Low-Fidelity vs. High-Fidelity Prototyping: Key Differences Explained
Explore the key differences between low-fidelity and high-fidelity prototypes to determine which best suits your design needs.

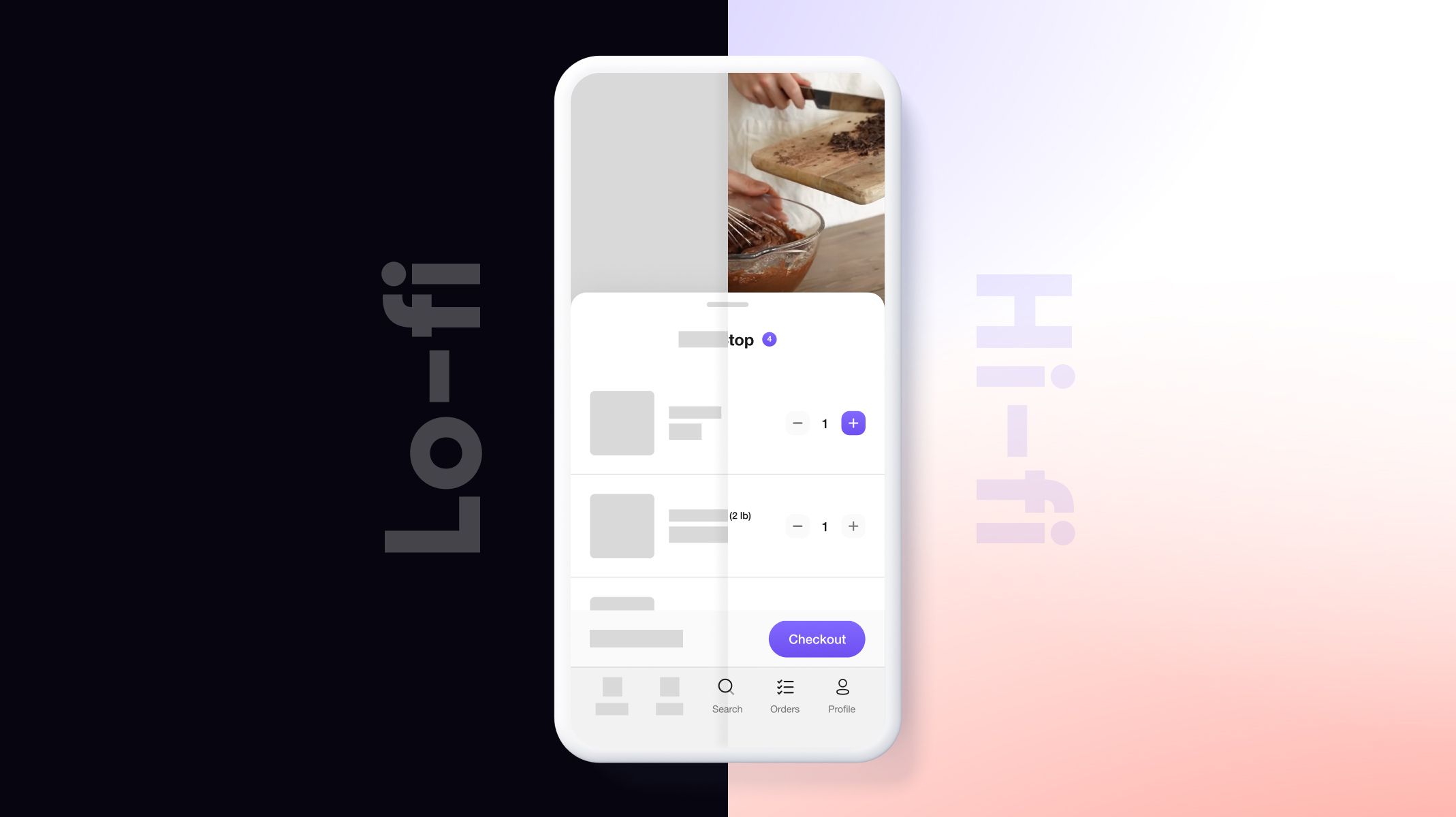
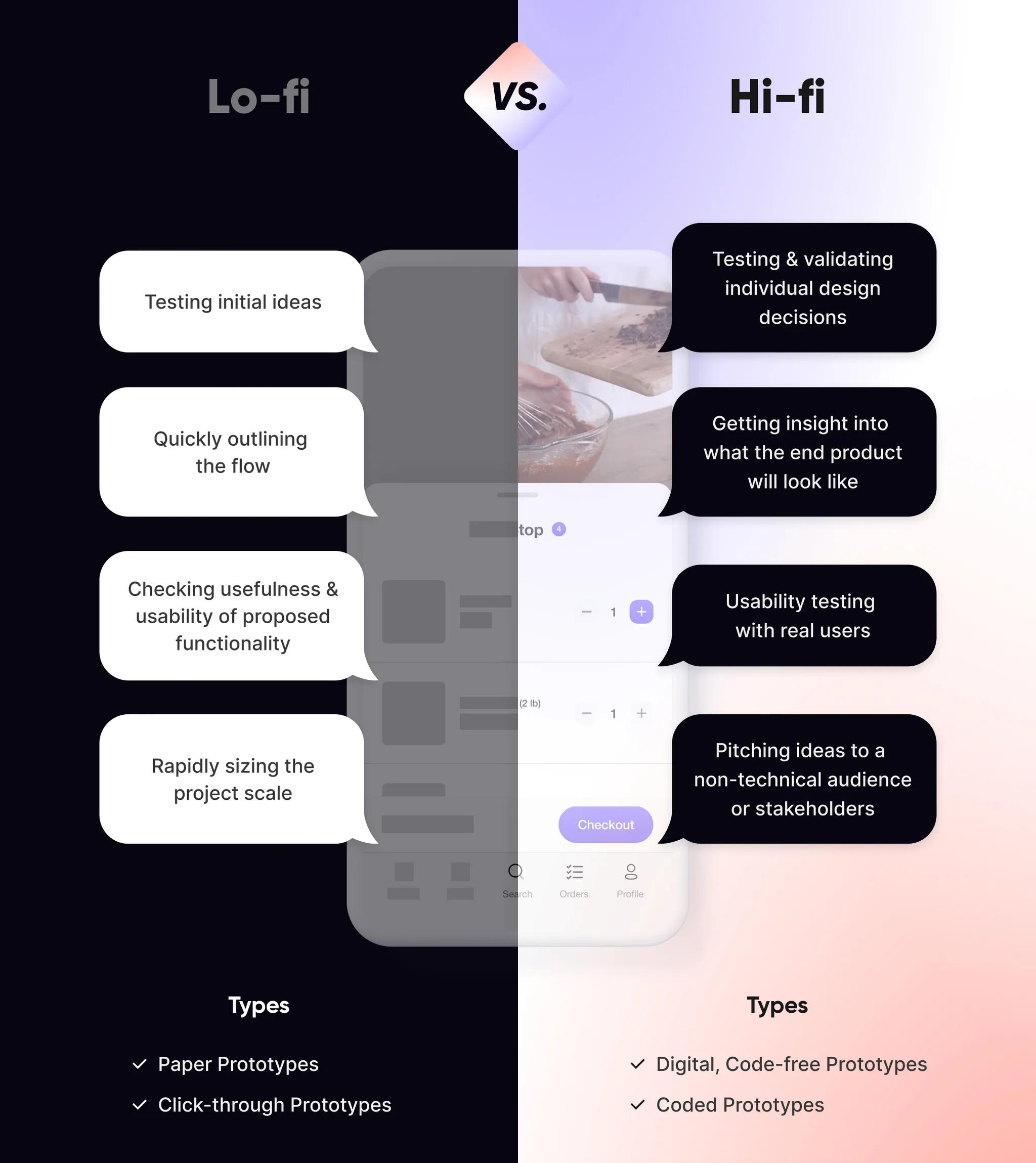
.jpg)
Not all prototypes are created equal. Take low-fidelity versus high-fidelity prototypes, for example. While they’re both useful in their own ways, that doesn’t mean to say that they look or feel the same—or that they’re both equally valuable throughout all stages of the product development process.
In this post, we will explore the concept of fidelity in prototyping, highlighting the main differences between low-fidelity and high-fidelity prototypes and discussing when to use each type.
Overview
- What is fidelity in prototyping?
- What are low-fidelity prototypes?
- What are high-fidelity prototypes?
- How to make a high-fidelity prototype?
What is fidelity in prototyping?
In prototyping, "fidelity" refers to the level of detail, accuracy, and realism of a prototype compared to the final product. Fidelity typically varies across three main levels: low, medium, and high.
1. Low-fidelity prototypes:
- Simple, rough representations.
- Often sketched or created with basic tools (e.g., wireframes).
- Focus on basic structure and functionality, avoiding design details.
- Useful for early-stage feedback and brainstorming.
2. Medium-fidelity prototypes:
- Includes more accurate layouts, some interactivity, and basic UI elements.
- Often created with digital prototyping tools, allowing for limited interaction.
- Balances realism with flexibility, allowing quick iterations.
- Useful for testing user flows and gaining feedback on specific interactions.
3. High-fidelity prototypes:
- Highly detailed, with realistic UI elements, content, and interaction.
- Mimics the final product as closely as possible, sometimes including animations and transitions.
- Allows for accurate user testing and demonstration of final design.
- Useful for validating design, usability, and functionality before development.
The choice of fidelity level depends on the design stage, feedback goals, and available resources. Low-fidelity prototypes are typically faster to create and more flexible, while high-fidelity prototypes are more similar to the final product but require more time and resources. In this article, we will explore the differences between these two types of prototypes.

What are low-fidelity prototypes?
Low-fidelity prototyping is a quick, simple way of evolving an initial idea or concept into a somewhat more tangible representation of your final product. The goal of a low-fidelity prototype is simply to outline the flow and to check the usefulness and usability of your proposed functionality. Lo-fi prototypes can either be made digitally or on paper. Examples include:
- Paper prototypes
- Click-through prototypes
The key benefits of low-fidelity prototypes are that they are fast, easy, and affordable to create. It’s easy to make changes and test new iterations; anyone can produce them, and they encourage design thinking since the prototypes are clearly not finalized.
The downsides of low-fidelity prototypes are that they have limited interactivity, lack realism, are hard to use for user feedback, are sometimes too basic to reflect the user experience of the finished product, and can oversimplify complex issues. Most crucially, they require users to make their own assumptions when imagining how they would use the product (and what this experience will feel like.)
Use low-fidelity prototypes when:
- You want to quickly learn the scale of your project;
- You want to test the idea first before you start development;
- You keep the idea within the product team.
Let’s briefly examine the two main types of lo-fi prototypes: paper and click-through.
1. Paper prototypes
Paper prototypes might be the easiest, simplest way to create a lo-fi prototype—but that doesn’t mean to say that they aren’t valuable. Paper prototypes are great for fleshing out concepts while they’re still in their infancy. You can quickly scribble down a few sketches, see how they look, and get feedback. If something needs to be changed, you can literally go back to the drawing board.
Paper prototypes are quick to create and inexpensive, and some designers might even feel more creative when using pencil and paper. They’re also pretty rough and ready—meaning you can generally elicit more honest feedback from people who might otherwise feel hesitant about criticizing a fully formed digital prototype.
That said, paper prototypes aren’t suitable for the later stages of development. You can’t accurately recreate the digital experience on paper—so it certainly has its limitations. Plus, for many design teams, paper prototypes might just feel slightly unnecessary. If you’re going to be creating a digital prototype anyway, why even bother making a paper version?

2. Click-through prototypes
Click-through prototypes take paper prototypes to the next level, allowing users to test the user flow in greater detail. In short, click-through prototyping tools let you upload photographs of paper prototypes—or digitally recreate them using interactive software widgets—into a UX design application.
Click-through prototypes take paper prototypes to the next level, allowing users to test the user flow in greater detail. In short, click-through prototyping tools let you upload photographs of paper prototypes—or digitally recreate them using interactive software widgets—into a UX design application.

For each screen the user sees, you can create multiple hotspots to redirect them to other screens. Imagine your first screen is a log-in page, but you want to demonstrate what happens once a user logs in. By clicking on the ‘login now’ button, the click-through prototype will take you to the next logical step/screen that the user would see.
Of course, click-through prototypes are still a long way off the final product. However, they do make up for one of the major drawbacks of paper prototyping: not being able to experience the user flow. They are, therefore, another useful lo-fi prototyping model that can be used in the early stages of product design.
If you want to make your own click-through prototypes, check out tools like Balsamiq, Figma (wireframing mode), or the POP (Prototyping on Paper) app.
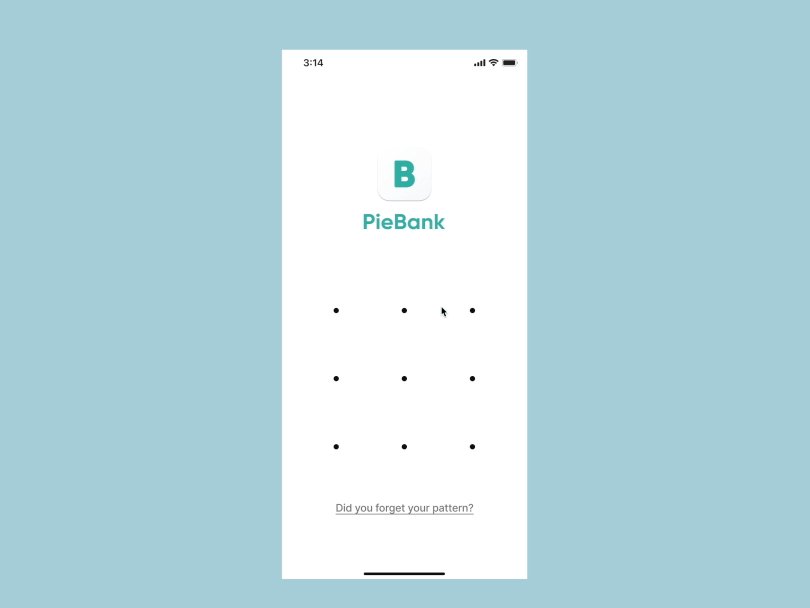
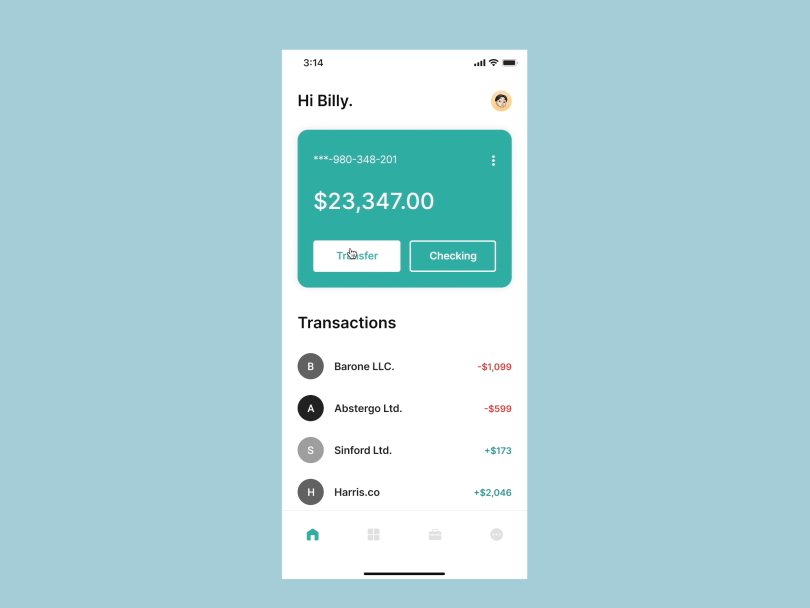
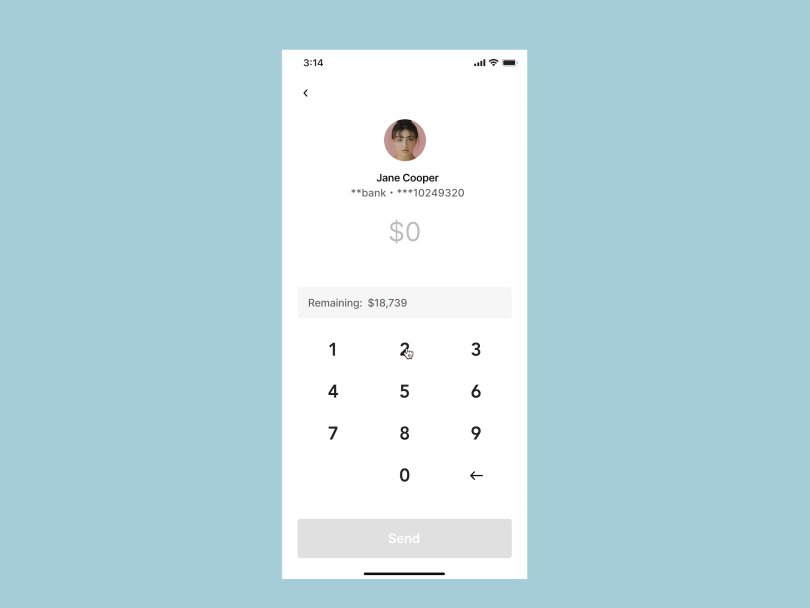
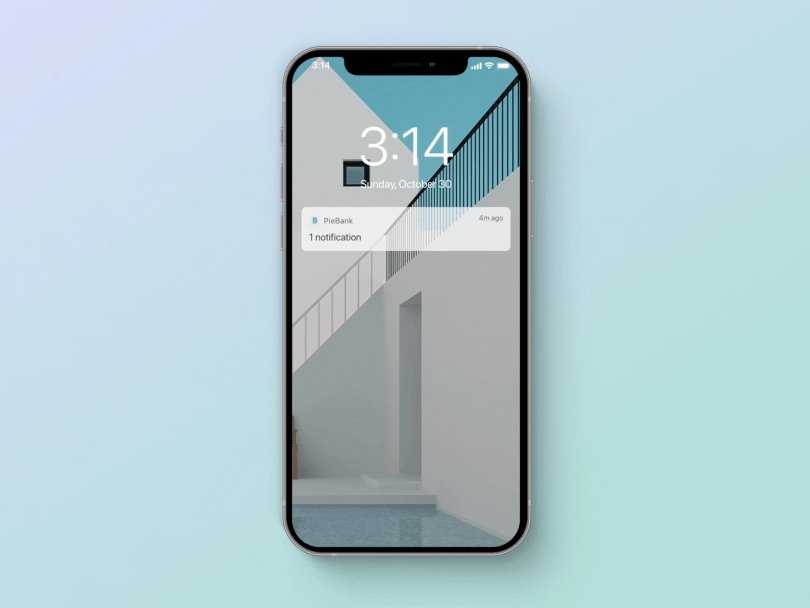
What are high-fidelity prototypes?
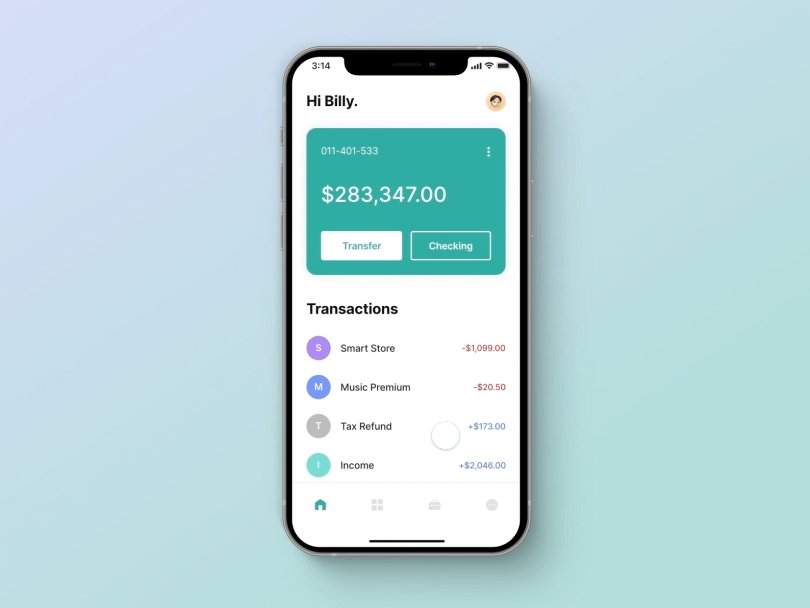
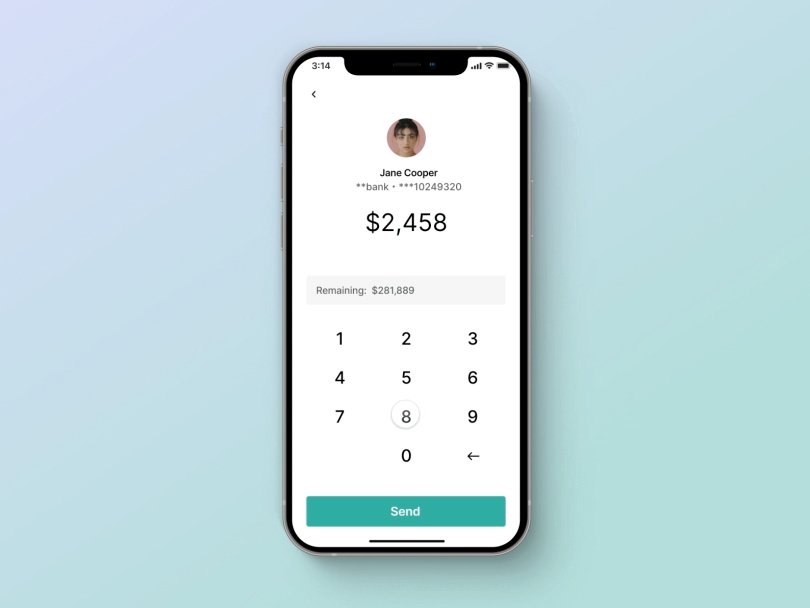
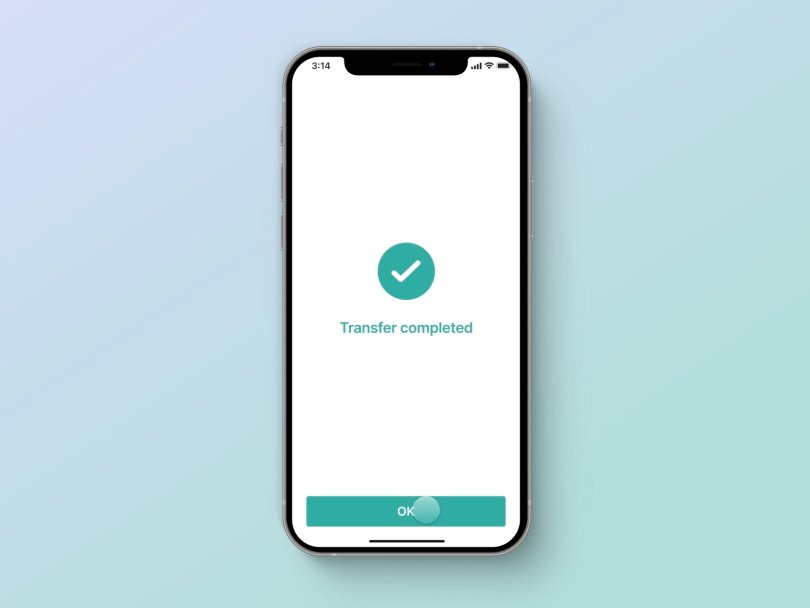
High-fidelity prototypes are more advanced, with their aesthetics and functions far closer to that of the final product. You’ll typically create high-fidelity prototypes further along in the process once a team has a firm grasp of what they want the finished product to embody, using a tool like ProtoPie to help you bring your vision to life. High-fidelity prototypes are generally used for usability testing with real users or to get final design approval from stakeholders. Examples of high-fidelity prototypes include
- Digital, code-free prototypes
- Coded prototypes
The key benefits of high-fidelity prototypes are that they provide greater insight into what the end product will look like, are instrumental in testing and validating individual design decisions, and are great for getting buy-in from clients and stakeholders.
The downsides of high-fidelity prototypes are that they take longer to create, are costlier, and users may mistake the prototype for the finished product and form biases.
Use high-fidelity prototypes when:
- You want to start development before you decide on the “final” design;
- You have a lo-fi that is tested and acceptable;
- You want to take your lo-fi prototype to the next level;
- You want to pitch the idea to a non-technical audience.
Let’s now dive into digital and coded prototypes in further detail.
1. Digital, code-free prototypes
If you’re creating a digital product/experience, then you’re eventually going to have to create a digital prototype. There are no two ways to do it. That’s where digital prototyping software, such as ProtoPie, comes in. It allows designers to recreate the end product in detail, producing aesthetically pleasing, interactive prototypes that are close representations of the final user interface.

Designers can demonstrate what their experience will look like and how it will feel, which provides product teams with invaluable feedback before they go ahead and launch their final product. However, they also take a fair amount of time and energy to create. So, for that reason, many product teams prefer quicker and easier alternatives (such as paper prototyping) earlier on throughout the design process.
2. Coded prototypes
Coded prototypes are the closest version to the final product that designers will produce, both in terms of how they look and behave. This means they’re great if you want to gather any last-user feedback before bringing a product to market.
However, not everybody can produce coded prototypes. To do so, you first need to code—which means that many designers cannot create these hi-fi, complex prototypes without asking for engineering help.
How to make a high-fidelity prototype?
Making a hi-fi prototype isn’t as complicated as you might think. In fact, these days, you don’t even need to know how to code.
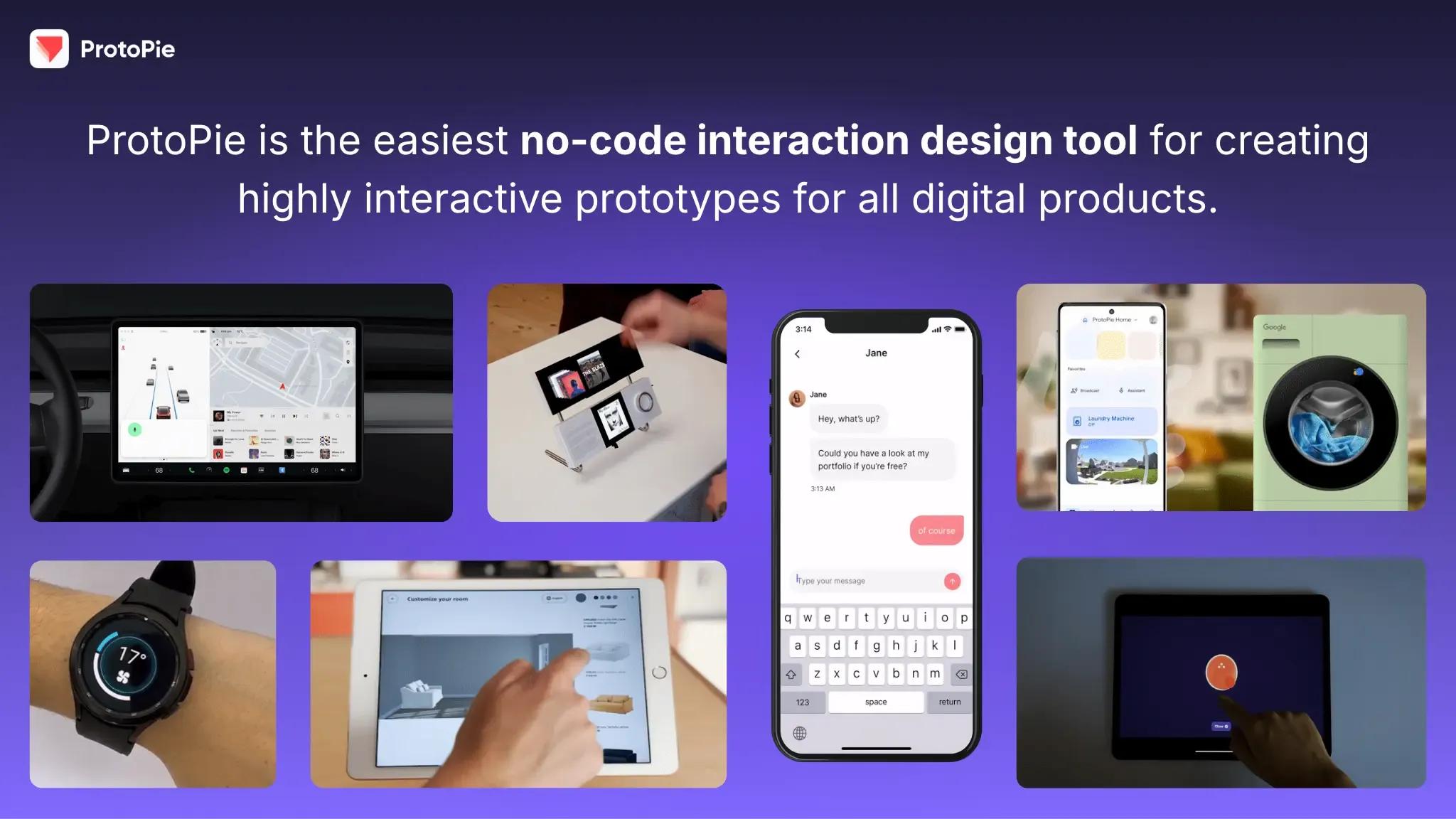
ProtoPie is the easiest no-code interaction design tool that empowers designers to build highly interactive prototypes for all digital products. It integrates seamlessly with popular design tools like Figma, Adobe XD, and Sketch, allowing you to import all existing designs in just a few clicks.
With a smooth design workflow and a unique conceptual model that harnesses powerful variables and formulas, ProtoPie opens up limitless possibilities for crafting beautiful, functional prototypes—regardless of your skill level or experience.
Join ProtoPie School, our free learning platform, and gain access to a wealth of resources crafted to elevate your prototyping skills.

ProtoPie offers high-fidelity prototyping with a low barrier to entry. Ready to get started?