다른 디자인 툴처럼 ProtoPie에서도 레이어를 이용할 수 있습니다. 도형 레이어에는 사각형, 원형, 삼각형 등 다양한 모양이 있습니다. 좌측 상단 Shape 버튼을 클릭한 후 마우스를 원하는 위치에 두고 드래그하면 레이어가 생성됩니다. 해당 레이어를 클릭하여 크기를 조절하거나, 회전시킬 수도 있습니다.
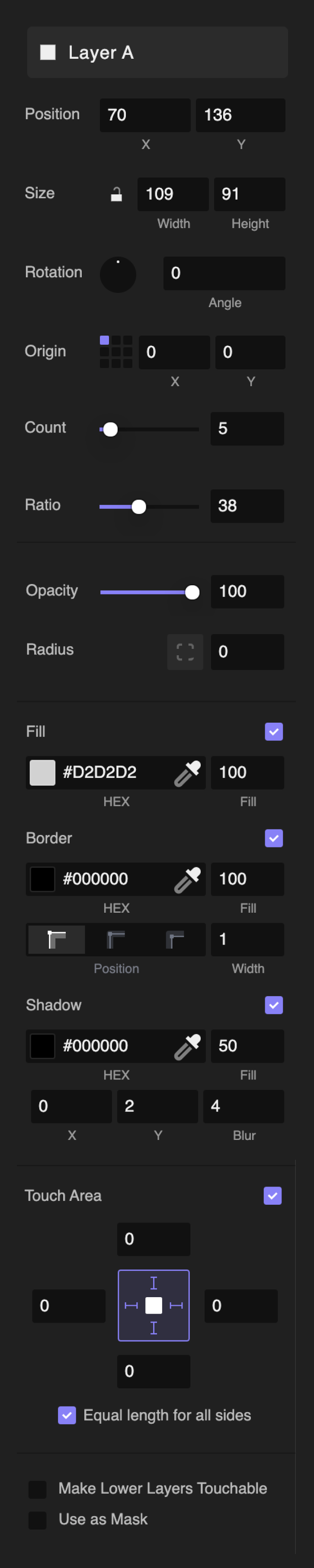
레이어의 위치를 설정합니다.
레이어의 폭과 높이를 설정합니다.
레이어의 각도를 설정합니다.
레이어의 크기, 위치, 각도를 변경할 때 기준점을 설정합니다.
별모양 혹은 다각형 레이어를 생성할 때 꼭짓점의 갯수를 설정합니다.
별모양 레이어에서, 중앙으로부터 꼭짓점까지의 거리를 비율로 설정합니다.
사각형인 레이어의 모서리를 변형할 수 있습니다. 네 개 모서리를 동시에 변형할 수도 있으며, 각각 한 개씩 변형할 수도 있습니다. Radius 옵션의 아이콘을 클릭한 후, 원하는 값을 설정하십시오.
레이어의 투명도를 설정합니다. 투명도를 0으로 설정하면, 레이어에 적용된 인터랙션이 작동하지 않습니다.
색상 코드를 사용하여 레이어를 채울 수 있습니다. 색상의 투명도를 0으로 설정하더라도, 레이어에 적용된 인터랙션은 작동합니다.
이미지를 사용하여 레이어를 채울 수 있습니다. 이미지의 비율을 유지하려면 fill이나 fit 옵션을 선택하십시오.
레이어의 윤곽을 설정합니다.
레이어의 음영을 설정합니다. 음영의 깊이나 크기를 조절할 수 있습니다.
레이어의 터치 영역을 설정합니다. 레이어의 크기보다 영역을 넓게 설정할 수 있습니다.
레이어가 중첩됐을 때 밑의 레이어를 터치할 수 있도록 설정합니다.
도형 레이어의 속성으로, 다른 레이어를 도형 레이어 크기로 설정할 수 있습니다.
이미지 레이어를 사용하면 프로토타입 내에서 이미지를 원활하게 통합하고 개선할 수 있습니다.
이미지를 장면 위로 끌어서 놓음으로써 이미지를 추가하거나, 채우기 속성을 통해 이미지 레이어 생성 후 원하는 이미지를 선택하여 이미지를 추가할 수 있습니다.
요금제에 따라 로컬 파일에서 이미지를 가져올 수도 있고, 엔터프라이즈 사용자의 경우 자체 호스팅 URL에서 (self-hosted URL) 이미지를 가져올 수도 있습니다.
프로토파이가 지원하는 이미지 형식: PNG, JPG, JPEG, BMP, GIF, SVG, WebP.
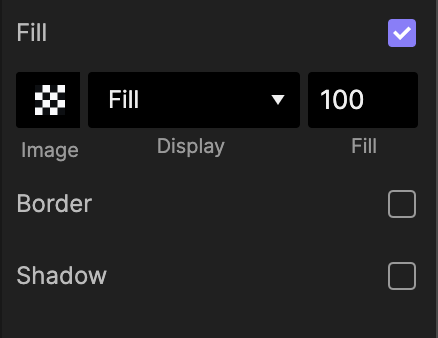
배경 채우기로 사용할 이미지를 선택하세요.
채우기, 늘리기, 맞추기 중에서 선택하여 해당 이미지가 표시되는 방식을 제어하세요.
이미지 레이어에 테두리를 적용하세요.
내부, 중앙, 외부 중에서 선택하여 해당 이미지에 대한 테두리의 위치를 결정하세요.
이미지 레이어에 그림자를 추가하여 깊이와 차원을 더하세요.
불투명도, 반경, 채우기 등의 다양한 측면을 속성 패널에서 미세 조정하여 원하는 시각적 효과를 얻으세요.
벡터 기반 이미지 포맷인 SVG 파일을 임포트하여, 이미지의 손상 없이 확대/축소할 수 있습니다. ‘Shape layer’로 변환하여 color, border, shadow 등의 속성을 변경할 수 있습니다.
- 그라데이션이나 두 개 이상의 색상이 있는 SVG는 지원되지 않습니다.
- 아직 ProtoPie에서 지원하지 않는 SVG 파일 경우, ‘Convert to shape’ 버튼이 비활성화될 수 있습니다. (현재는 SVG의 path, ellipse, polyline, polygon, rect, circle, line 속성을 지원합니다.)
Sketch, Figma, Adobe XD, Zeplin 등의 툴에서 SVG 코드를 복사하여 ProtoPie에 붙여넣을 수도 있습니다. 아래는 샘플 SVG 코드입니다
<svg width="175px" height="166px" viewBox="0 0 175 166" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="Page-1" stroke="none" strokeWidth="1" fill="none" fillRule="evenodd">
<polygon id="Star" fill="#2212D4" points="87.5 137.25 33.7176494 165.525055 43.9891644 105.637527 0.478328759 63.224945 60.6088247 54.4874725 87.5 0 114.391175 54.4874725 174.521671 63.224945 131.010836 105.637527 141.282351 165.525055"></polygon>
</g>
</svg>
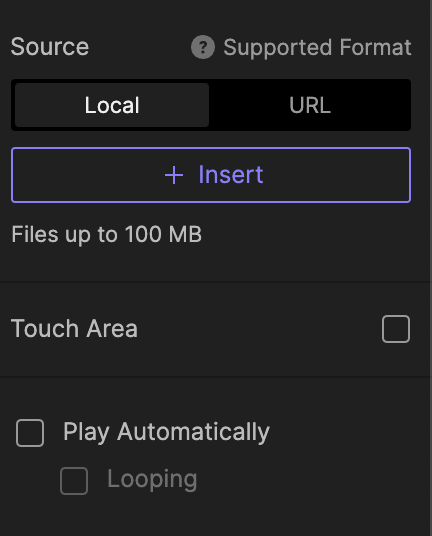
비디오를 장면 위로 끌어서 놓음으로써 비디오를 추가하거나, 비디오 레이어 생성 후 원하는 비디오를 선택하여 비디오를 추가할 수 있습니다.
요금제에 따라 로컬 파일에서 비디오를 가져올 수도 있고, 엔터프라이즈 사용자의 경우 자체 호스팅 URL에서 비디오를 가져올 수도 있습니다.
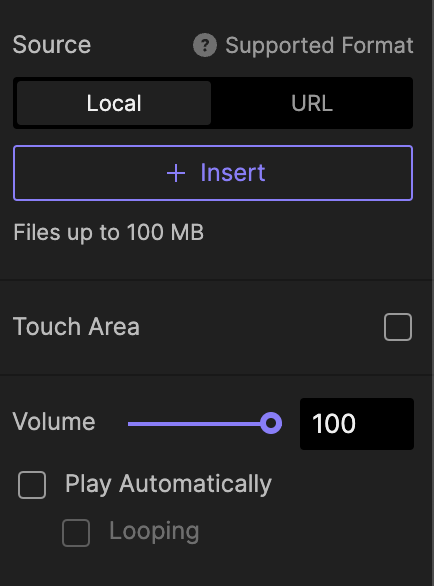
장치에서 비디오를 선택하거나 자체 호스팅 URL에서 비디오를 가져와야 합니다.
활성화되면 레이어의 터치 영역은 해당 레이어의 가시적인 경계를 넘어 확장됩니다.
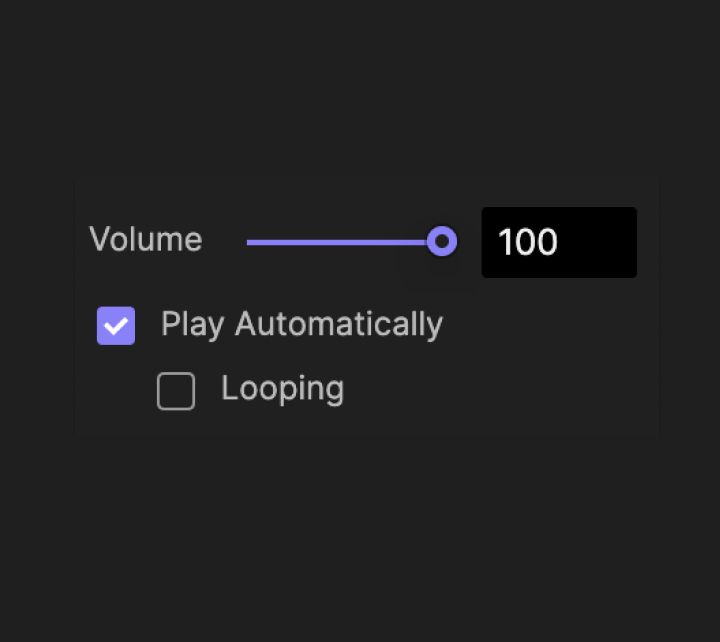
영상 레이어의 볼륨 속성을 조정합니다.
프로토타입이 실행됐을 때 자동으로 동영상을 재생합니다.
동영상을 반복 재생합니다.
프로토파이는 MP4(H.264), WebM, MOV 비디오 파일을 최대 100MB까지 지원합니다. 하지만 비디오를 프로토파이 스튜디오로 가져오기 전에 다음과 같은 특정 기준을 해당 비디오가 충족하여 모바일 장치에서 프로토파이 플레이어와의 원활한 테스트가 가능한지 확인하는 것이 중요합니다:
iOS용:
- 지원되는 형식에는 MP4(H.264) 및 MOV가 포함됩니다.
- M4V, MP4, MOV 파일 형식은 H.265/H.264 비디오로 최대 4K/60fps까지 인코딩되며, AAC-LC 오디오는 최대 160Kbps, 48kHz, 스테레오 오디오로 하이 프로파일 레벨 4.2를 지원합니다.
- M4V, MP4, MOV 파일 형식은 MPEG-4 비디오로 최대 2.5Mbps, 480p/30fps까지 인코딩되며, AAC-LC 오디오는 최대 160Kbps, 48kHz, 스테레오 오디오로 심플 프로파일을 지원합니다.
- AVI 파일 형식은 모션 JPEG(M-JPEG)로 최대 35Mbps, 1280 × 720p/30fps까지 인코딩되며, PCM 스테레오 오디오로 ulaw 오디오를 지원합니다.
- 참조:
안드로이드용:
- 지원되는 형식에는 MP4(H.264) 및 WebM이 포함됩니다.
- 참조:
투명 배경의 비디오
투명 배경의 비디오를 지원함으로써 프로토파이는 프로토타입의 성능을 향상시키면서 3D를 향한 선도적인 발걸음을 내디뎠습니다.
비디오를 프로토파이 스튜디오 장면으로 가져오기 전에, 지정된 플랫폼(미리 보기 창, 프로토파이 플레이어, 프로토파이 클라우드)에서 최적의 성능을 구현하게 하는 아래의 기준을 비디오 코덱과 형식이 충족하는지 확인하세요.
투명 배경 비디오가 최상의 성능을 발휘하는 조건:
- 웹용:크롬은 알파 포함 VP9(.webm)을 지원하며, 사파리는 알파 포함 HEVC(.mov, *.mp4)를 지원합니다.
- iOS용:알파 포함 HEVC를 사용하는 것을 권장합니다.iOS에서 잘못된 코덱/형식은 지정된 영역 내에서 콘텐츠가 올바르게 표시되지 않게 할 수 있습니다.
- 안드로이드용:안드로이드에서는 알파 채널 포함 비디오 파일을 기본적으로 지원하지 않습니다.
로티 미디어 레이어는 Bodymovin을 통해 내보낸 어도비 애프터 이펙트 애니메이션을 파싱한 JSON 파일을 로드합니다. 로티 파일에 대해 자세히 살펴보세요.
로티 파일을 장면 위로 끌어서 놓음으로써 로티 파일을 추가하거나, 로티 레이어 생성 후 원하는 로티 파일을 선택하여 로티 파일을 추가할 수 있습니다. 요금제에 따라 로컬 파일에서 로티 파일을 가져올 수도 있고, 엔터프라이즈 사용자의 경우 self-hosted URL (자체 호스팅 URL)에서 로티 파일을 가져올 수도 있습니다.
장치에서 로티 파일을 선택하거나 자체 호스팅 URL에서 로티 파일을 가져와야 합니다.
활성화되면 레이어의 터치 영역은 해당 레이어의 가시적인 경계를 넘어 확장됩니다.
프로토타입이 실행됐을 때 자동으로 Lottie를 재생합니다.
Lottie를 반복 재생합니다.
프로토파이는 WAV, MP3, M4A 오디오 파일을 지원합니다.
오디오 레이어의 볼륨 속성을 조정합니다
프로토타입이 실행됐을 때 자동으로 동영상을 재생합니다
오디오를 반복 재생합니다
스마트 기기의 카메라 아웃풋을 프로토타입의 레이어로 활용할 수 있으며, 이를 통해 QR 및 바코드를 스캔할 수도 있습니다(자세히 보기). Smart Device의 camera를 사용할 수 있는 Layer입니다. Camera가 지원되지 않는 기기에서는 Place holder 영상으로 표시됩니다(예. 스튜디오의 프리뷰, 웹).
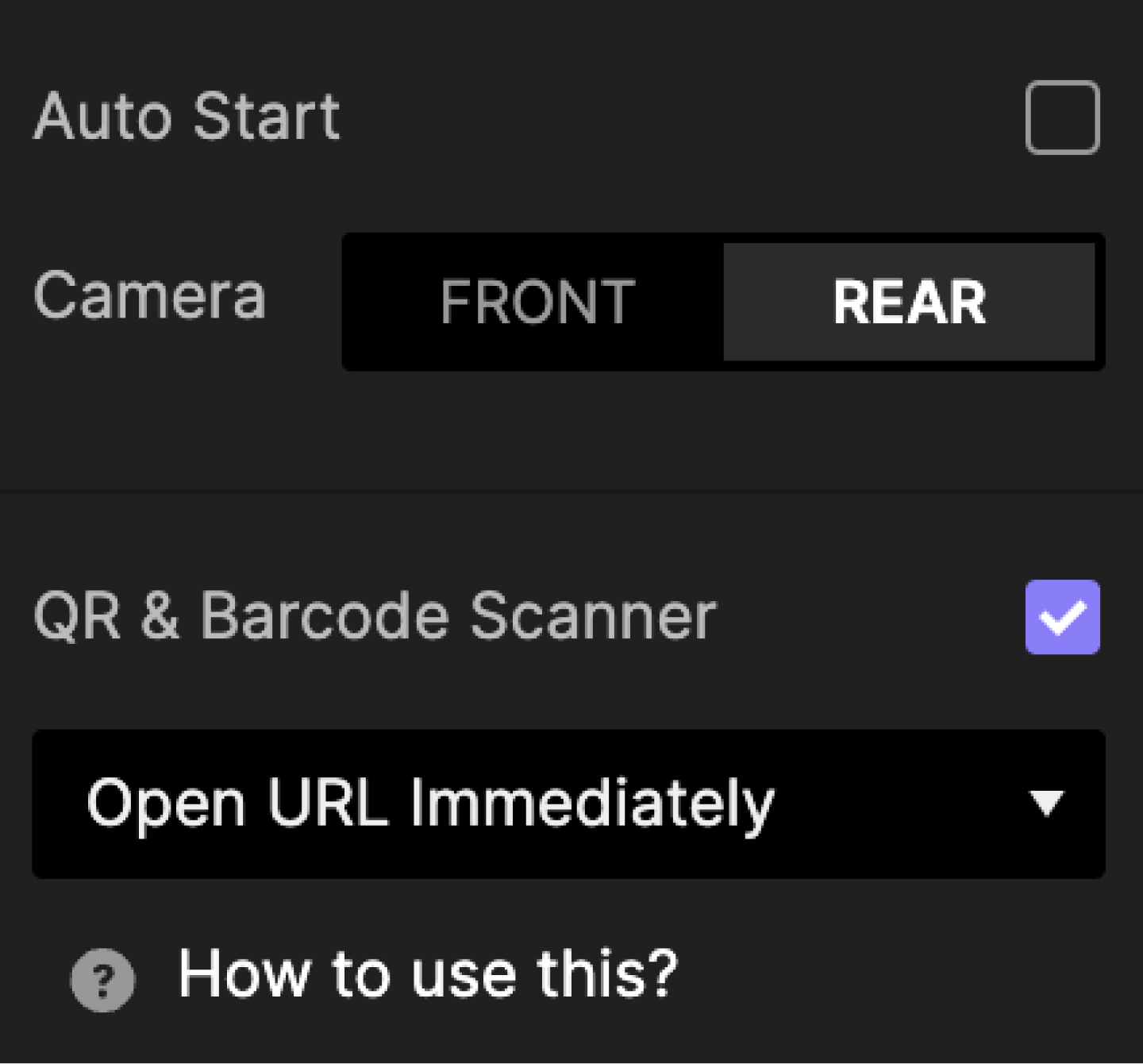
Scene이 시작할 때 Camera를 자동으로 실행합니다
전면 camera를 실행합니다
후면 camera를 실행합니다
프로토타입 내에서 QR 및 바코드 스캔을 활성화합니다. 지원되는 형식에는 QR뿐 아니라 CODE39, CODE128, EAN13_UPCA, EAN8, UPCE 같은 바코드 하위 유형이 포함됩니다.
QR 코드를 스캔하여 웹 브라우저에서 링크를 열 수 있습니다. 바코드를 스캔하려면 추적 유지 옵션을 활용합니다.
QR과 바코드에 저장된 값을 모니터링합니다.
텍스트를 입력할 수 있는 레이어입니다.
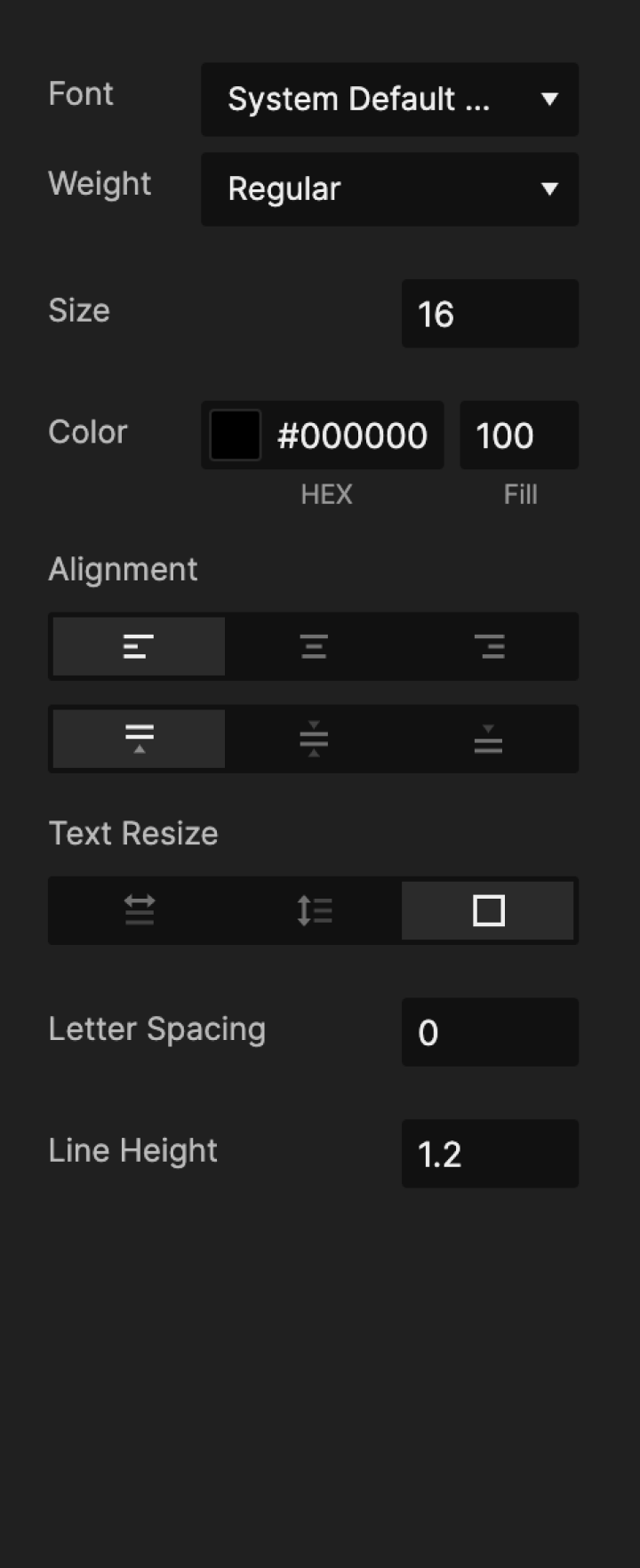
컴퓨터에 설치된 폰트를 선택할 수 있습니다. 만약에 System Default를 선택하면 각 스마트 디바이스의 기본 폰트로 보여집니다.
폰트의 굵기를 설정할 수 있습니다.
폰트의 크기를 설정할 수 있습니다.
폰트의 좌/우 혹은 상/하 정렬을 설정할 수 있습니다.
텍스트 박스는 텍스트의 가로 혹은 세로 길이에 따라 자동으로 맞춰지거나, 가로와 세로 길이를 고정할 수 있습니다.
자간을 조절할 수 있습니다.
행간을 조절할 수 있습니다.
프로토파이에서 사용된 폰트가 설치되어 있지 않을 경우 우하단에 미씽폰트 정보가 표시됩니다. 미씽폰트 패널을 열어서 미씽폰트를 다른 폰트로 대체할 수 있습니다.
엔터프라이즈 요금제에서만 지원됩니다.
편집자는 다음과 같은 간단한 단계에 따라 프로토파이 스튜디오에서 사용자 지정 글꼴을 텍스트 레이어에 쉽게 적용할 수 있습니다.
- 편집 가능한 텍스트 레이어를 선택합니다.
- 텍스트 레이어의 속성 패널에 있는 글꼴(Font) 메뉴에 액세스합니다.
- 글꼴 목록을 검색하여 “사용자 지정(Custom)” 범주 내에서 사용할 수 있는 사용자 지정 글꼴 중 하나를 선택합니다. 이 목록에는 해당 엔터프라이즈 팀 및/또는 조직 내에서 액세스할 수 있는 사용자 지정 글꼴만 표시됩니다.
- 이제 선택한 텍스트 레이어가 여기에서 선택한 사용자 지정 글꼴로 표시됩니다.
참고: 팀 소유자와 서비스 관리자만 사용자 지정 글꼴을 업로드할 수 있습니다.
엔터프라이즈 요금제에서만 지원됩니다.
편집자는 다음과 같은 단계에 따라 프로토타입의 모든 장면에서 동일한 글꼴을 공유하는 모든 텍스트 레이어에 사용자 지정 글꼴을 간편하게 적용할 수 있습니다.
- 상단 탐색 메뉴에서 "편집(Edit)"을 클릭합니다.
- 옵션 중에서 "글꼴 바꾸기(Replace Fonts)"를 선택합니다.
- 글꼴 바꾸기(Replace Fonts) 모달에서 사용자 지정 글꼴과 바꾸려는 글꼴을 선택합니다.
- “바꾸기(Replace)” 버튼을 클릭합니다.
- 전체 프로토타입에서 선택한 글꼴이 여기에서 선택한 사용자 지정 글꼴로 바뀝니다.
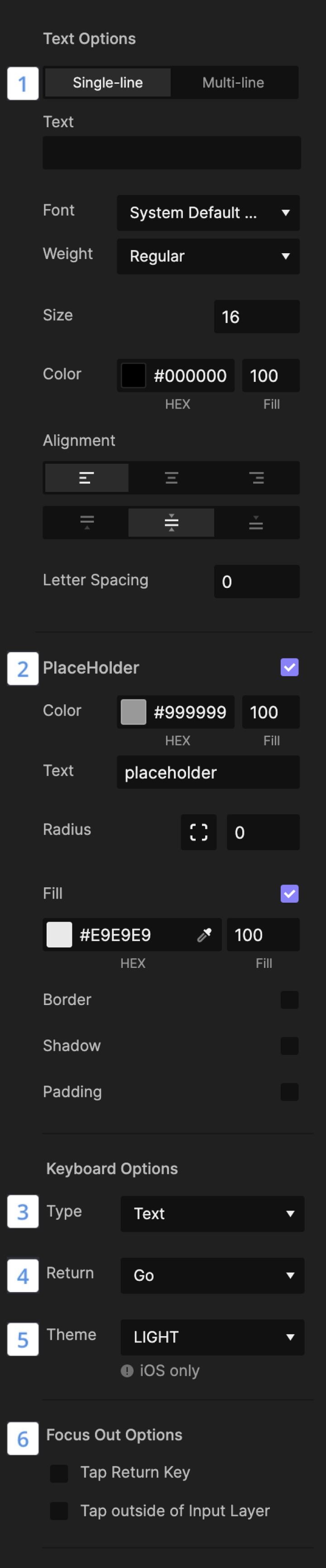
Input 레이어는 키보드로 한 줄 혹은 여러 줄의 텍스트를 입력할 수 있게 해줍니다.
Input 레이어에 미리 텍스트를 입력해 놓을 수 있습니다.
Placeholder 텍스트를 입력할 있으며, 색을 지정할 수 있습니다.
Single-line의 경우, 다양한 종류의 키보드 타입을 지원합니다.
- 텍스트
- URL
- 이메일
- 숫자패드
- 암호: 텍스트
- 암호: 숫자
네이티브 키보드의 리턴 버튼을 아래 중 하나로 설정할 수 있습니다.
- 이동
- 다음
- 보내기
- 검색
- 완료
- 개행 (multi-line만 해당)
iOS/iPadOS에 한하여 라이트와 다크 모드로 설정이 가능합니다.
Input 레이어에서 포커스 아웃(키보드를 사라지게)하는 두 가지 옵션이 있습니다.
- 리턴 버튼을 누른다.
- Input 레이어가 아닌 곳을 터치한다.
지원되는 블러 효과: 안드로이드 및 iOS에 3가지 기본 효과(다크, 라이트, 엑스트라 라이트) 적용, 웹 및 iOS 13 이상인 경우 10가지 블러 효과 추가 적용.
- Ultra Thin Material
- Thin Material
- Material
- Thick Material
- Chrome Material
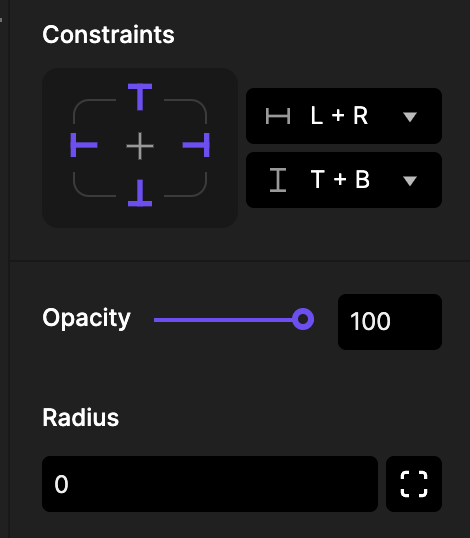
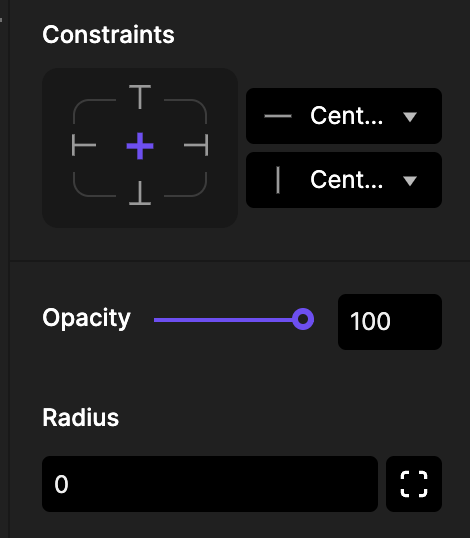
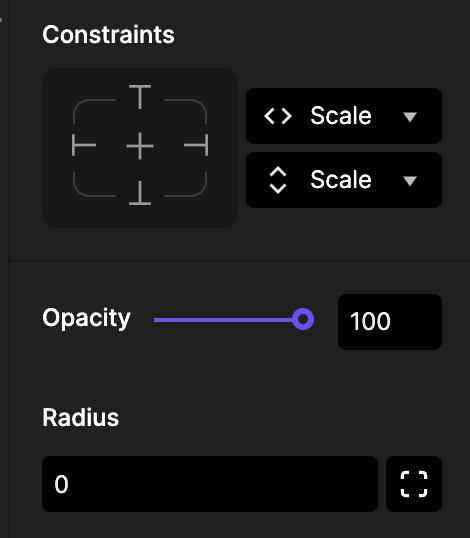
레이어에 제약 조건을 설정할 수 있습니다. 부모 레이어가 수동으로 또는 응답(Response)을 통해 크기 조정될 때, 자식 레이어의 크기와 위치는 설정된 제약 조건에 따라 자동으로 조정됩니다.
1: Position Constraints (위치 제약)
Left, Right, L+R(Left + Right), Top, Bottom, T+B(Top + Bottom), Center 또는 Scale에 고정 간격을 설정하여 부모 레이어에 상대적인 레이어의 위치를 유지할 수 있습니다.
2: Size Constraints (크기 제약)
L+R, T+B, Scale 만이 부모 레이어 크기의 변화에 따라 레이어의 크기를 비례적으로 조정합니다. 다른 제약 조건은 크기에 영향을 주지 않고 위치를 유지합니다.
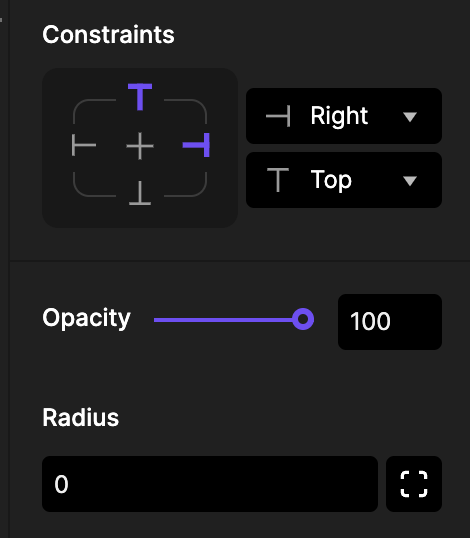
Right와 Top 제약 조건을 설정하면, 회색 레이어는 부모 레이어의 오른쪽 및 상단에 상대적인 위치를 유지합니다. 또한, 부모 레이어가 크기가 변경되더라도 회색 레이어는 크기를 유지합니다.
가로와 세로 모두 Scale 옵션을 설정하면, 회색 레이어의 크기와 위치가 부모 레이어의 크기 변화에 따라 비례적으로 조정되며, 부모 레이어와 동일한 스케일 비율을 유지합니다.
가로는 L+R를, 세로는 T+B를 설정하면 부모 레이어의 너비가 변경될 때 회색 레이어는 좌우 간격을 동일하게 유지하며 크기가 조정됩니다.
어떤 형식의 자체 호스팅 URL (self-hosted URL)이 지원되나요?
URL 형식에 대해 특정 제한을 부과하지 않습니다. 만약 해당 URL이 유저의 웹사이트에서 작동하고 자체 서버로서 호스팅된다면 문제 없이 작동해야 합니다.
하지만 만약 미디어가 로딩에 실패한다면 CORS 제한 때문일 가능성이 있습니다. 알맞은 CORS 헤더를 설정하여 호스트 서버가 외부 도메인 요청을 받을 수 있는지 확인해주세요.
어떤 형식의 미디어 파일이 지원되나요?
요금제에 따라 로컬 파일에서 미디어를 가져올 수도 있고, 엔터프라이즈 사용자의 경우 자체 호스팅 URL에서 미디어를 가져올 수도 있습니다.
프로토파이가 지원하는 미디어 형식:
- 이미지: PNG, JPG, JPEG, BMP, GIF, SVG, WebP.
- 비디오: 최대 100MB까지의 MP4(H.264), WebM, MOV 파일.
- 로티: 프로토파이는 표현식을 사용하는 로티 파일을 지원하지 않습니다.
지원되지 않는 미디어 파일 형식을 사용하려고 하면 오류 메시지가 표시됩니다. 지원되는 미디어 파일 형식을 이해하려면 아래의 오류 코드 설명을 참조하세요.
- E001:미디어 파일에 대해 입력한 URL이 올바른 콘텐츠 유형을 가지고 있는지 확인하세요.
- E002:사용하려는 미디어 유형이 호환되지 않습니다. 지원되는 유형을 선택하세요.
- E100:미디어 파일에 대해 입력한 URL이 온라인에서 접근 가능하고 올바른지 확인하세요.
- E101:'.lottie'(닷 로티) 파일 형식은 지원되지 않습니다. 다른 로티 파일 형식을 선택하세요.
- E102:로티 애니메이션을 로드하는 동안 시간 제한 오류가 발생하면 나중에 다시 시도하세요.
- E103:로티 JSON 파일에 필요한 속성(레이어, ip, op, fr, w, h)이 포함되어 있는지 확인하세요.
- E104:로티 로드 오류가 발생하면 해당 로티 파일이 손상되지 않았고 유효한지 확인하세요.
- E105:로티 자산은 로컬 경로가 아니라 URL이나 온라인 리소스를 사용해야 합니다.
- E106:로티 JSON 파일이 비어 있지 않고 올바른 로티 JSON 형식을 준수하는지 확인하세요.
- E200:입력한 HLS URL이 정확하고 접근 가능한지 확인하세요.
- E201:비디오 원본 URL이 접근 가능하고 올바른지 확인하세요.
- E202:최대 100MB까지의 MP4(H.264), WebM, MOV 파일을 사용하세요.
- E203:사용된 비디오 코덱이 지원되지 않습니다.
- E300:프로토파이는 WAV, MP3, M4A 같은 오디오 파일 형식만 지원합니다.
- E301:오디오 로딩 오류가 발생하면 해당 오디오 파일이 손상되지 않았고 지원되는 형식인지 확인하세요.
- E400:이미지 로드에 실패했습니다. 다시 시도하세요.
- E500:이 파일 형식은 지원되지 않습니다. 지원되는 형식을 선택하세요.
- E501:파일에 문제가 있을 수도 있습니다. 확인하고 다시 시도하세요.
- E600:오디오 원본 URL이 유효하고 접근 가능한지 확인하세요.
프로토파이는 알파 마스크를 지원하나요?
프로토파이는 알파 마스크 기능을 완전히 지원하지는 않지만 이 기능을 디자인에 적용하는 것은 가능합니다. 그라데이션 레이어를 PNG로서 내보내고 프로토파이 스튜디오로 가져올 수 있습니다.
이해를 돕기 위해 다음과 같은 예시를 확인하세요.
- 알파 마스크를 사용한 그라데이션 데모
- 알파 마스크의 예시


![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/b7b316d712d8572d1853d7c652715321260a8c62-1580x870.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/cfc1d2606f5aa93c985784156a5841b284b38813-1580x870.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/1f4280b4a9b67b649a1398937d2e001e8240416a-1580x870.png/image.png)





![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/7349203da8b42c524fb67bb4a5a69f0e097a9c51-1054x920.png/image.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/52a5b50e17fbda0b6e1a5762e74208f7325340dd-2000x1103.png/studio_custom.png)
![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/f353397b8822ee8a74d980476c25eb70f139feee-2000x1103.png/studio_replace.png)



![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/a20372f626ed783826de725682a35587efec6e05-1076x500.gif/pin-to-right.gif)

![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/5312f7a2e3453fb34046c8b86f749090b5690faf-1076x500.gif/positioning-to-center.gif)

![[object Object]](https://cdn.sanity.io/images/vidqzkll/docs/e01ce6351ab34240c621a875ac49d7dafbebb722-1076x500.gif/fix-padding.gif)