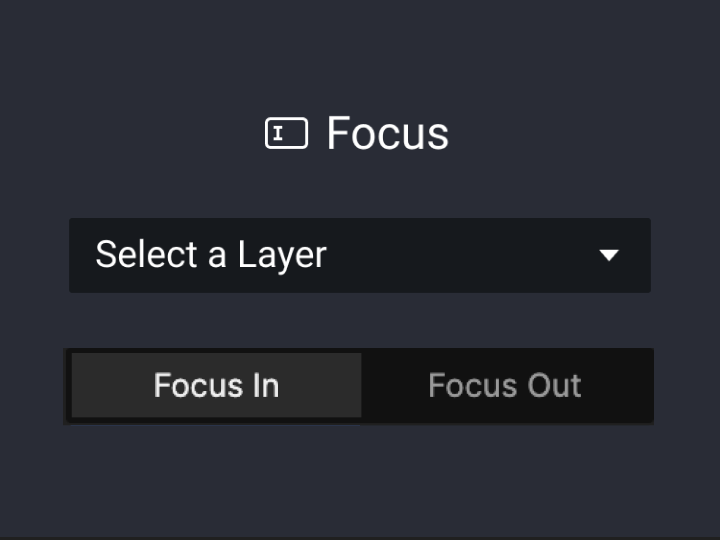
키보드(smart device의 native keyboard 포함)를 통해 직접 입력 할 수 있는 Input Layer에서 사용가능한 Trigger입니다. 입력 후에 키보드에서 return key를 탭하거나 Input Layer에 Focus in 혹은 out 되는 시점에 동작하는 인터랙션을 만들 수 있습니다.
Input Layer에 커서가 focus in/out 됐을 때 response를 실행합니다. Input의 상태값에 따라 디자인을 다르게 만들 때 사용할 수 있습니다.

External Keyboard 혹은 Mobile Keyboard에서 Return key를 눌렀을 때 response를 실행합니다.
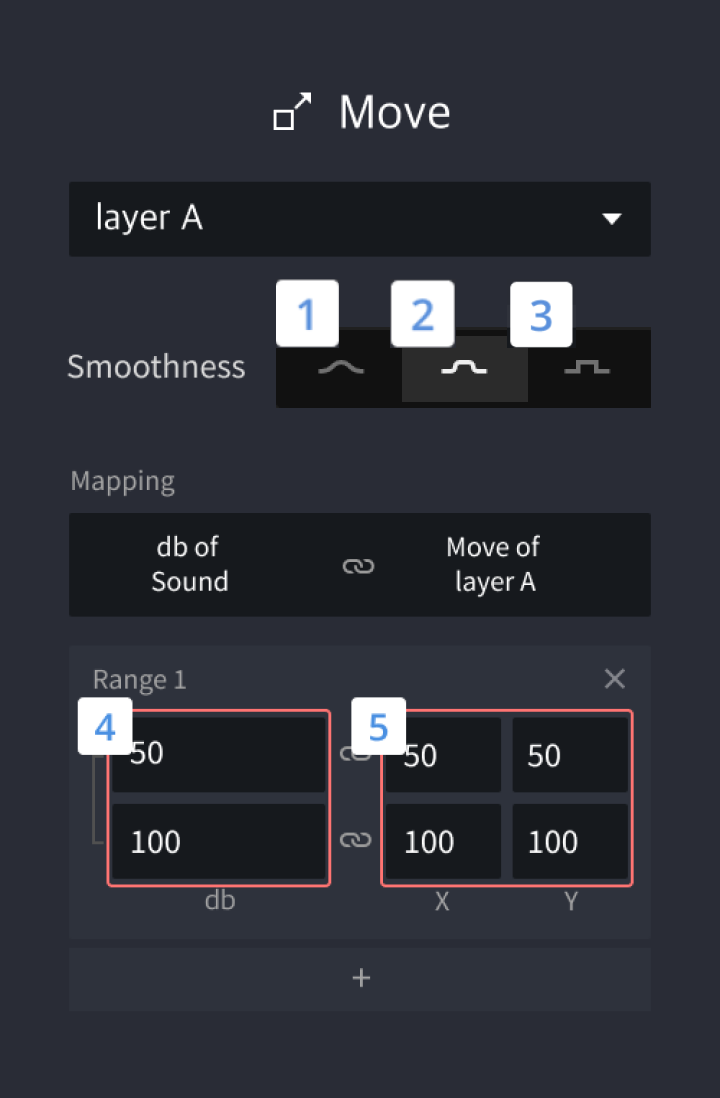
디바이스의 센서를 사용할 수 있습니다. 디바이스 주변의 소리의 크기, 디바이스의 기울기 값 등을 활용하여 리스폰스를 제어하는 인터랙션을 만들 수 있습니다.
센서의 값에 맵핑한 레이어의 움직임을 부드럽게 보정할 수 있습니다. 1은 아무런 보정을 하지 않은 기본 설정이고, 2 와 3 은 부드럽게 보정된 움직임을 표현해줍니다. 2 보다 3에 더 많은 보정이 가해집니다
인터랙션을 실행시키고 싶은 센서의 범위 값을 입력합니다
센서의 값에 맞춰서 움직일 레이어의 범위 값을 입력합니

디바이스를 기울이는 각도에 따라 리스폰스를 실행 시킬 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/276eb8efe706e62733abf07e3589f33052ea7b7e-1076x540.gif/trigger_tilt.gif)

![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/276eb8efe706e62733abf07e3589f33052ea7b7e-1076x540.gif/trigger_tilt.gif)

디바이스의 나침반 기능을 이용해서 가리키는 방위에 따라 리스폰스를 실행 시킬 수 있습니다.
예를 들어 이러한 사실적인 나침반 프로토타입을 만들기 위해 나침반과 회전 리스폰스가 사용됩니다(Pie 예시 참조). 바늘의 움직임(각도)은 0~360 사이에 감지된 나침반의 값인 각도(도)와 설정된 회전 방향(시계 또는 반시계 방향)에 의해 결정됩니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/aeb03c1ad2aac596f5300ac97d2b352bb80cff8b-1076x540.gif/trigger_compass.gif)

디바이스 주변 소리의 크기에 따라서 리스폰스를 실행 시킬 수 있습니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/ca2b0c4be14ab351a8e95451015d681b1fb446b0-1076x540.gif/trigger_sound.gif)

아이폰의 터치 스크린을 누르는 강도(force)에 따라서 리스폰스를 실행 시킬 수 있습니다. 누르는 강도(force)의 값은 최저 0에서 최대 6.7까지 인식 가능합니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/fb3bce14b51d9310c072c3bb1760184ef0c01cf4-1076x540.gif/trigger_3dtouch.gif)

디바이스의 근접 센서를 사용할 수 있습니다. 근접 센서로 부터 멀어지거나, 가까워 질 때 리스폰스를 실행 시킵니다.
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/baeac49d06402876de34eaa523673b01c514c34e-1076x500.gif/trigger_proximity.gif)


디바이스간 인터랙션을 구현할 수 있습니다. 독립적으로는 사용이 불가능하고 센드 리스폰스와 함께 사용되는 트리거입니다. 센드 리스폰스에서 전송하는 문자열과 리시브 트리거에서 설정한 문자열이 일치 할 때 리스폰스를 실행시킵니다.
또한 리시브 트리거와 센드 리스폰스를 하나의 scene안에서 사용하면 여러번 사용되는 인터랙션을 모듈화시켜 반복작업을 줄일 수 있습니다
Component와 message를 주고 받을 수 있습니다. Channel에서 component를 선택하면 현재 scene 안에 있는 component를 선택할 수 있고 선택한 component와 상호작용하게 만들 수 있습니다. Components 페이지에서 자세한 사용법을 확인 할 수 있습니다.
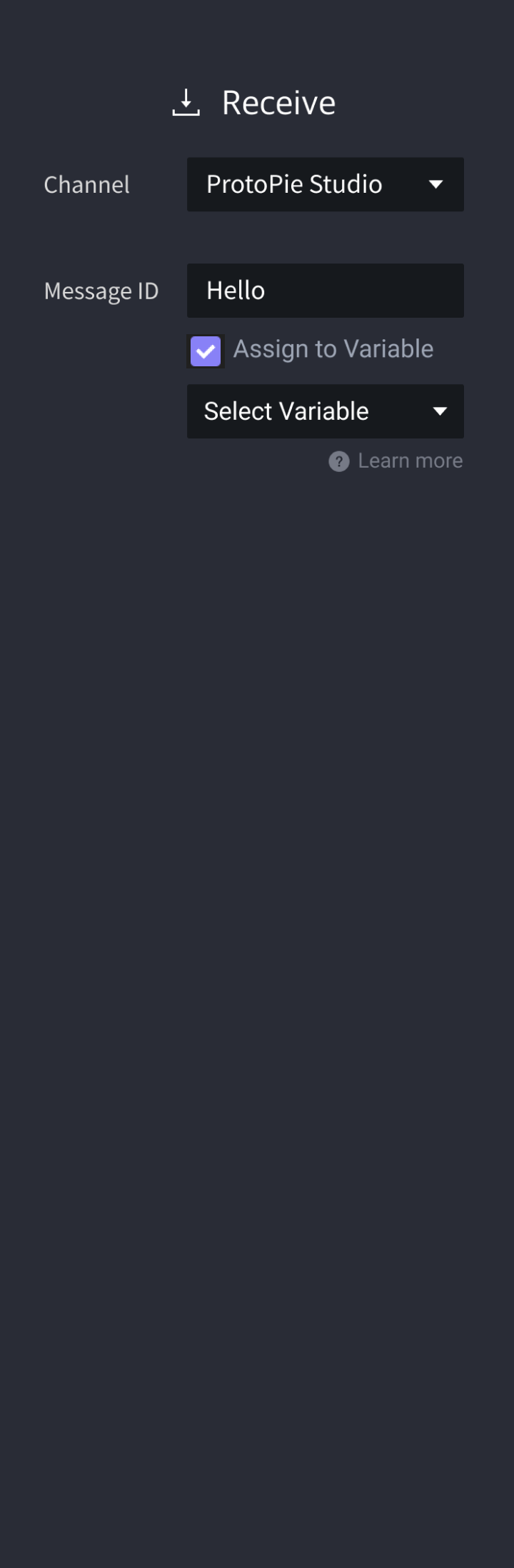
ProtoPie Studio 에 연결된 디바이스간에 메시지를 주고 받을 수 있습니다. Send 리스폰스와 Receive 트리거를 사용해서 두개 이상의 디바이스가 서로 상호작용하는 인터랙션을 만들 수 있습니다.
Scene 내에서 메시지를 주고 받을 수 있습니다. Send 리스폰스와 Receive 트리거를 사용하면 중복되는 인터랙션을 모듈화 시켜서 반복 작업을 줄일 수 있습니다.
전송할 문자열을 정의합니다. 센드 리스폰스에서 정의한 문자열과 리시브 트리거에서 정의한 문자열이 동일할 때 디바이스간의 인터랙션을 실행 시킬 수 있습니다
Send response에서 message와 함께 특정 값을 함께 전달할 수 있습니다. 전달받은 값을 변수에 저장해서 사용하는게 가능합니다.

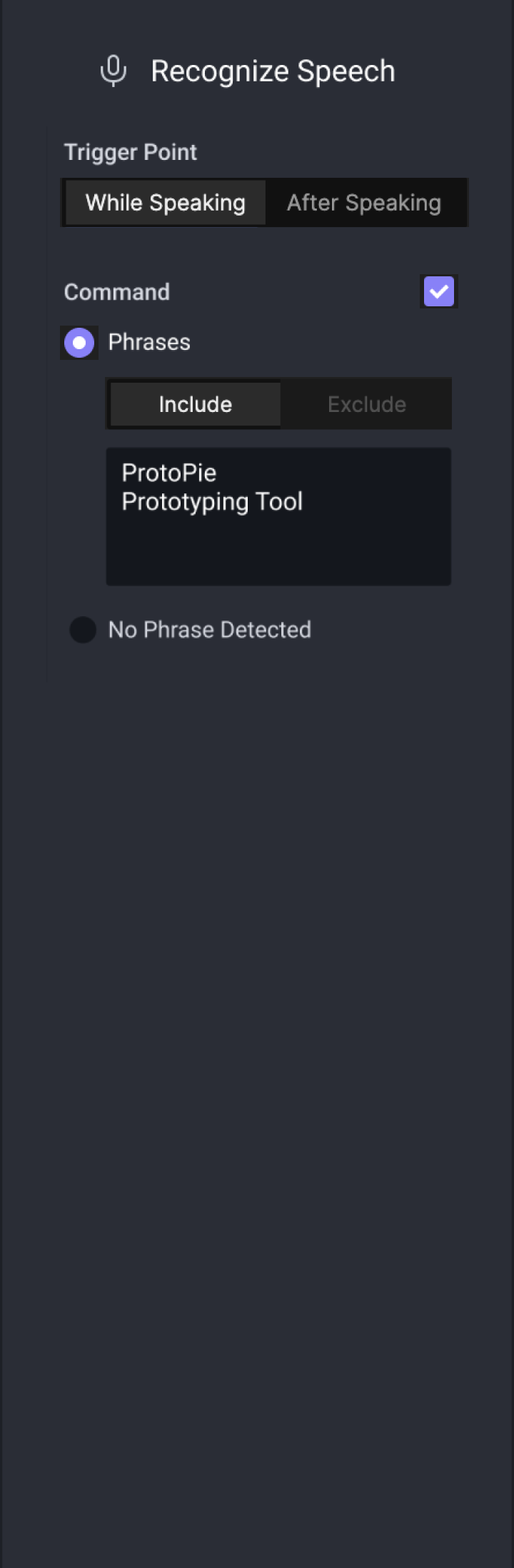
사용자의 말이 멈춘 뒤 동작합니다.
사용자가 말 하는 동안 즉, 음성이 인식되는 동안 동작합니다.
사용자가 말한 내용이 Command에 정해 둔 단어를 포함하면 Response를 발생시킵니다. 여러 개의 단어, 구문 혹은 문장의 입력 시에는 줄바꿈으로 구분할 수 있습니다.
사용자가 말한 내용에 Command가 포함되지 않으면 Response를 발생시킵니다.
주변 소음으로 음성이 인식되지 않거나, 사용자가 아무 말도 하지 않은 경우 경우 Response를 발생시킵니다.