What’s New? Improved Import & Design with Auto Layout
Adjust dynamic layouts, import auto layout properties from Figma, or create your own with flexible controls like direction and wrapping. Now in beta.


You asked, and we listened! After hearing your requests loud and clear, we’re thrilled to finally introduce one of our community's most highly requested features—Auto Layout.
This marks the beginning of a multi-stage rollout of Auto Layout, with this first release launching in beta. In this phase, we focus on applying auto layout to design elements and importing auto layout properties from Figma. This addresses a significant user pain point, boosting productivity and enabling a more seamless Figma-to-ProtoPie export for a faster, more efficient design workflow.
Looking ahead, future releases launching next year will expand Auto Layout to prototyping, providing a fully integrated solution for your design and interaction needs. Read on to explore the details of this beta release and how it can elevate your design process.
Overview
- What is Auto Layout in design?
- How does Auto Layout work in ProtoPie?
- How to import Auto Layout from Figma?
- FAQs
- What’s next?
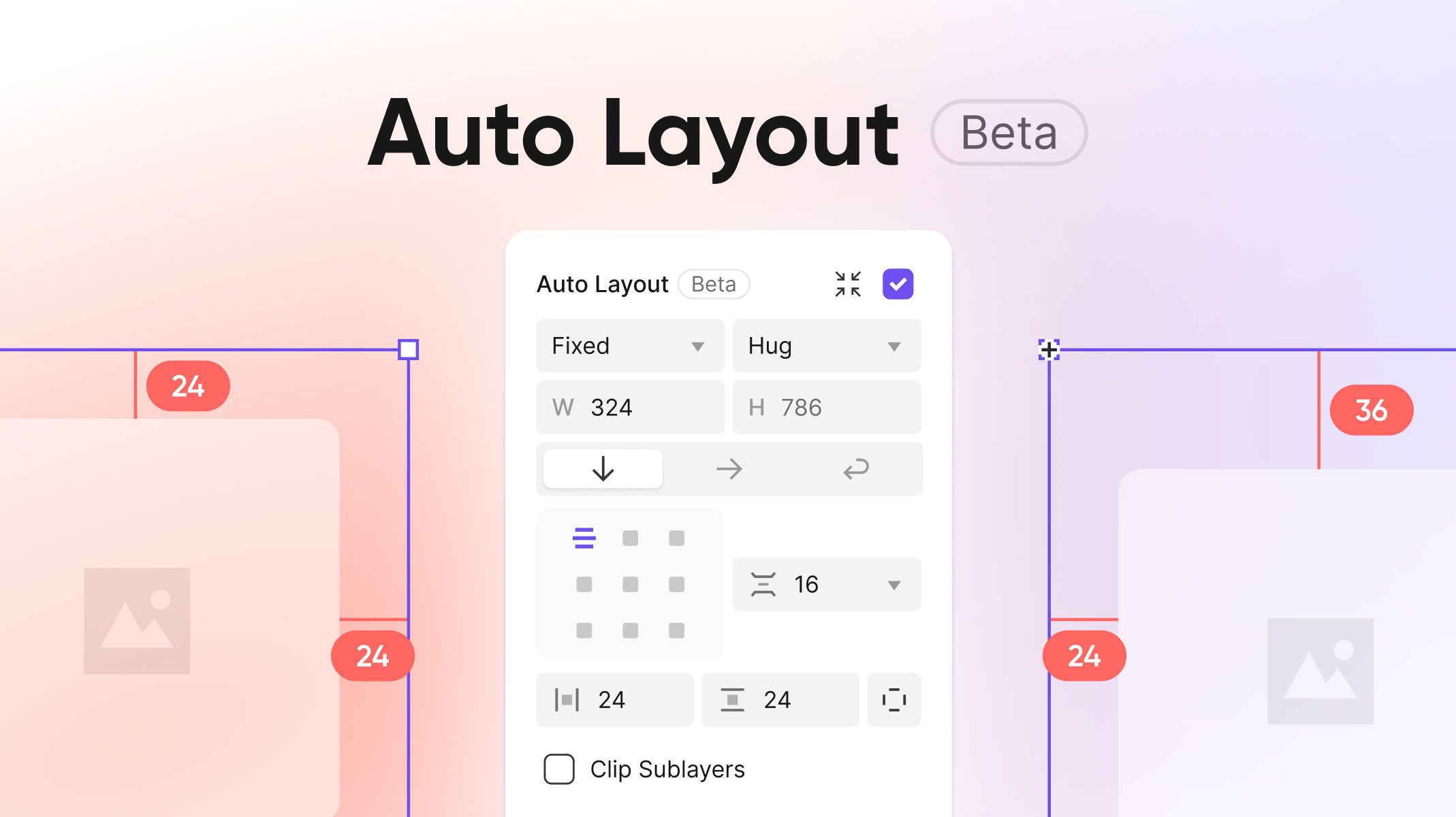
What is Auto Layout in design?
Auto layout is a design feature that automatically adjusts and arranges elements within a container based on defined rules and relationships. It allows designers to create responsive designs by specifying an element’s properties, such as padding, gap, direction, resizing options, and alignment.
Here are some of the most typical use cases:
- Dynamic content adjustments: Automatically adjusts spacing and alignment when content is added, removed, or resized, such as in text boxes, image frames, or form fields.
- Consistent spacing and alignment: Maintains consistent padding, spacing, and alignment across components, which is especially useful for creating standardized layouts for cards, lists, and grids.
- Component-based design: Auto Layout makes it easy to update individual components, like buttons or navigation bars, ensuring that component instances automatically adjust consistently throughout the design.
.png)
How does Auto Layout work in ProtoPie?
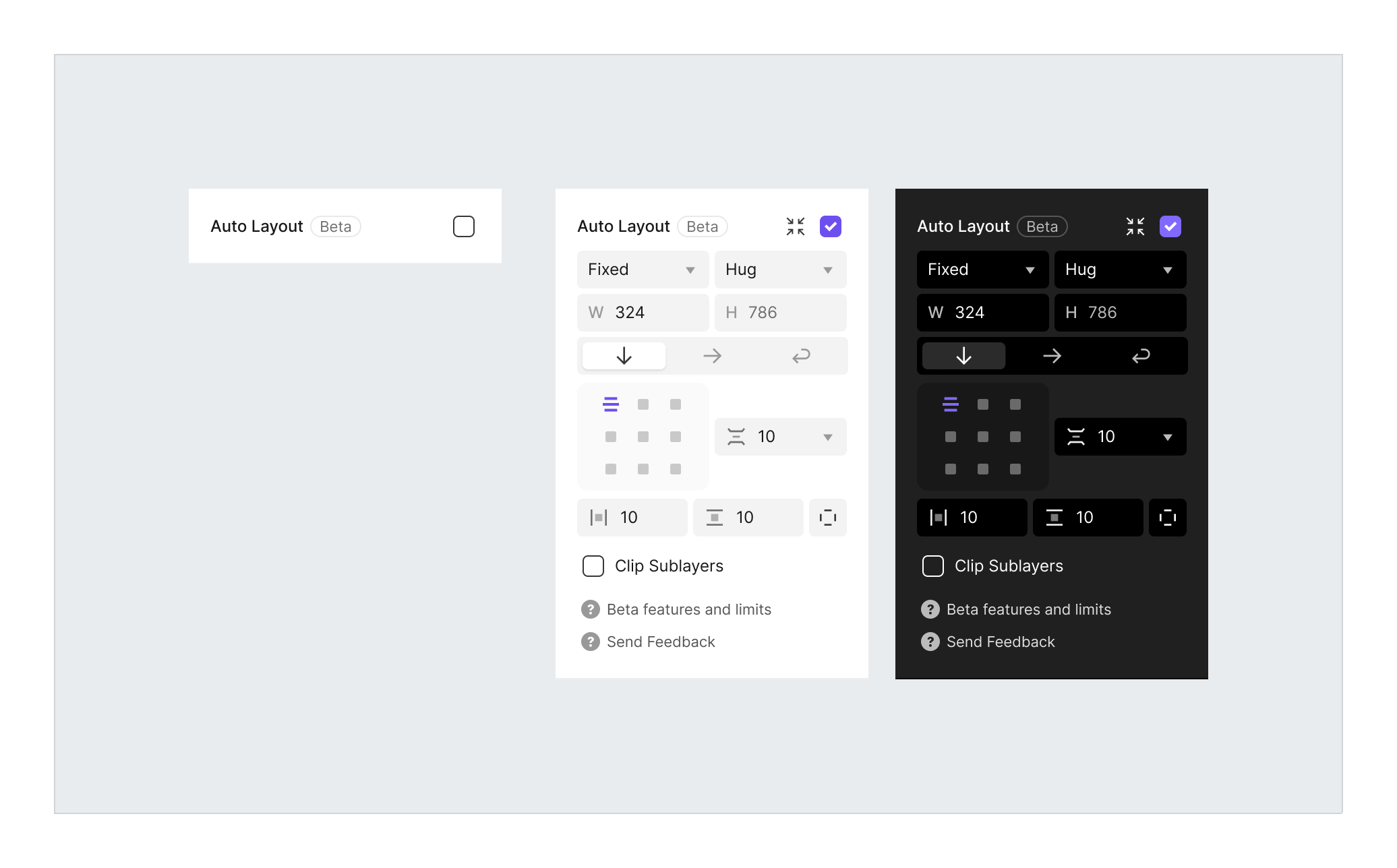
In ProtoPie Studio, Auto Layout helps you create responsive designs by automatically adjusting how elements are arranged within a container based on specific layout settings.
There are several ways to apply Auto Layout in ProtoPie:
1. Using the Property panel:
- Select a container, then check the Auto Layout option in the Property panel.
2. Using the context menu:
- Select any object (single or multiple), right-click, and choose Add Auto Layout. This will automatically move the object(s) into a container and apply Auto Layout.
3. Using the shortcut:
- Select any object (single or multiple) and press Shift + A to apply Auto Layout.
4. Using the menu bar:
- Select any object(s) and click Object → Add Auto Layout in the menu bar.
To remove Auto Layout, uncheck the Auto Layout option in the Property panel or right-click the container and select Remove Auto Layout.
With Auto Layout enabled, you can:
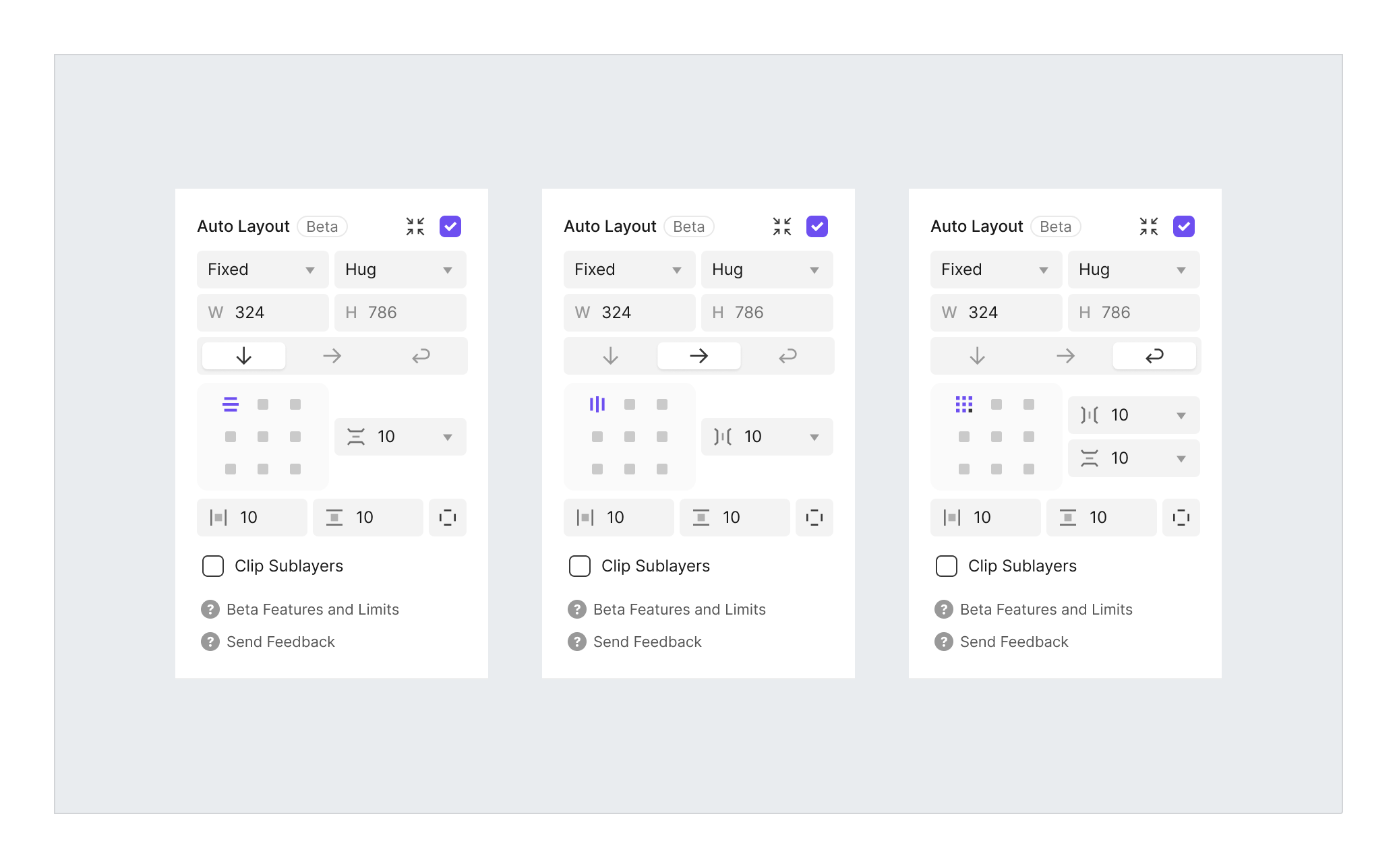
- Set layout direction: Choose horizontal or vertical alignment in the Property panel.
- Reorder child items: Arrange child items through the Layers panel, using keyboard arrows, or directly on the canvas.
- Control child item sizing: Allow child items to resize to fill the parent container automatically.
- Adjust spacing between items: Set a fixed gap or let items automatically adjust to fit the available space.
💡 Note: The Auto Layout option does not appear in the Property panel if you’re working with a Mask layer, a single non-container layer, or an audio layer.
What are the supported Auto Layout properties in ProtoPie?
The properties that support applying Auto Layout to layers in ProtoPie Studio include:
- Resizing
- Direction
- Alignment
- Padding
- Gap
Check out our documentation to explore the supported Auto Layout properties further.

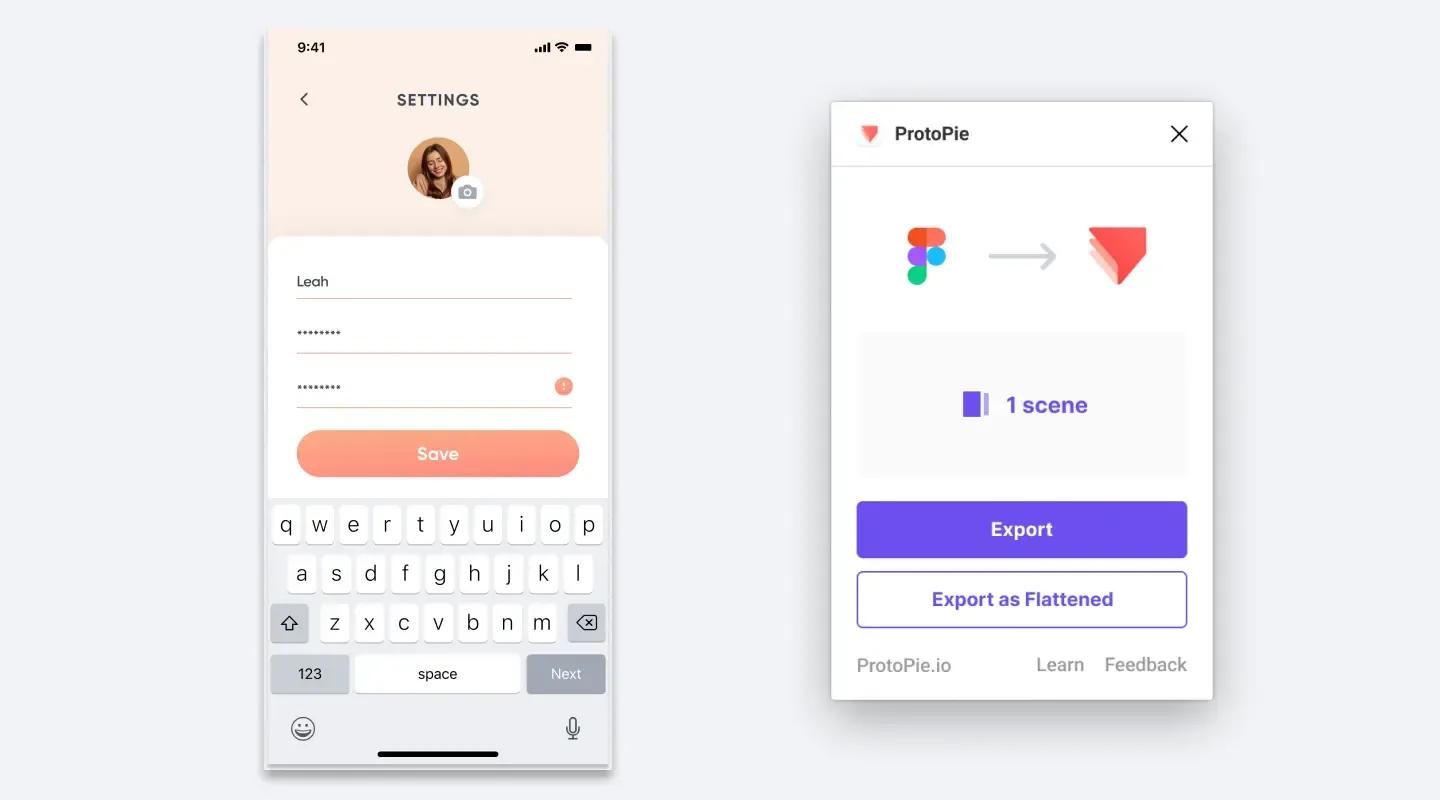
How to import Auto Layout from Figma?
With this release, ProtoPie now supports most of Figma's core Auto Layout properties, ensuring that your primary Auto Layout settings are kept when importing designs from Figma. However, some advanced features—such as ‘strokes,’ ‘canvas stacking,’ and ‘align text baseline,’ along with max/min sizing options—are not yet supported in ProtoPie.
💡Tips for a smooth import experience:
- Keep Figma and ProtoPie open and visible on your desktop during the import for optimal performance.
- When importing top-level frames from Figma into ProtoPie Studio, these frames are converted into scenes, which removes any original properties, including Auto Layout settings. So, if a top frame in Figma has Auto Layout applied, it won’t carry over into ProtoPie Studio and will be omitted from the scene.
Learn more about Figma import.

FAQs
Q. Can I use Auto Layout with interactions and preview them in the Preview window or the ProtoPie Player app?
Interactions are not supported in the initial beta release of the Auto Layout feature. In this phase, Auto Layout is focused on design elements and imports from Figma to enhance your workflow efficiency. Although you can add triggers and responses to layers with Auto Layout applied, when a layer within an Auto Layout is moved or scaled in the Preview window, the other layers will not move or scale to adjust as they do on the canvas.
However, Auto Layout for prototyping & interactions is coming next year—stay tuned for updates.
Q. Why can’t I see the Auto Layout option in the Interactions panel?
The Auto Layout option is only available in the Property panel under specific conditions. Here’s when it will and won’t appear:
The Auto Layout option is visible in the Property panel:
- When selecting and applying it to a single container.
- When selecting and applying it to a Main Component.
- When selecting and applying it to two or more layers.
The Auto Layout option is not available in the Property panel:
- When selecting a Mask layer.
- When selecting a single layer that is not a container.
- When working with an audio layer, as Auto Layout cannot be applied to audio.
If you don’t see the Auto Layout option, check if your selection falls into one of these unsupported cases. Learn more.
What’s next?
This is just the beginning. In this first beta release, Auto Layout enhances design elements and Figma imports, streamlining your workflow by importing Auto Layout properties and allowing you to edit them directly in ProtoPie for greater productivity and faster exports. Looking ahead, the next phase—set to launch next year—will bring Auto Layout to prototyping, offering a more robust and seamless integration that enhances both your design and interaction workflows.
Your feedback is invaluable in shaping the future of Auto Layout. Join our community to share your thoughts, ask questions, and stay updated on upcoming updates.

.jpg)