Optimize Your High-Fidelity Prototypes with User Testing
Teo Tokis, Co-Founder of Useberry, explains the process of testing hi-fi prototypes with Interactive Clicks.


The Value of Digital prototyping
It is a fact universally accepted that prototyping is one of the most important steps of the UX design process.
Digital prototyping promotes innovation by allowing validation of how products, either digital or physical, will behave based on a digital model, before committing to the long and expensive production stage.
With digital prototyping now accessible to all, it affords the benefits of risk mitigation and improved market success.
“If you think good design is expensive, you should look at the cost of bad design.” — Dr. Ralf Speth, Chief Executive Officer, Jaguar Land Rover
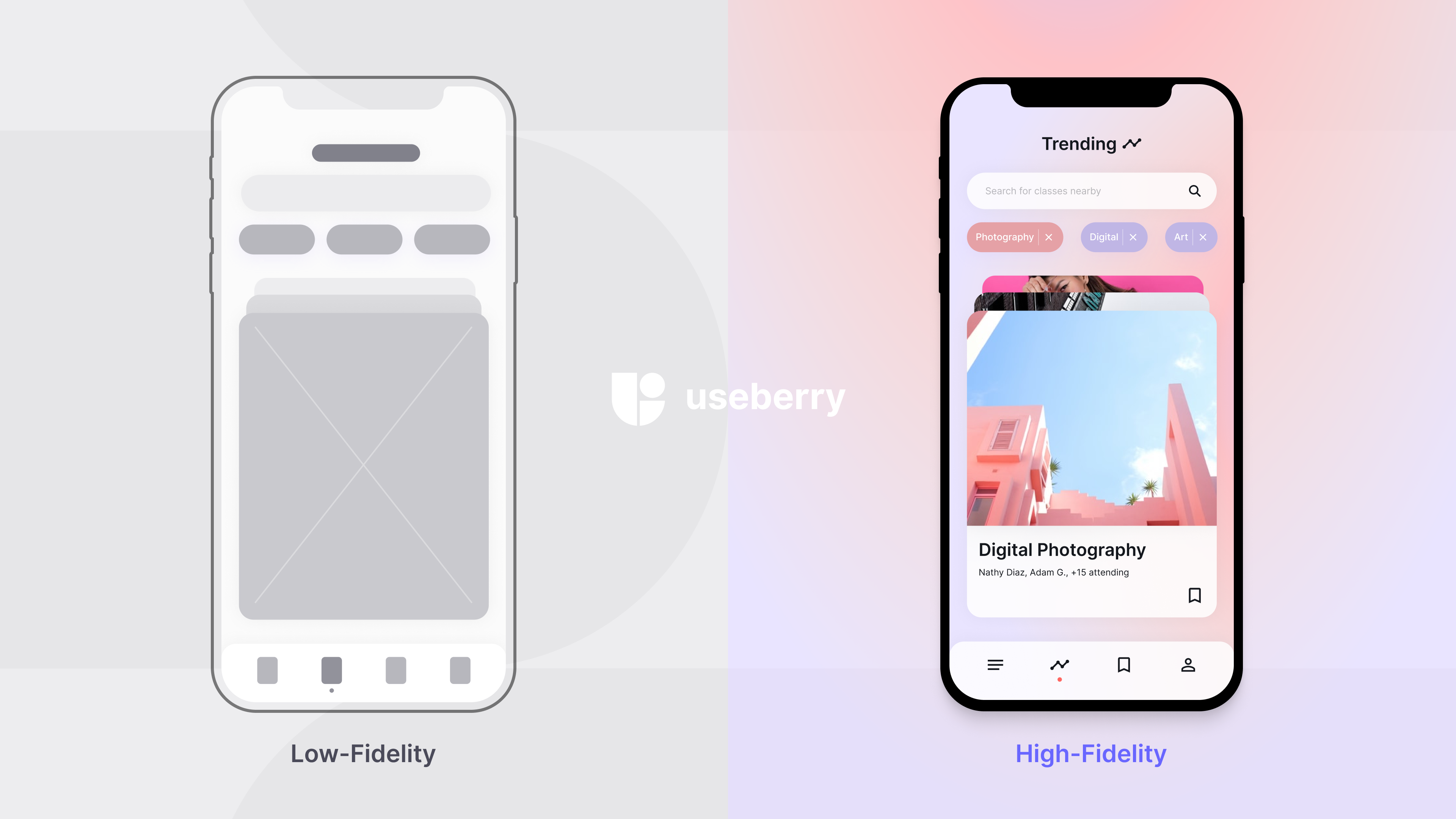
Fidelity levels in prototyping

When prototyping, one of the first choices that need to be made, is the fidelity of the prototype. To put it simply, fidelity refers to the level of functionality and detail represented in a prototype.
The main classifications of fidelity are low-fidelity (lo-fi) and high-fidelity (hi-fi). You can read a more detailed analysis of fidelity categories and how to decide what best works for your needs here.
In most cases, lo-fi prototypes are a simplistic and static representation of the idea, while hi-fi prototypes tend to be interactive to mimic the intended behavior of the end product in a realistic fashion.
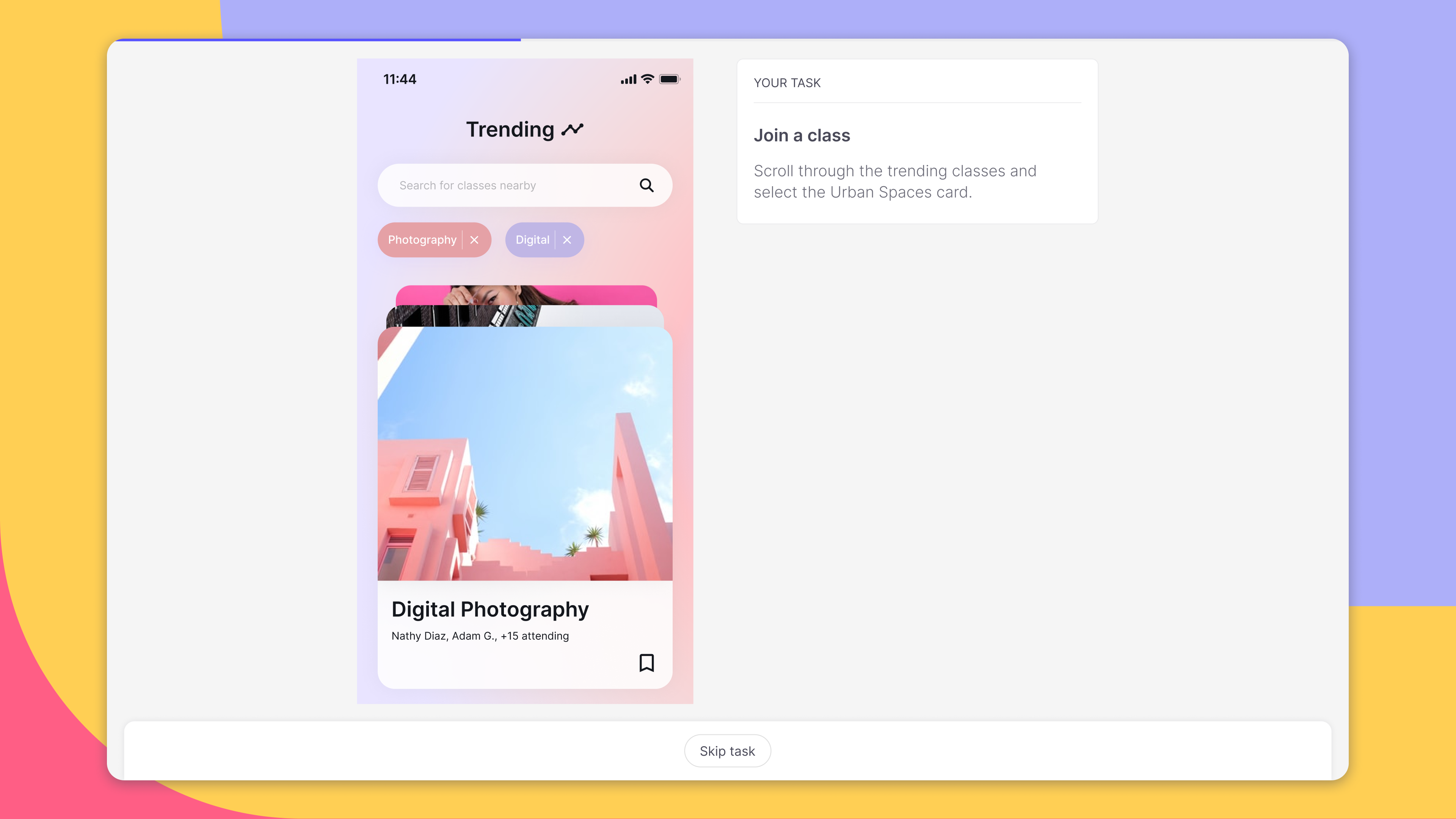
Testing interactive prototypes

The next step of the iterative design process is user testing your prototype. User testing is an important step that can provide valuable, actionable insights, that can lead to a successful product.
As hi-fi prototypes allow for a more accurate portrayal of the intended end-product, it is safe to say that performing user testing on hi-fi and interactive prototypes may present some limitations.
For example, classic heatmaps and click maps, while extremely useful in static prototype testing, cannot accurately capture all click interactions when you’re user testing an interactive prototype with realistic elements and modules.
“Ease of use may be invisible, but its absence sure isn’t.” — IBM
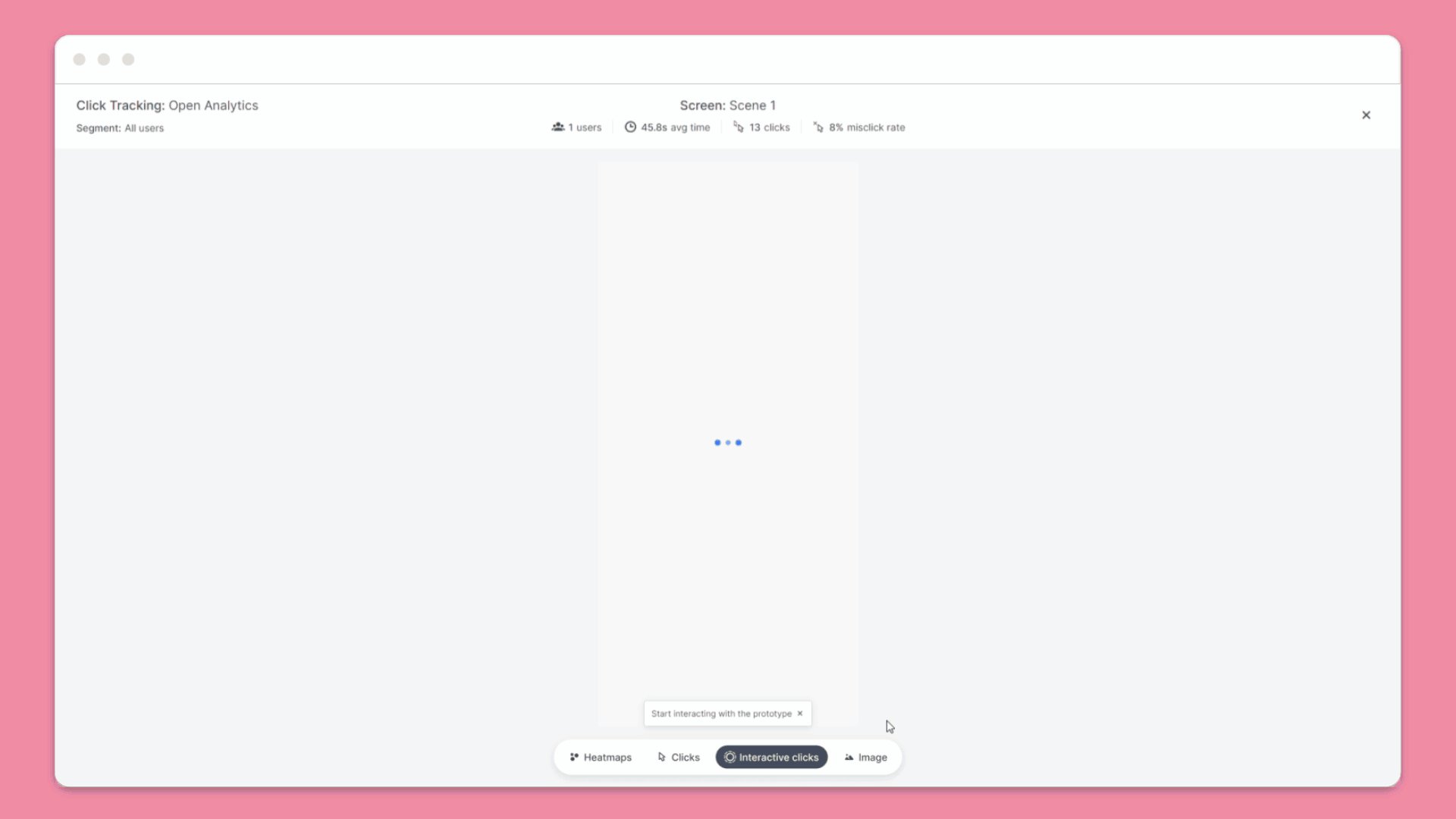
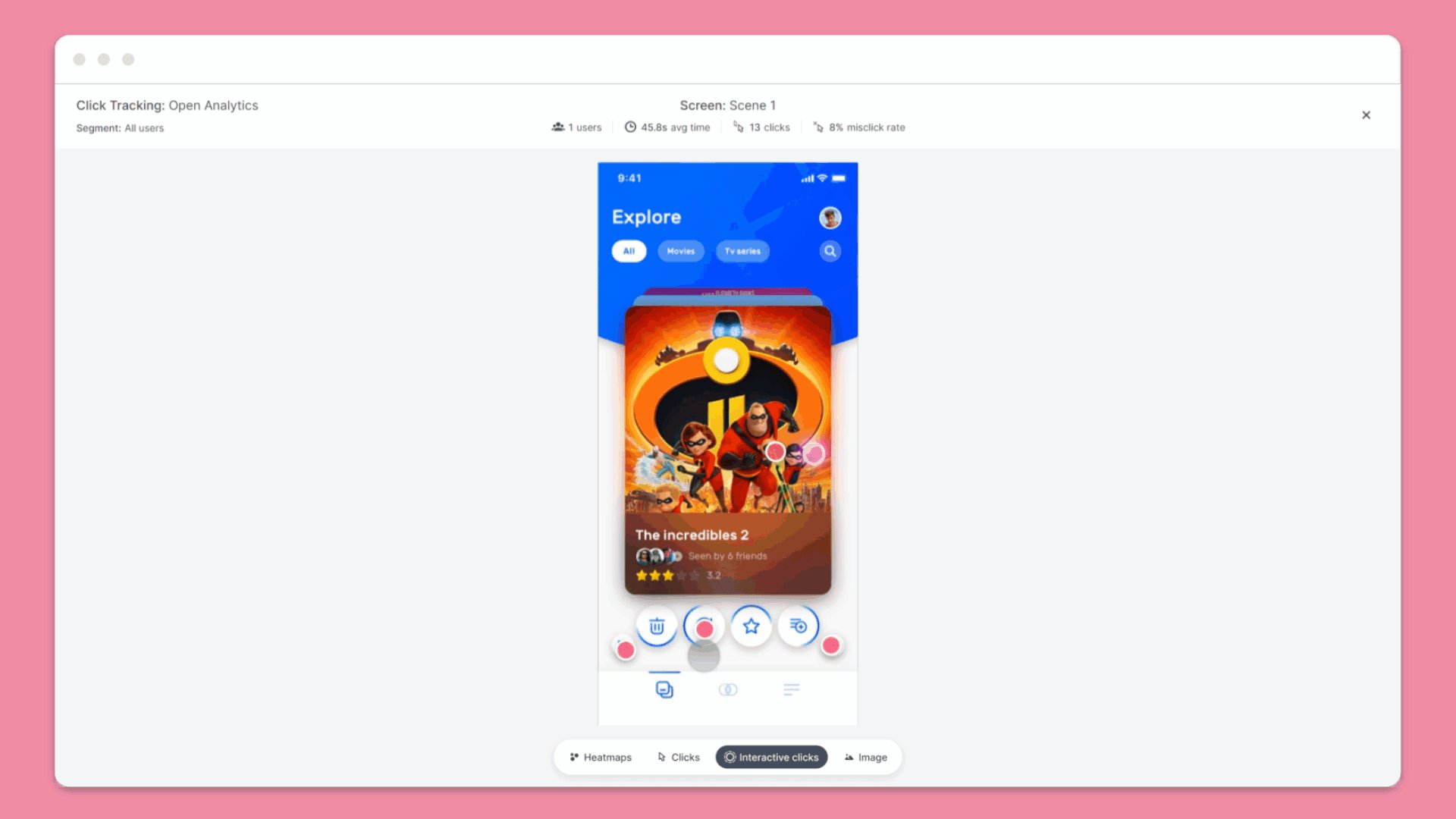
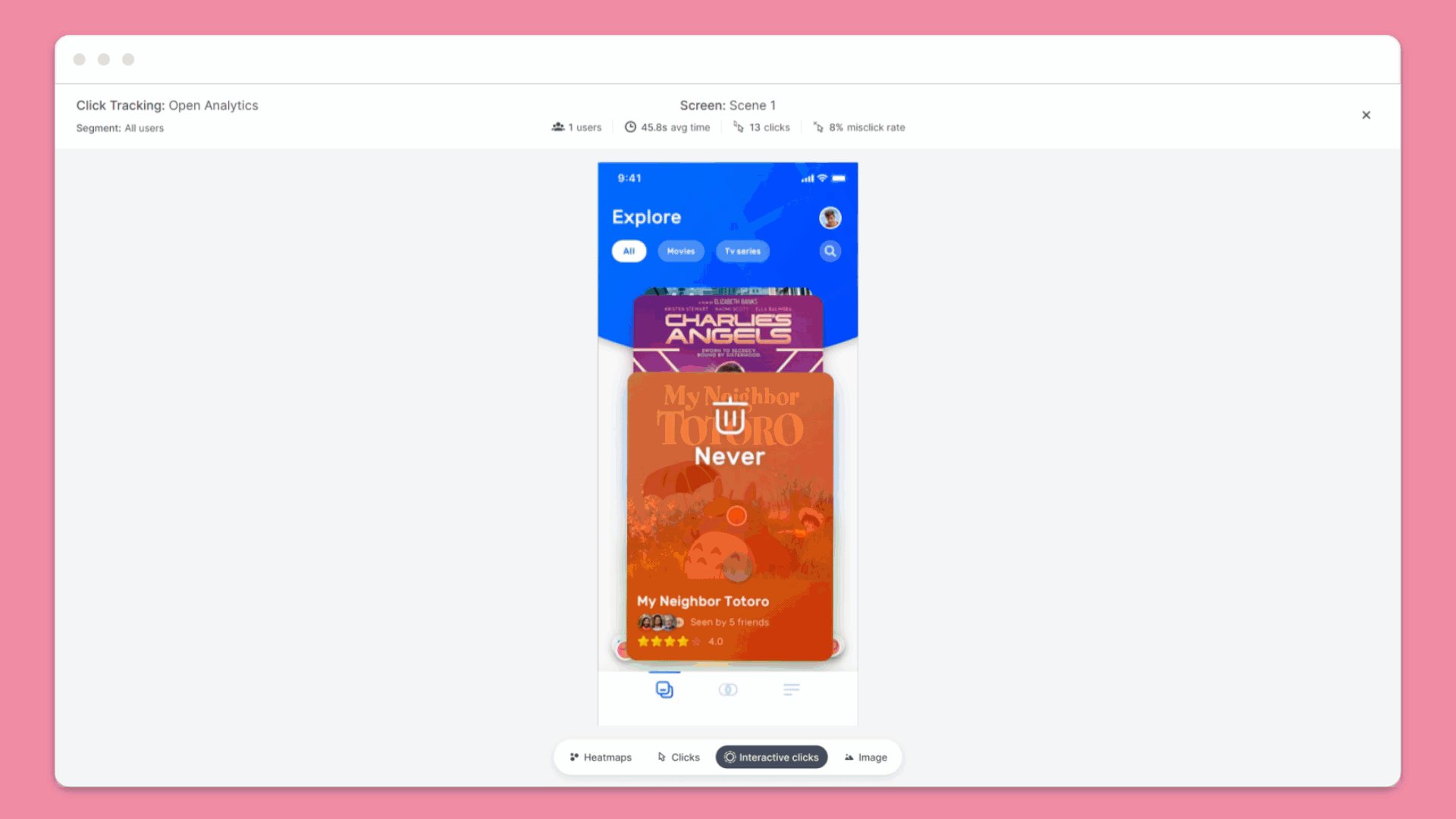
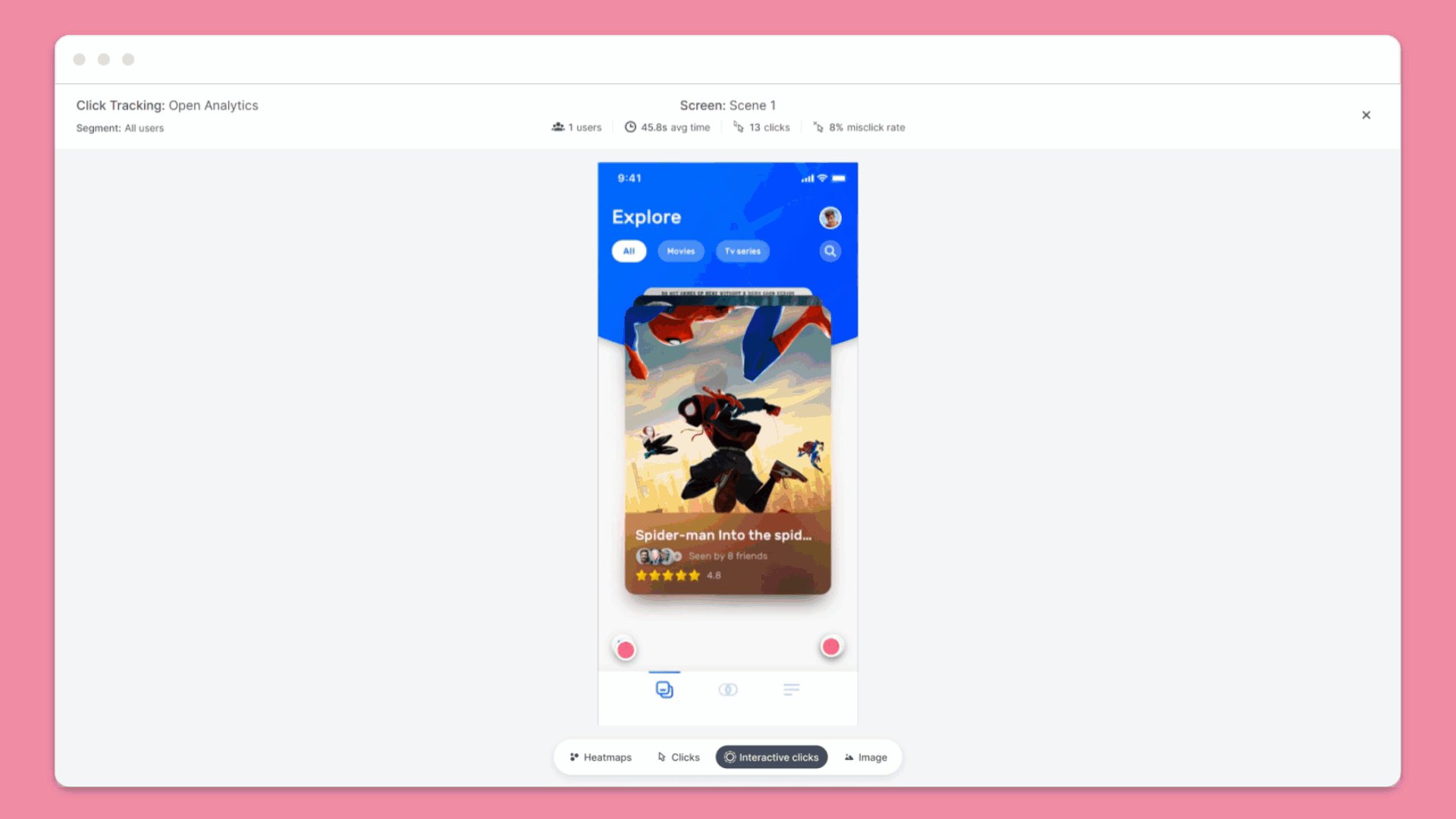
Interactive clicks

To address and present a solution to these limitations, Useberry has developed a new feature called Interactive Clicks.
With Interactive Clicks you can now for the first time, have an advanced and dynamic visualization of every click, on every module and element of your interactive prototype.
Learn more about Interactive Clicks here.
Protopie x Useberry
The Useberry x ProtoPie Integration enables you to fast and smoothly import and test the amazing prototypes that you’ve created on ProtoPie, instead of spending your valuable time trying to get your prototype to work with your user testing tool.
ProtoPie is a powerful, no-code digital prototyping tool, that enables you to create interactive, realistic prototypes that work like the actual digital product. Essential for user testing and stakeholders to experience your designs first-hand.
Find out more about testing ProtoPie prototypes in Useberry here.
Get started today
Start testing your interactive prototypes today with Useberry’s free plan.
