Revolutionizing Game UX/UI Design at Riot Games
Explore how Riot Games uses ProtoPie for game interaction design, user testing, and developer handoff.


In the fast-paced world of game development, the ability to quickly prototype and iterate on user experiences (UX) and user interfaces (UI) is crucial. Riot Games, a renowned leader in the gaming industry, has embraced ProtoPie, an advanced prototyping tool, to enhance the design process of their celebrated games.
This case study delves into how ProtoPie has become an integral part of Riot Games' design toolkit, facilitating innovative UX/UI solutions that elevate player engagement and satisfaction.
Overview
- What is Game UX/UI prototyping?
- Interaction design at Riot Games
- Integration of ProtoPie into Riot Games’ workflow
- Key features and benefits of ProtoPie at Riot Games
- Q&A with Robert Ignasiak
What is Game UX/UI prototyping?
Game UX/UI prototyping involves creating early models of how players interact with a game's interface, including menus, in-game controls, and feedback systems. This initial modeling is important because it allows designers to test and improve the game's user experience and interface before moving on to final development.
Effective prototyping helps identify usability issues, ensures the game is accessible and enjoyable, and significantly reduces the risk of costly changes during later stages of development. By testing different designs early on, developers can ensure that the final product aligns closely with player expectations and preferences.
Interaction design at Riot Games
Riot Games: A player-focused approach
Riot Games' mission to be the most player-focused gaming company in the world drives its commitment to developing engaging and beloved games. Known for hit titles like "League of Legends" and "Valorant," Riot Games serves a global audience with a passion for high-quality gaming experiences.
The company’s dedication extends beyond game development to pioneering in the esports arena and producing popular media like the Netflix series "Arcane."

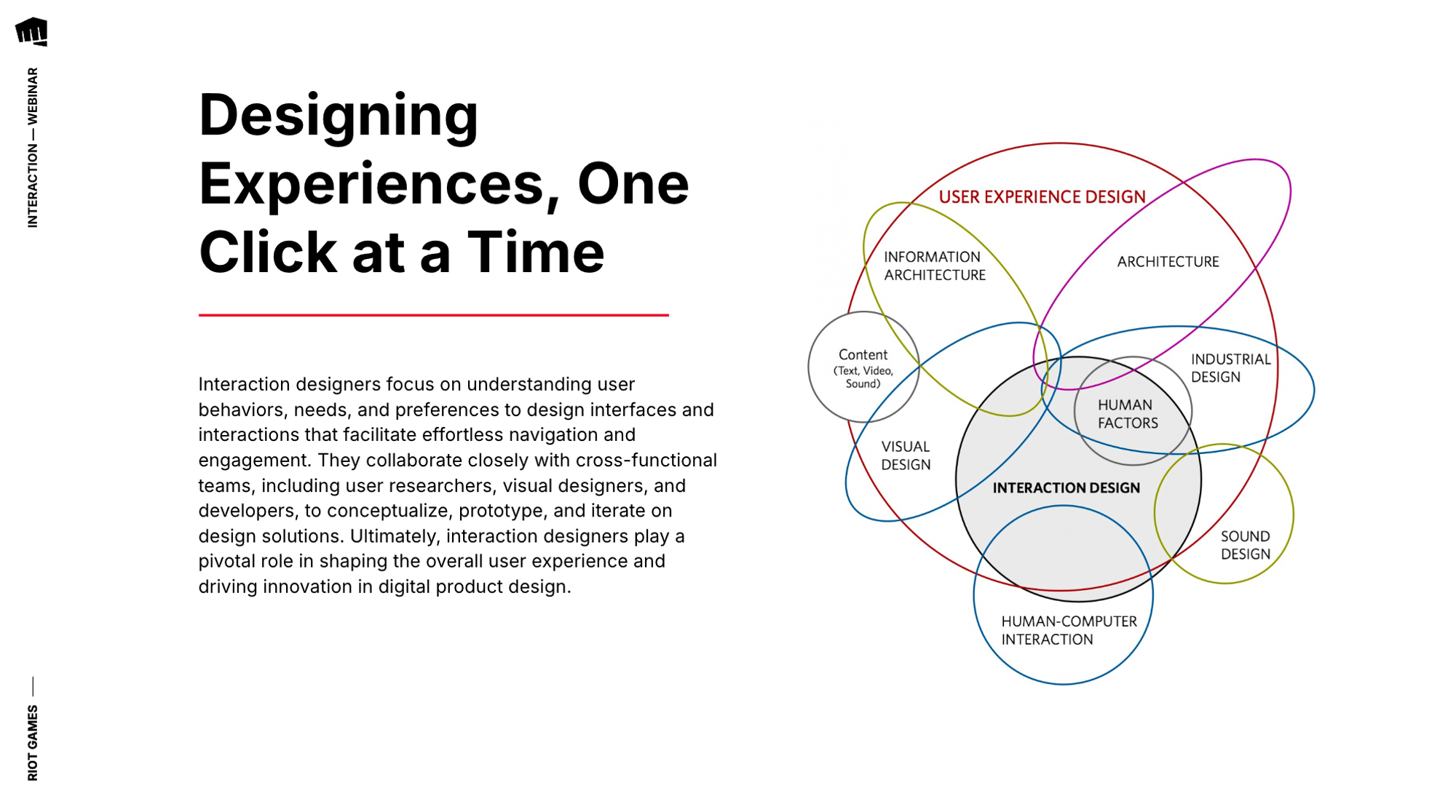
What is interaction design at Riot Games?
At Riot Games, interaction design extends beyond the in-game experience to encompass all the touchpoints a player encounters on the path to the game. This includes everything from account management and social features like chat to the websites that promote the games and the various client interfaces, such as Riot Mobile.

Riot Games sees interaction design as the creation of a "magic moment" where visual design, sound, and user experience seamlessly come together. This moment is crucial for embodying the brand's values and enhancing the overall player experience. It is a meticulous, often behind-the-scenes process that shapes the contextual motion and aesthetics of the game. This transforms functional design into an engaging, tactile interaction that resonates with players.
What is the role of an interaction designer at Riot Games?
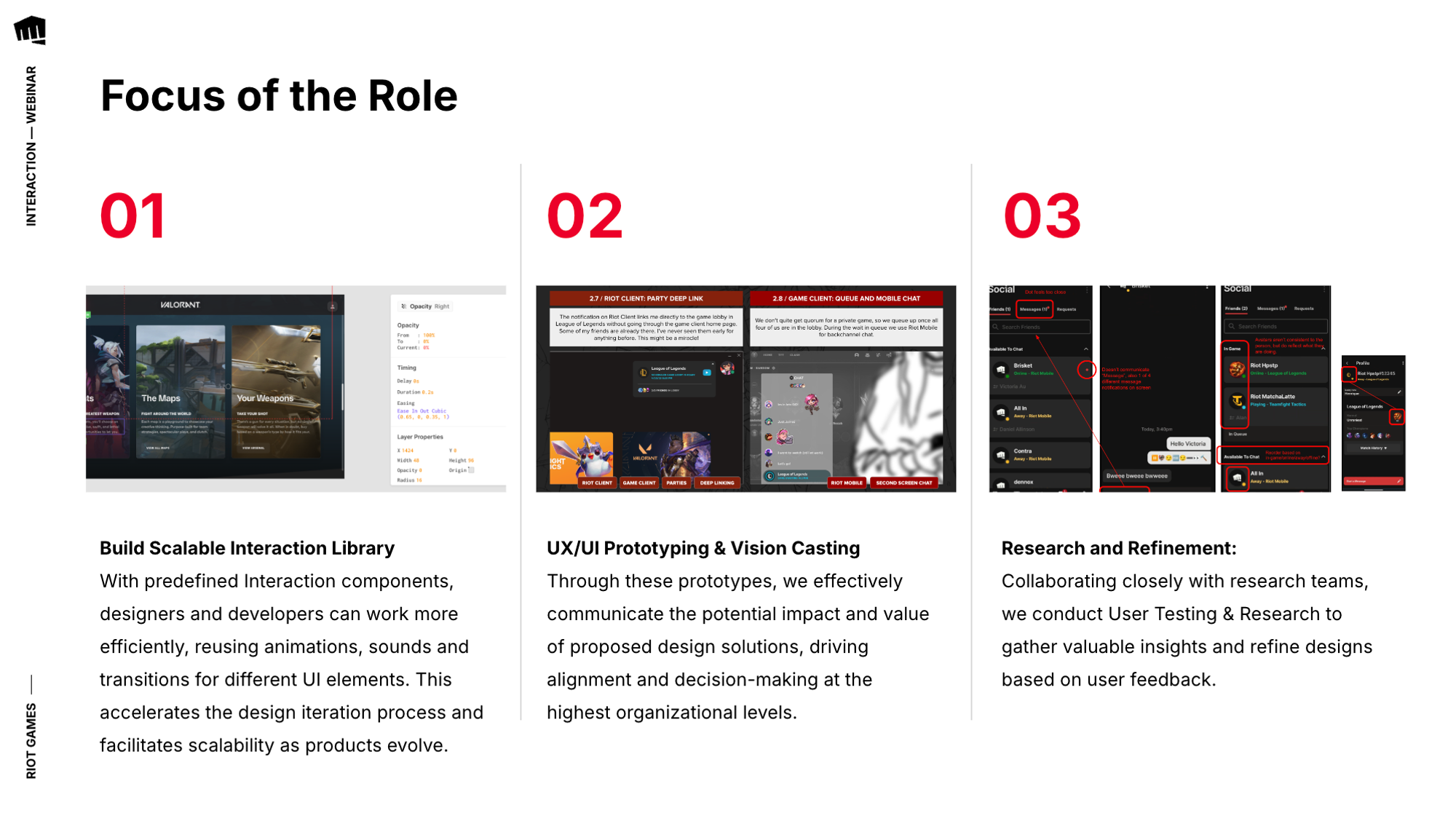
At Riot Games, the role of an interaction designer is multifaceted and vital to the game development process. Primarily, these designers are tasked with three major responsibilities:
1. Developing and contributing to a scalable interaction and component library
Interaction designers at Riot create and maintain a design system known as "Play," which houses a repository of predefined components like animations, sounds, and transitions to boost operational efficiency and ensure consistency across games. This system enables developers to easily access and implement these elements, streamlining the development process.
2. Engaging in UX/UI prototyping
In the UX/UI prototyping phase, interaction designers construct and test functionalities that align with the organization's goals and facilitate decision-making.
3. Focusing on research and refinement through user testing
Finally, in collaboration with the research team, they continuously gather and analyze player feedback to refine designs, ensuring that the final products align closely with user expectations and enhance the overall player experience.

Integration of ProtoPie into Riot Games’ workflow
Before ProtoPie: fragmented workflow, lengthy render & preview times
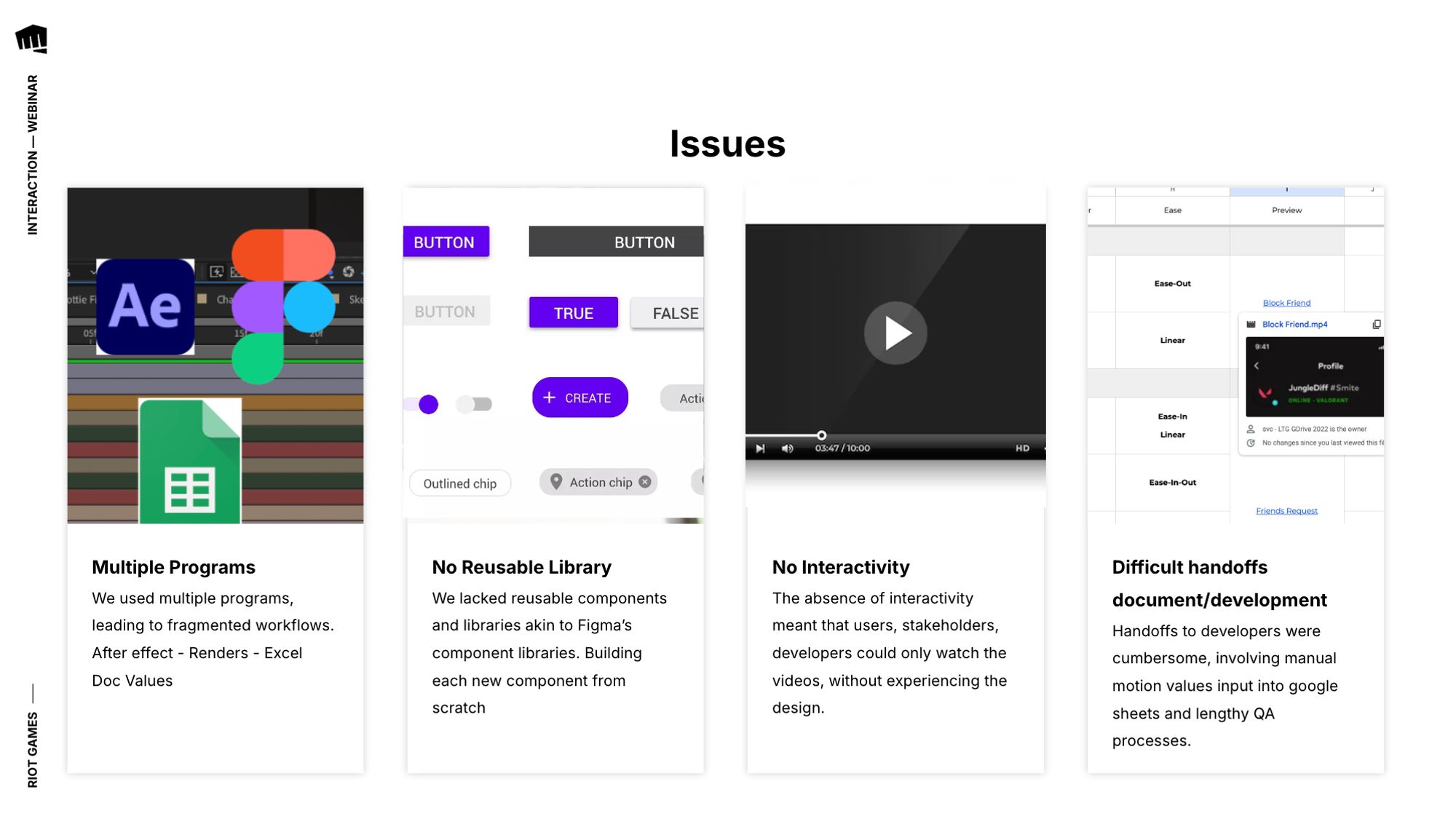
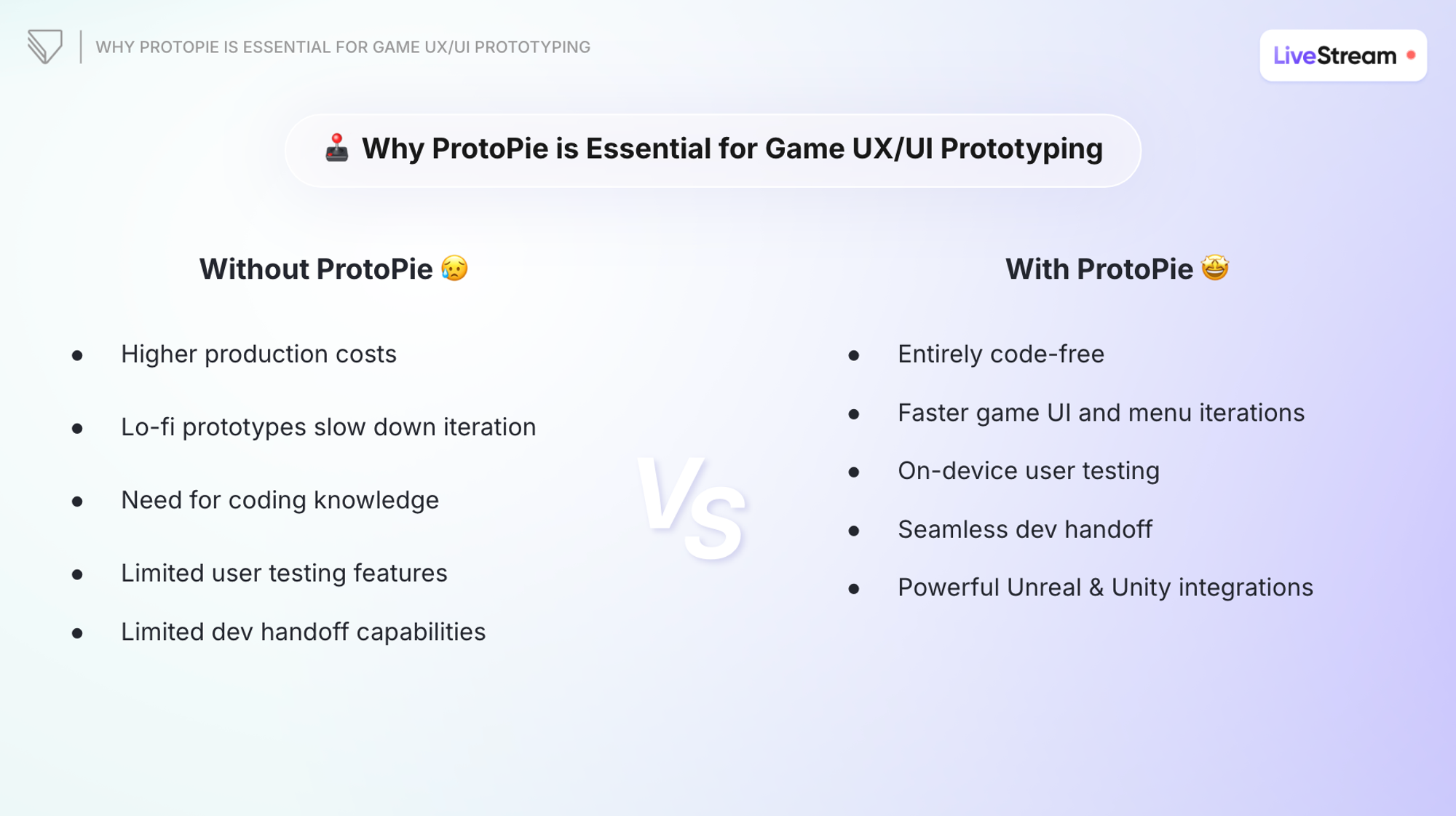
Before adopting ProtoPie, Riot Games' prototyping process involved a workflow common to many companies, starting with designs in Figma, transferred via a program like AEUX, and finalized in After Effects. This workflow resulted in lengthy render and preview times, presenting several challenges:
- Use of multiple tools: Using multiple applications made the process slow and hindered real-time collaboration and iteration.
- Lack of a reusable library: The fragmented workflow prevented the reuse of components, which complicated the development handoff and often led to misunderstandings and extended quality assurance processes.
- No interactivity: Static prototypes prevented stakeholders from fully experiencing designs, reducing the impact of presentations.
- Difficult development handoff: The final outputs were bulky MP4 files organized in a grid-like format reminiscent of Google Sheets, which lacked interactivity and did not allow for immediate feedback. This setup made it challenging for developers to understand and execute the design intentions correctly.

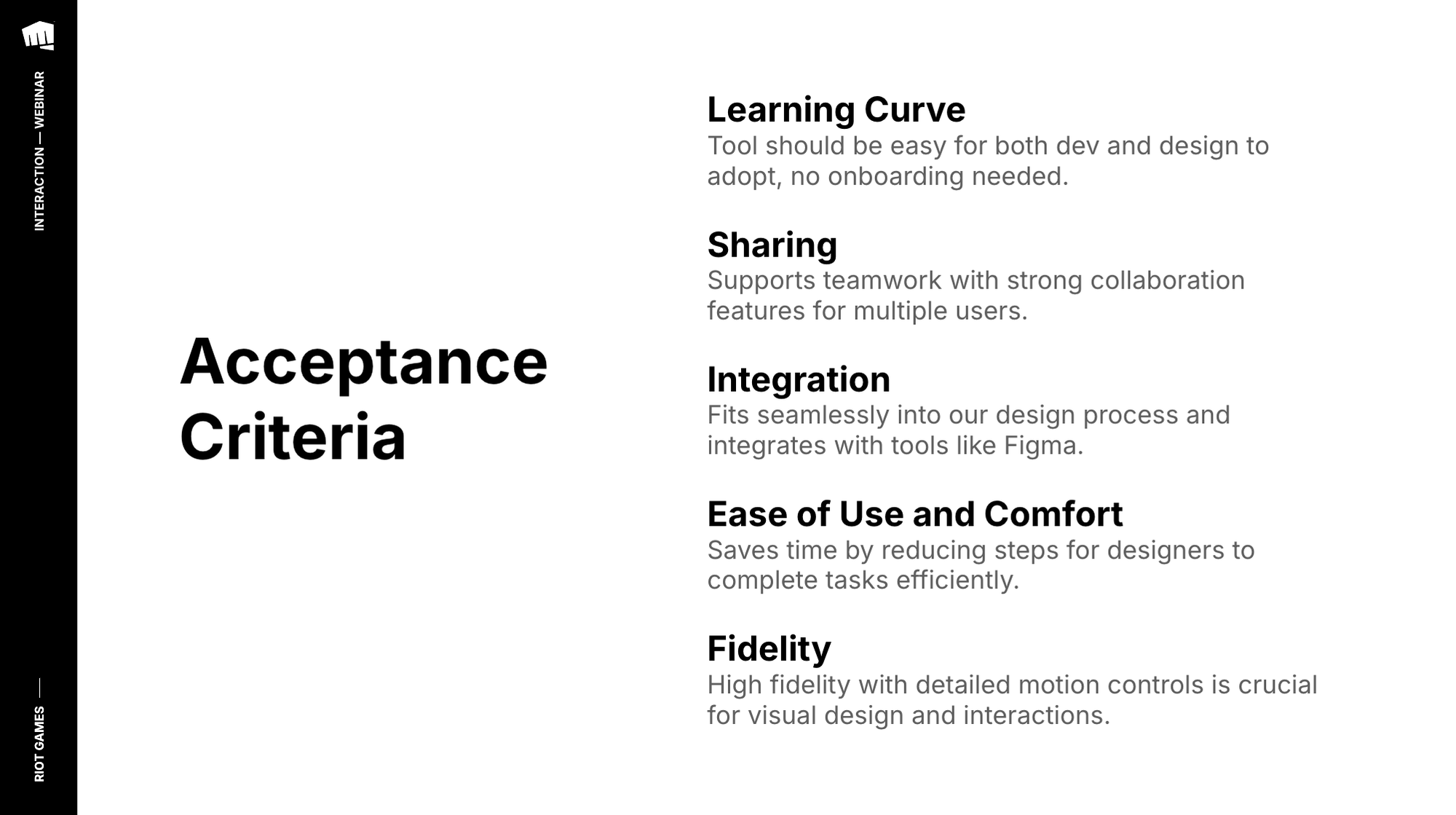
Recognizing these challenges, Riot Games began searching for a tool that would better meet their needs by fitting seamlessly into their existing workflow, supporting collaboration, and allowing for high-fidelity prototypes that could easily be shared and understood across teams.

After ProtoPie: streamlined prototyping, faster iteration & easy handoff
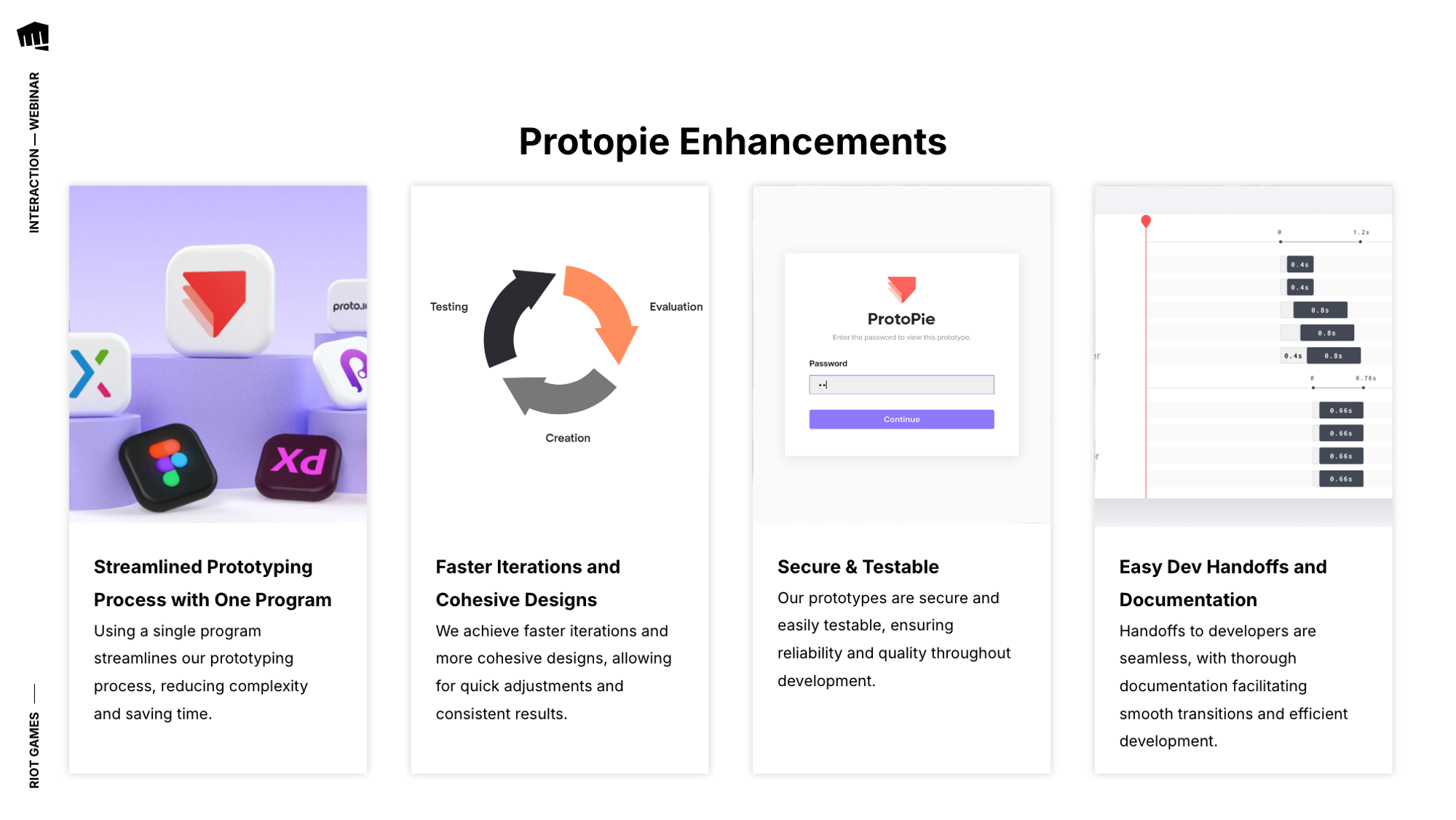
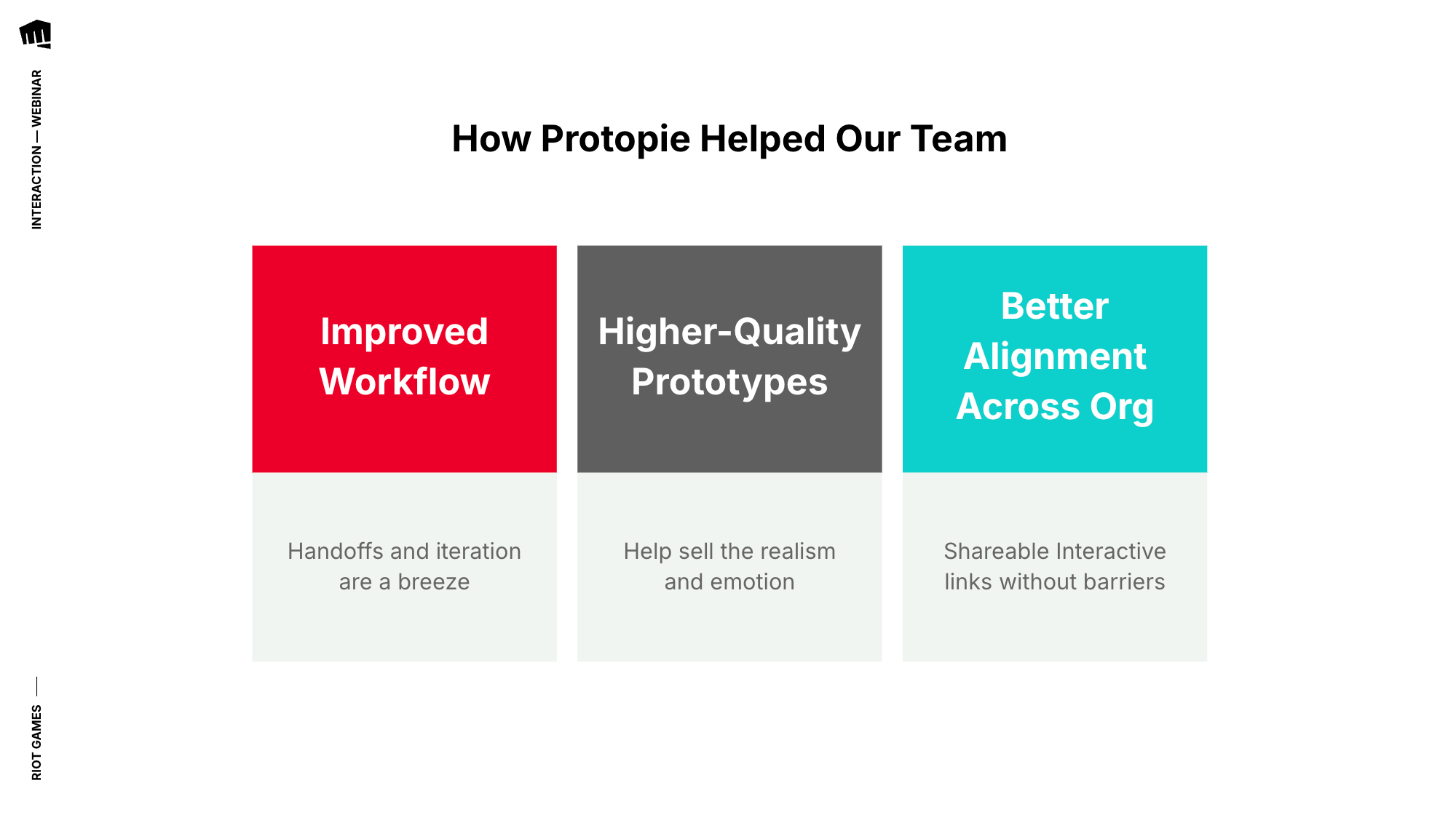
ProtoPie has revolutionized the way Riot Games approaches game design. Key enhancements ProtoPie brought to their design process include:
1. Streamlined design and development
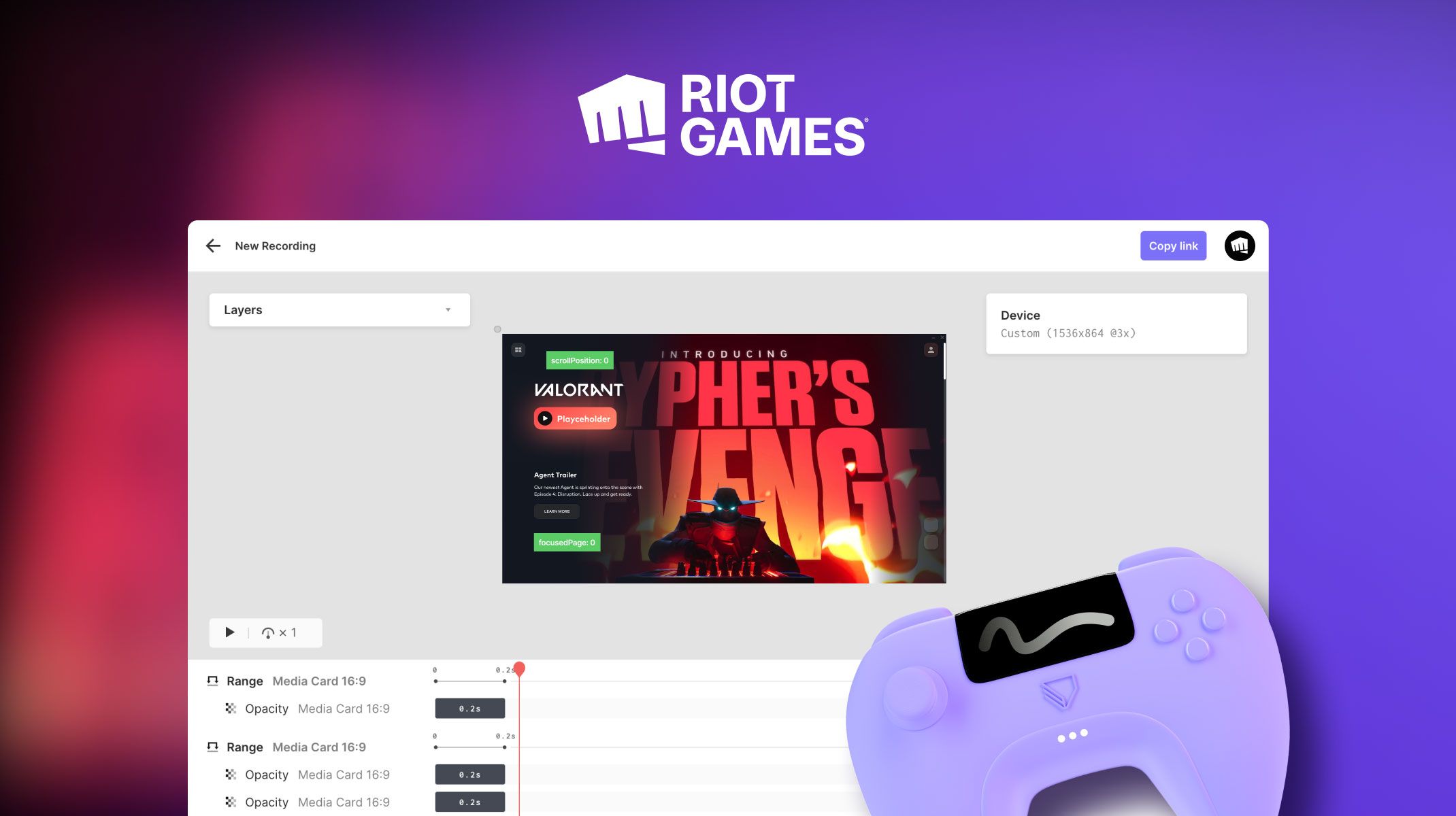
ProtoPie allows for the integration of complex animations and interactive elements directly into prototypes, enabling designers to create high-fidelity simulations of dynamic and immersive game interfaces.
2. Faster iterations and cohesive designs
Since adopting ProtoPie, Riot Games has enjoyed faster and higher quality design iterations, leading to more cohesive and engaging player experiences.
3. Enhanced collaboration and testing
ProtoPie's collaborative capabilities have been a game changer for Riot. The tool allows designers to share interactive prototypes via simple links, enabling immediate feedback and iterative design across teams. The use of password-protected links has also become a highly valued feature.
4. Seamless development handoff
Robert notes, “Sending a link is a hundred times easier than downloading a 600MB file for a single interaction. There's no download required and no render times. It has made life much easier.” This ease of access significantly simplifies the handoff process to development teams.

Key features and benefits of ProtoPie at Riot Games
Robert then discussed the key features of ProtoPie that he and his team use, highlighting the benefits ProtoPie has brought to their team.
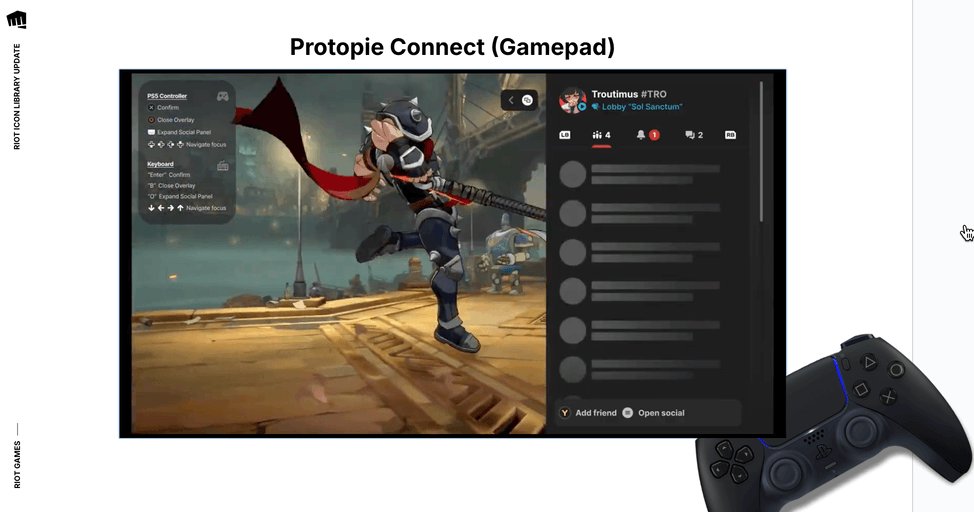
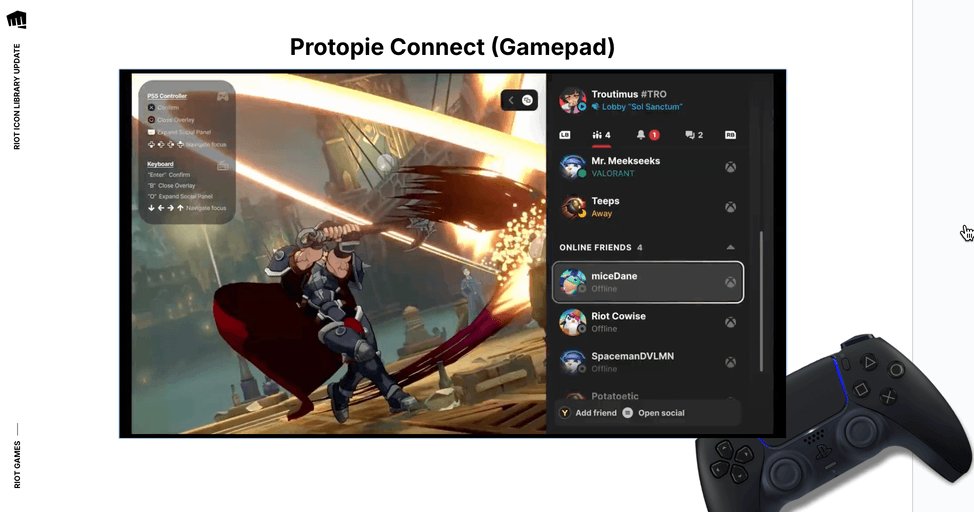
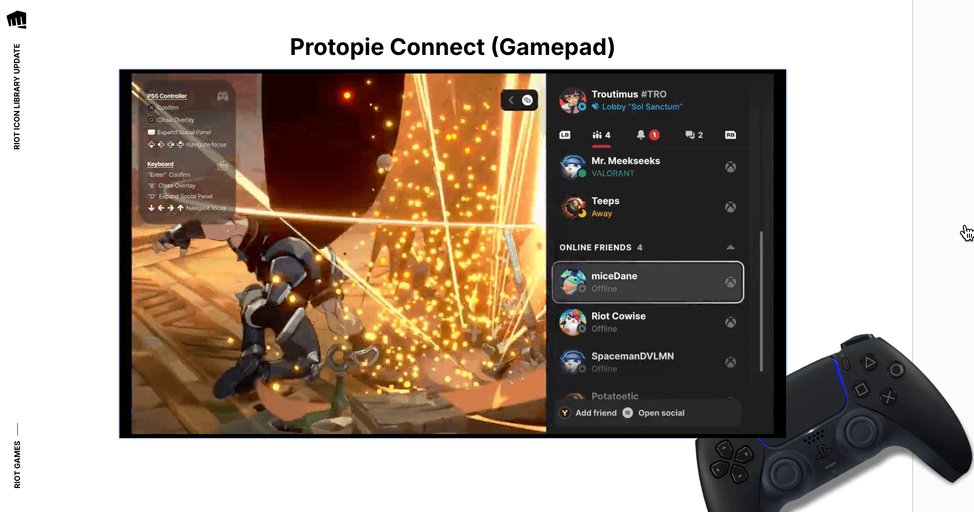
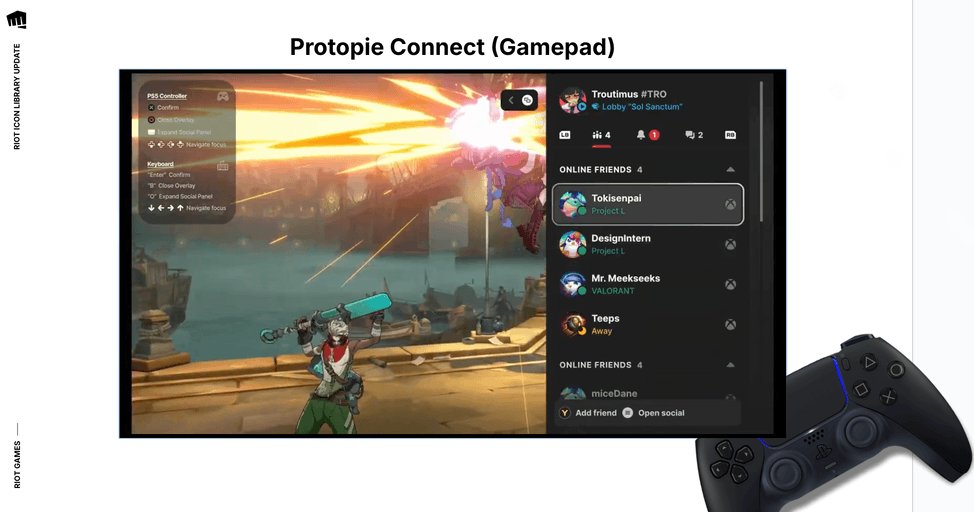
Multi-device integration
ProtoPie Connect has been a game-changer for Riot Games, allowing them to effortlessly link multiple devices like gamepads, mobile phones, and desktop computers within their design workflow. This seamless integration is key for delivering consistent user experiences across various platforms, which is especially important for features like multi-factor authentication.
A practical example of its use is in the game "2 XKO," where designers used ProtoPie to fine-tune Xbox controller interactions, ensuring that navigating through menus is right.

Lottie animation support
ProtoPie's support for Lottie animations has significantly enhanced Riot Games' interfaces by allowing precise control over detailed micro-animations. This feature lets designers customize everything from subtle icon movements to complex animations, adding a unique depth to each game interface.
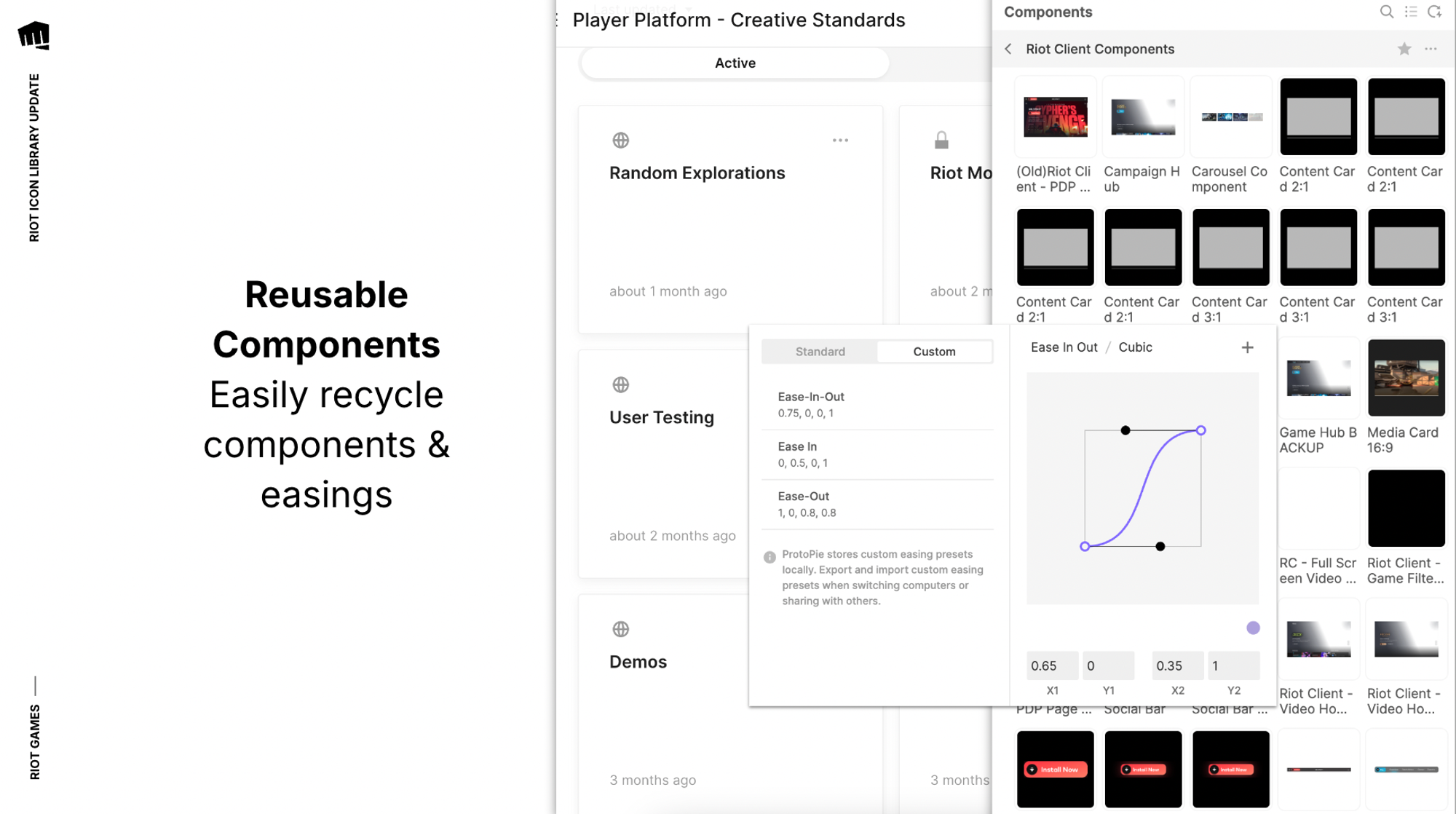
Reusable components libraries
One of the standout features of ProtoPie is its interaction libraries, which have significantly streamlined Riot Games' design process. Designers can easily drag and drop elements like social navigation bars and cards from a comprehensive interaction library. This feature helps speed up the design process and makes it easier to maintain a consistent look and functionality across various games.

Shareable password-protected links
“You know I've mentioned the shareable links several times, but I really can't emphasize enough how much of a game changer this is,” says Robert.
Previously, sharing an interaction in Slack was a hassle because files were too large to preview properly and required downloading for full review. Now, he just sends a password-protected link. Team members can instantly access, interact with, and provide feedback on the content, all within a secure setting.
Support and community
ProtoPie's responsive support team and active community have been essential in Riot's prototyping success. The ability to receive direct support and feedback on features has enabled Riot to tailor ProtoPie to their specific needs, further embedding the tool into their design process.

Q&A with Robert Ignasiak
Q: As a UX designer with no prior experience developing video games, what advice do you have for someone getting started in the industry?
Robert: I recommend working in a place where you can get broad exposure to different things. Learn tools like Unreal Engine and consider starting in an agency rather than going straight to an in-house position at a large company. This provides you with a wide range of experiences that are valuable when specializing later.
Q: How did your initial experience go when handing off to engineers for the first time, especially when it was their first encounter with the prototype link?
Robert: The initial handoff was very smooth. The engineers were impressed with how everything was accessible via a simple link, and the intuitive nature of ProtoPie made it easy for them to understand and use the prototypes right away.
Q: What are some validation techniques to create new features or further enhance the customer journey?
Robert: We use standard user testing techniques, observing users interact with our prototypes and gathering feedback. This includes detailed documentation of user reactions, both positive and negative, which informs our adjustments and developments.
Q: How do micro-interactions, specifically animations, end up in your product? What's the pipeline there?
Robert: For expressive animations, we might start with a frame-by-frame draw over a piece of UI in After Effects, exporting as a JSON file through Bodymovin. We then integrate these into our prototypes, adjusting them based on how they affect the overall animation.
Q: How did you manage the learning curve when you started using ProtoPie two years ago, particularly while working on real-time projects?
Robert: Riot supported me in learning new tools. I took the ProtoPie 101 course, which helped a lot. Learning new tools is common in design, so adapting to ProtoPie was part of that ongoing learning process.
Q: Can you tell more about the workflow and how you combine Figma and ProtoPie during different iterations? How do you ensure the designs are always up-to-date and synced
Robert: The transition between Figma and ProtoPie is efficient thanks to ProtoPie’s ability to recognize and swap components with the same names. This keeps the workflow smooth and the prototypes up-to-date without much rework, as the rules set for interactions apply broadly across visual updates.

Elevate your game UX/UI prototyping today
ProtoPie has revolutionized Riot Games' design approach with features like multi-device integration, team collaboration, faster design iterations, and dev handoff, streamlining their entire prototyping process. Join them and begin your prototyping journey today with ProtoPie.

.jpg)