Customize the Way You Share Your Pies in the Cloud For Remote User Testing
Remote user testing without any distractions is a lot easier now in ProtoPie.


Many of you were having a hard time sharing your prototypes with colleagues, clients, and other stakeholders for remote user testing.
- Why isn’t there an option to hide the sidebar?
- Why can’t prototypes in the cloud open in focus mode automatically?
- Why can’t the touchable areas not be highlighted by default?
We received these kinds of questions too frequently to be left unanswered.
So we rolled up our sleeves and got down to work!
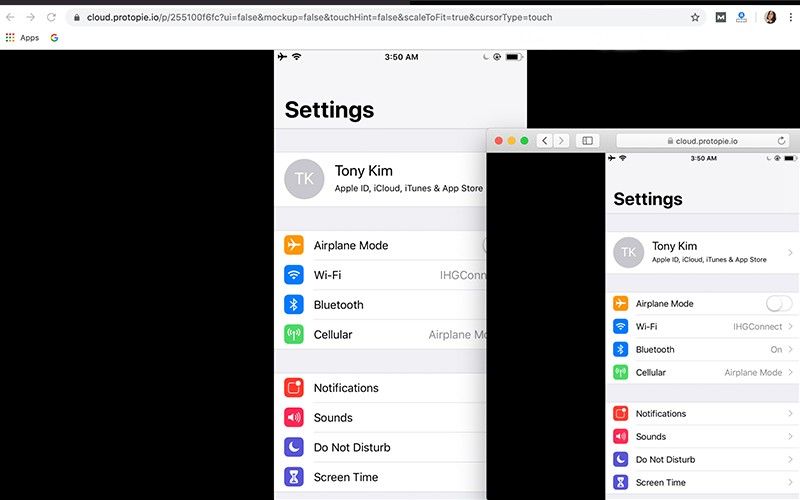
Today ProtoPie Cloud enables you to create shareable links with custom display options. Effectively testing your ideas with ProtoPie has never been easier. Let us show you how it works.
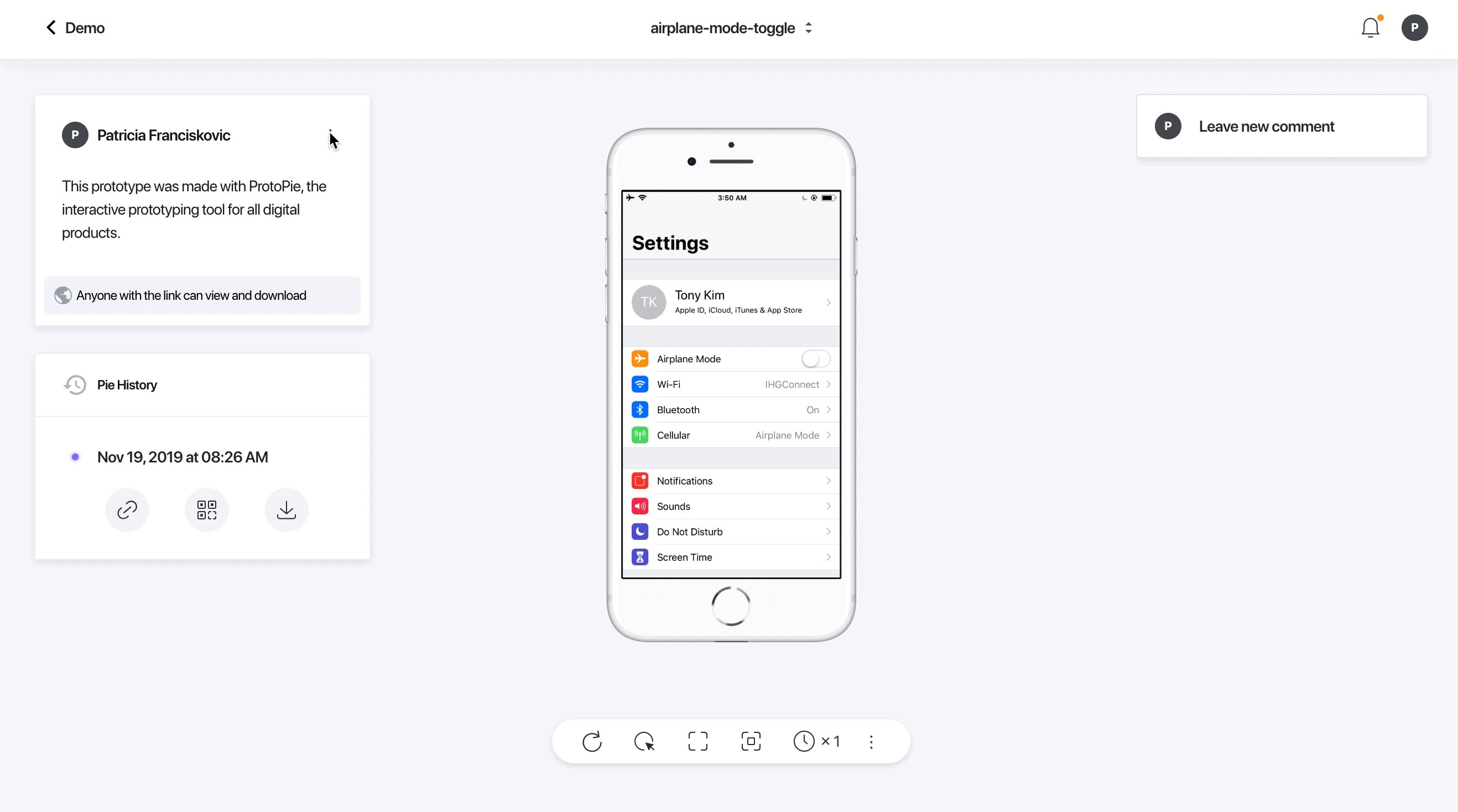
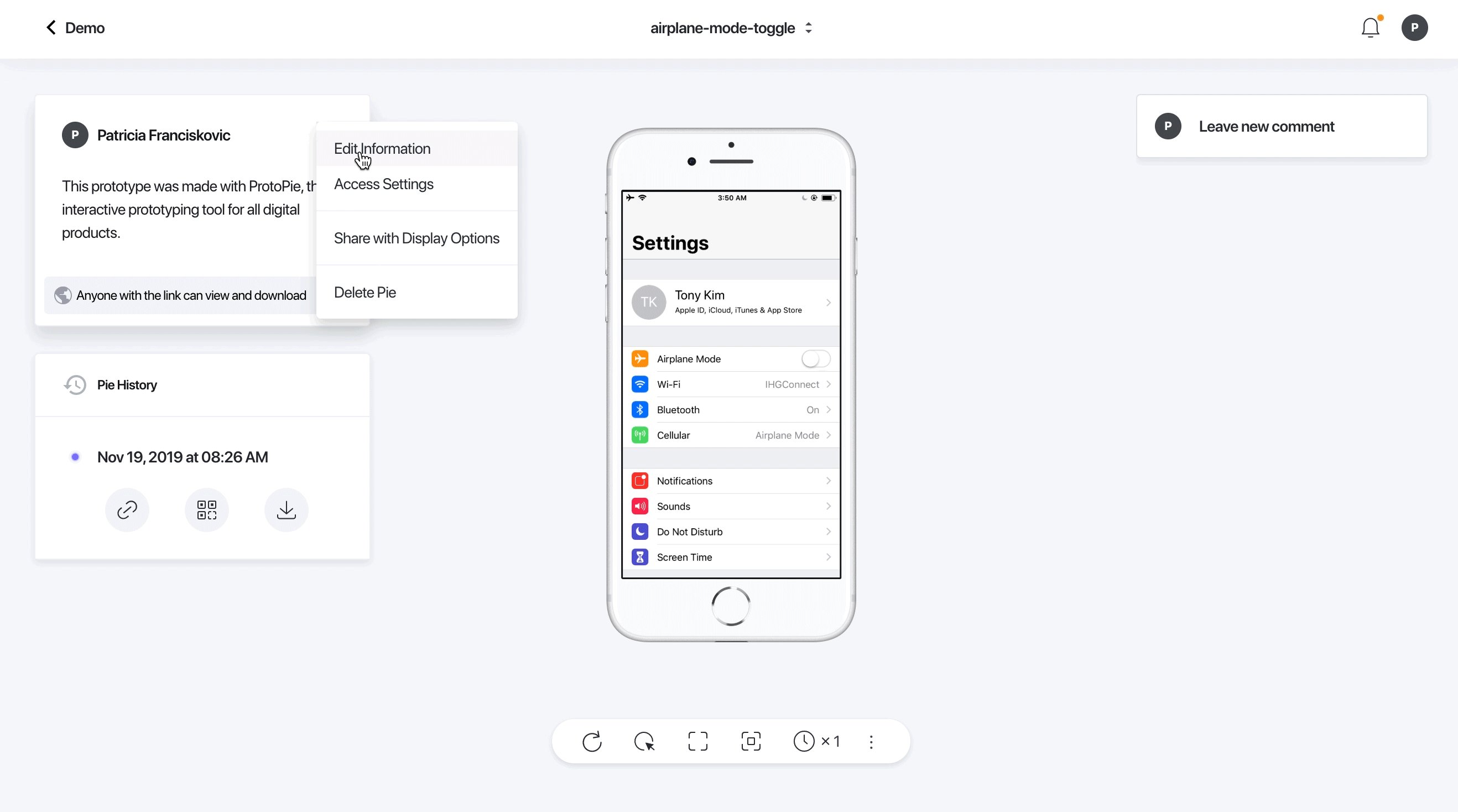
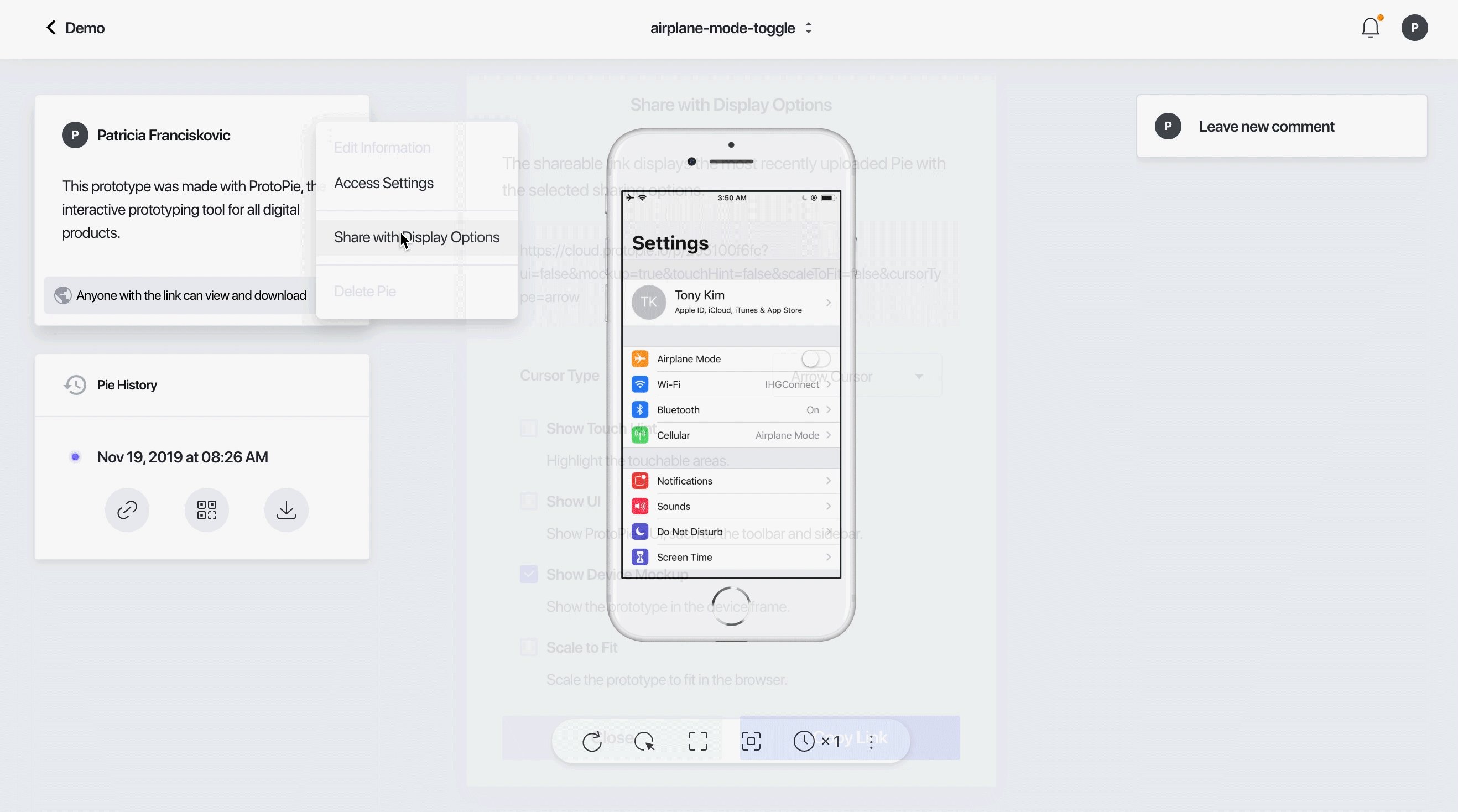
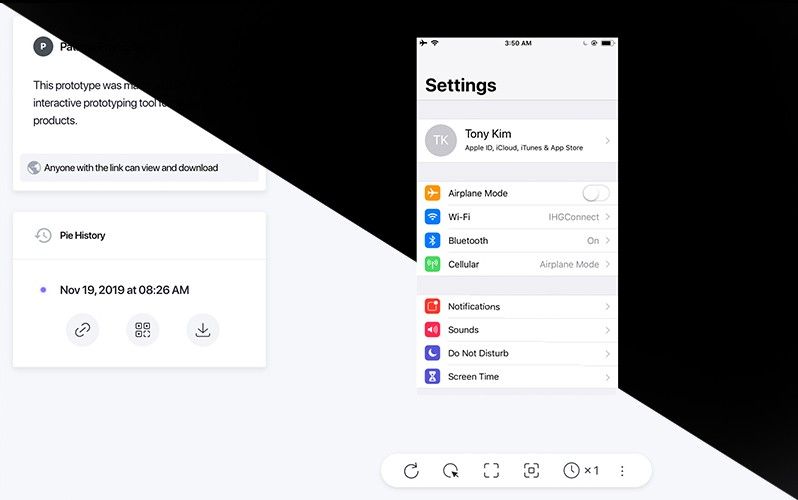
How to open the “share with display options” menu
Click on the Options menu right next to the Pie’s owner name and select “Share with display options”:

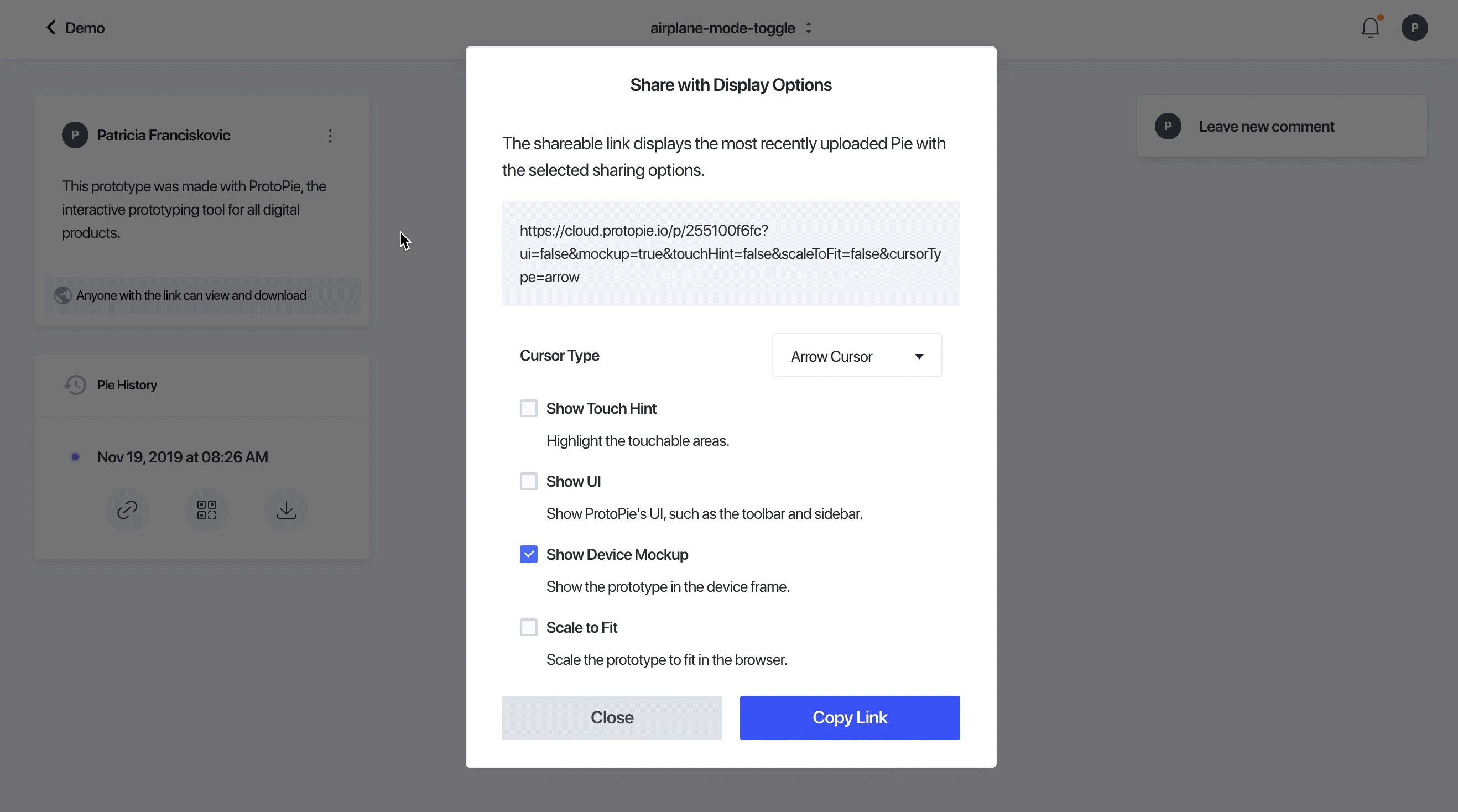
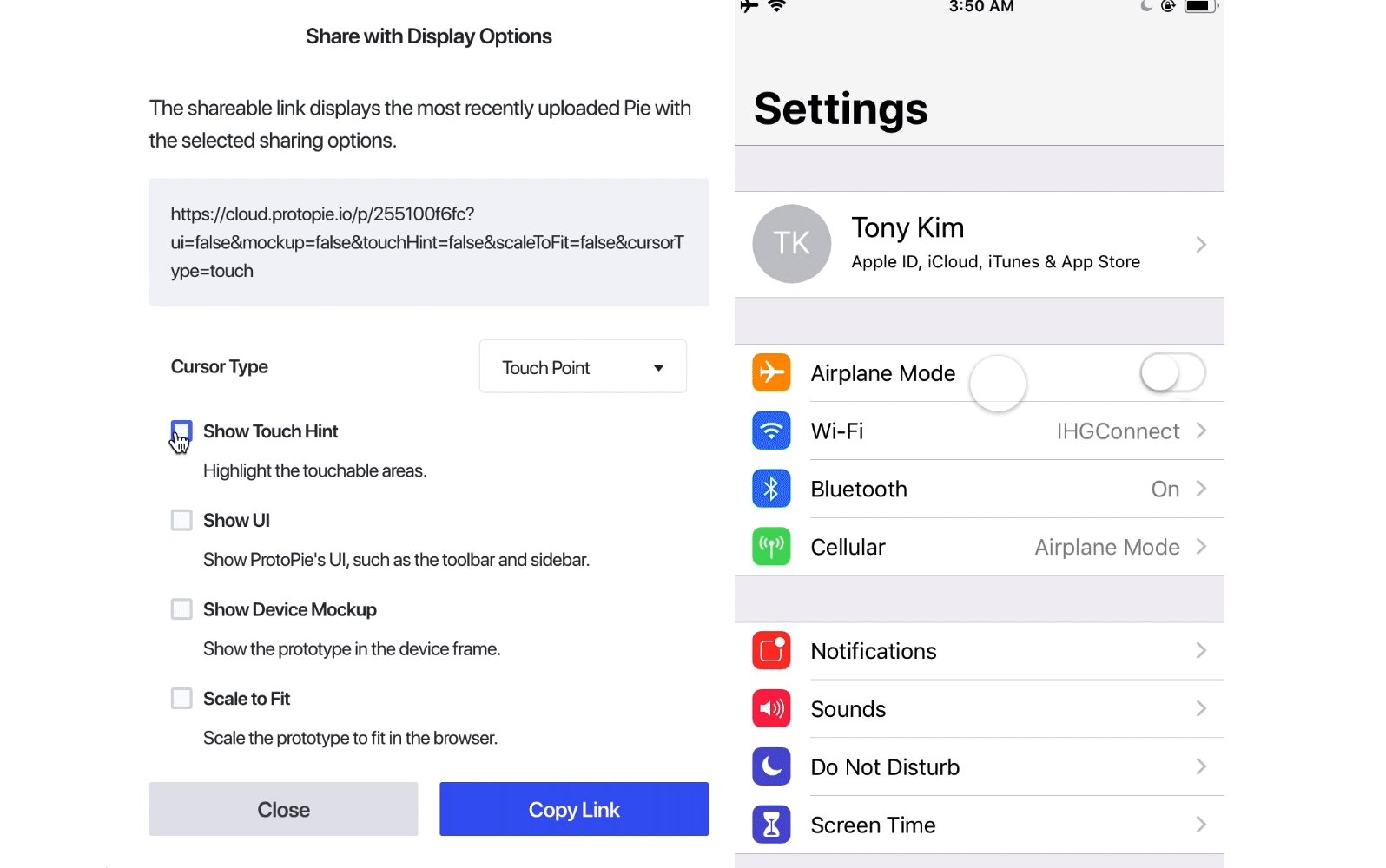
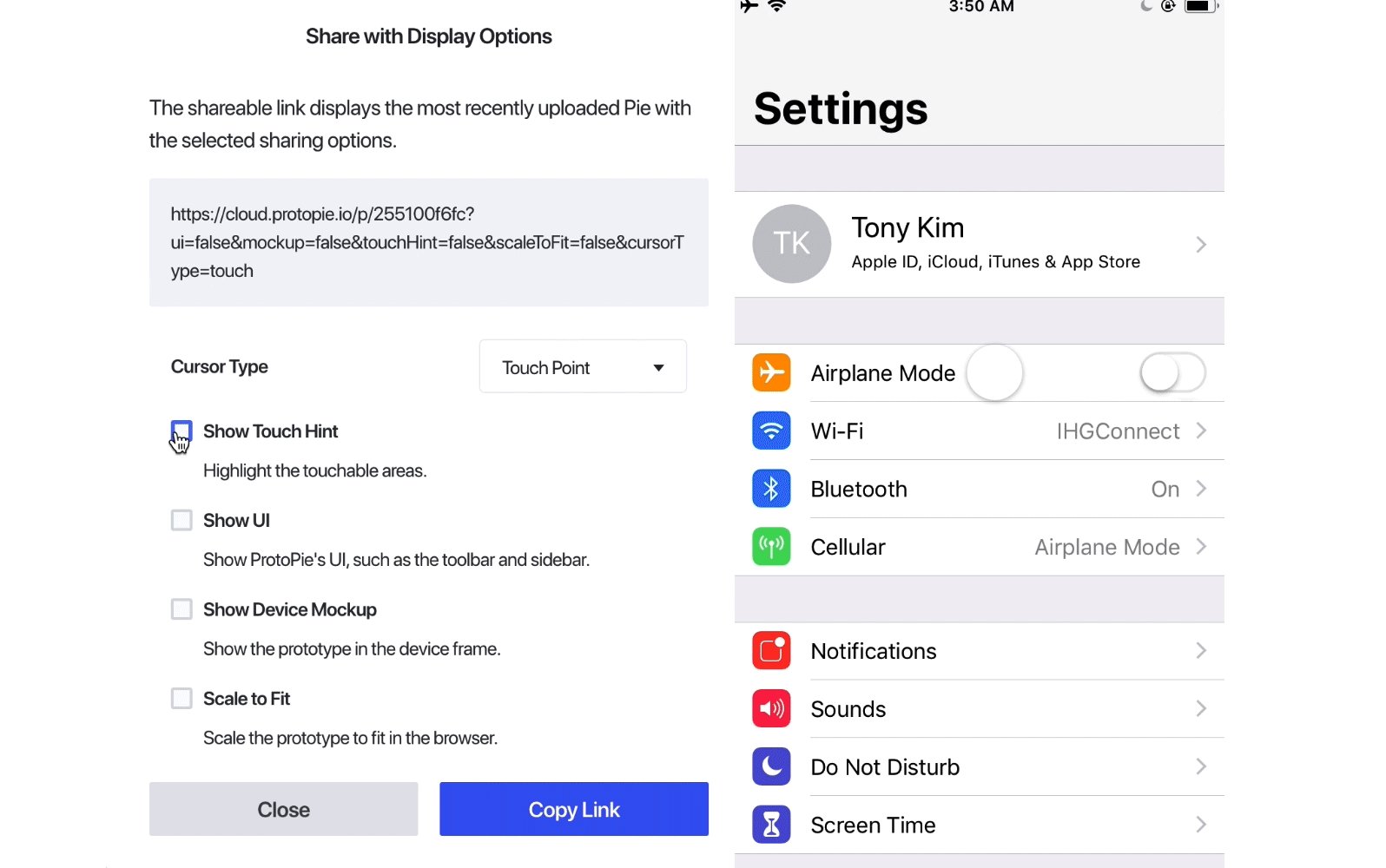
A window will pop up with several display options you can choose and the associated customized shareable link. Below is a list of all available options and what they can do.
Cursor type
The first option is pretty straightforward. It lets you select the cursor type you prefer for your prototype: touch point or arrow.

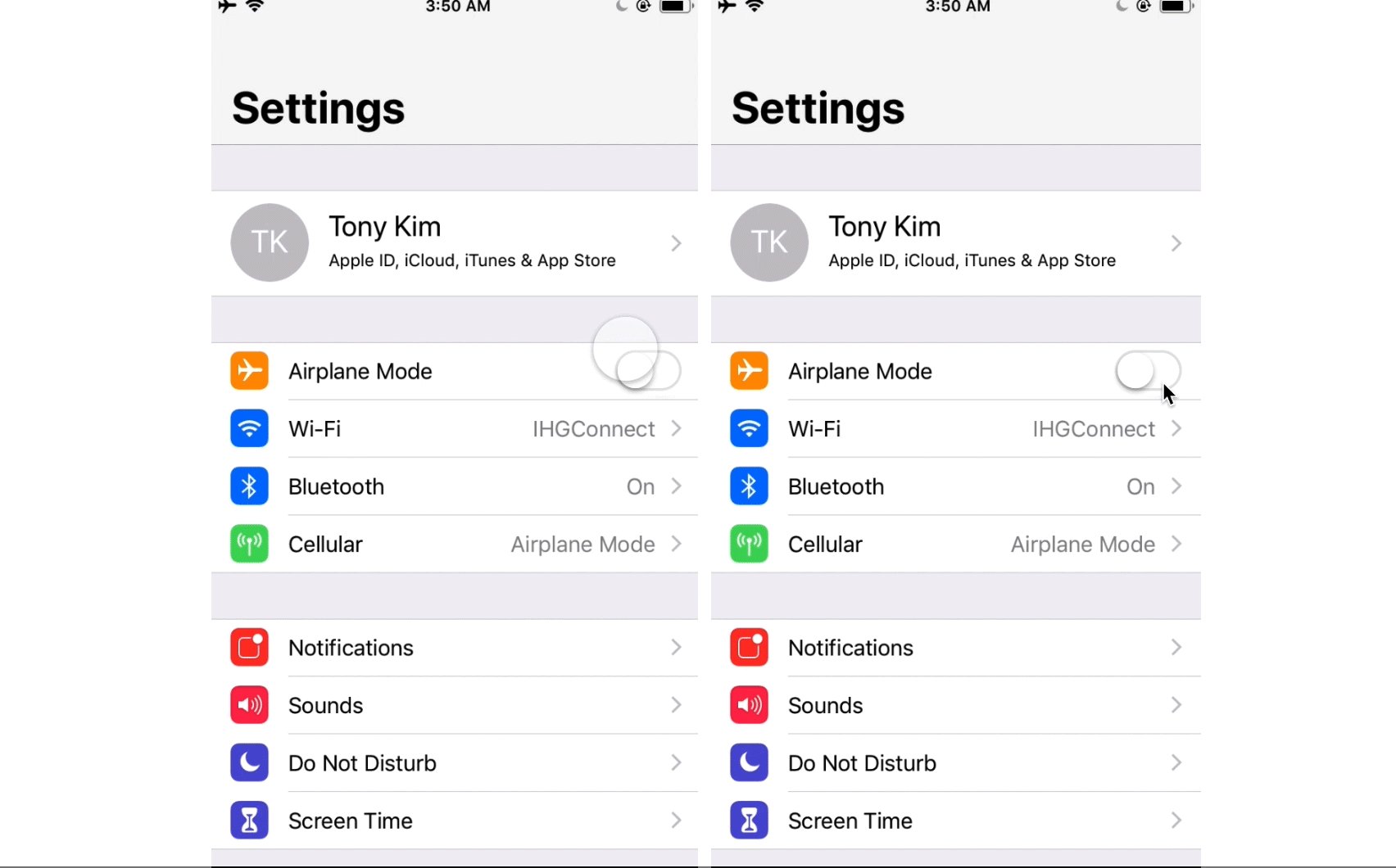
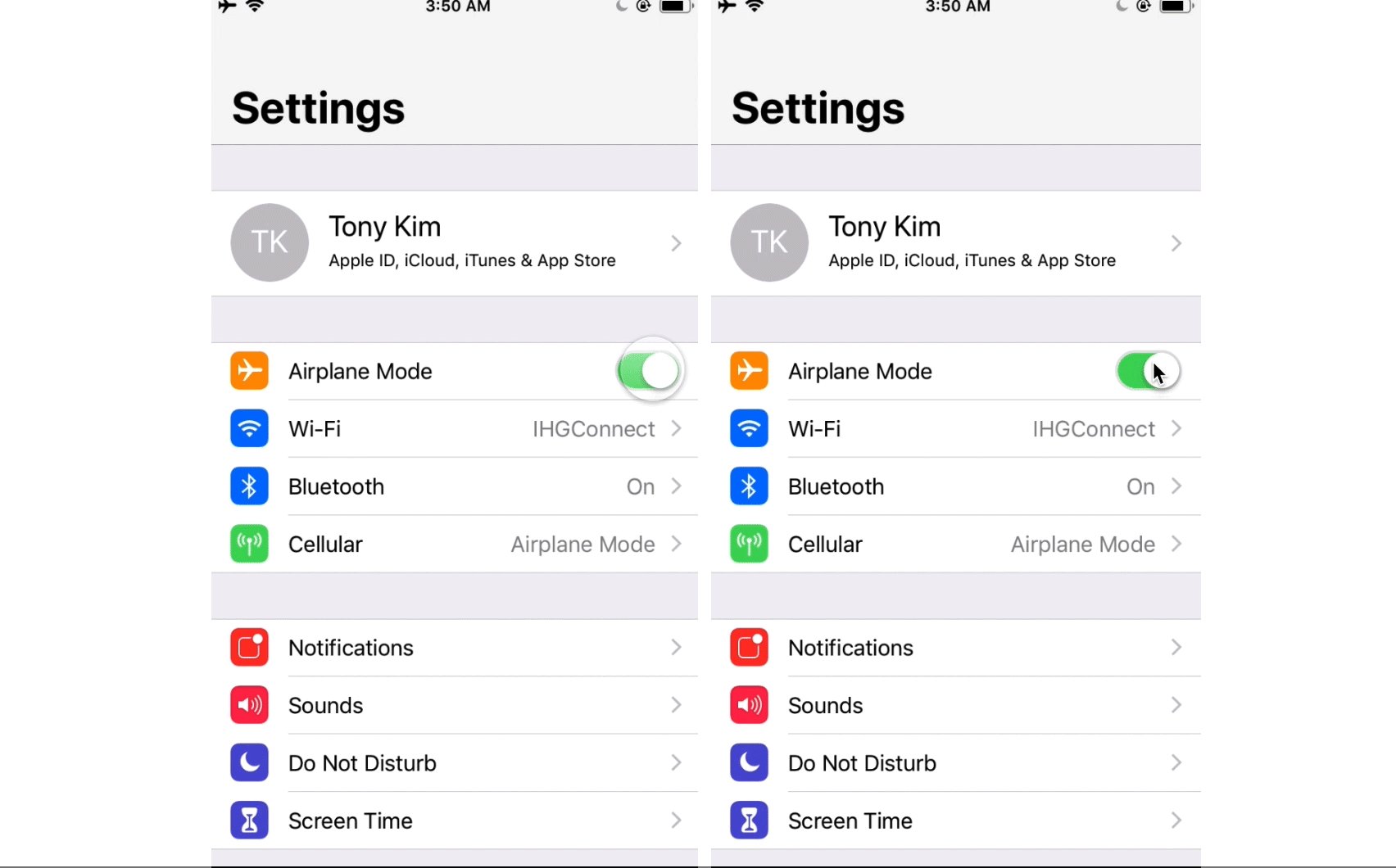
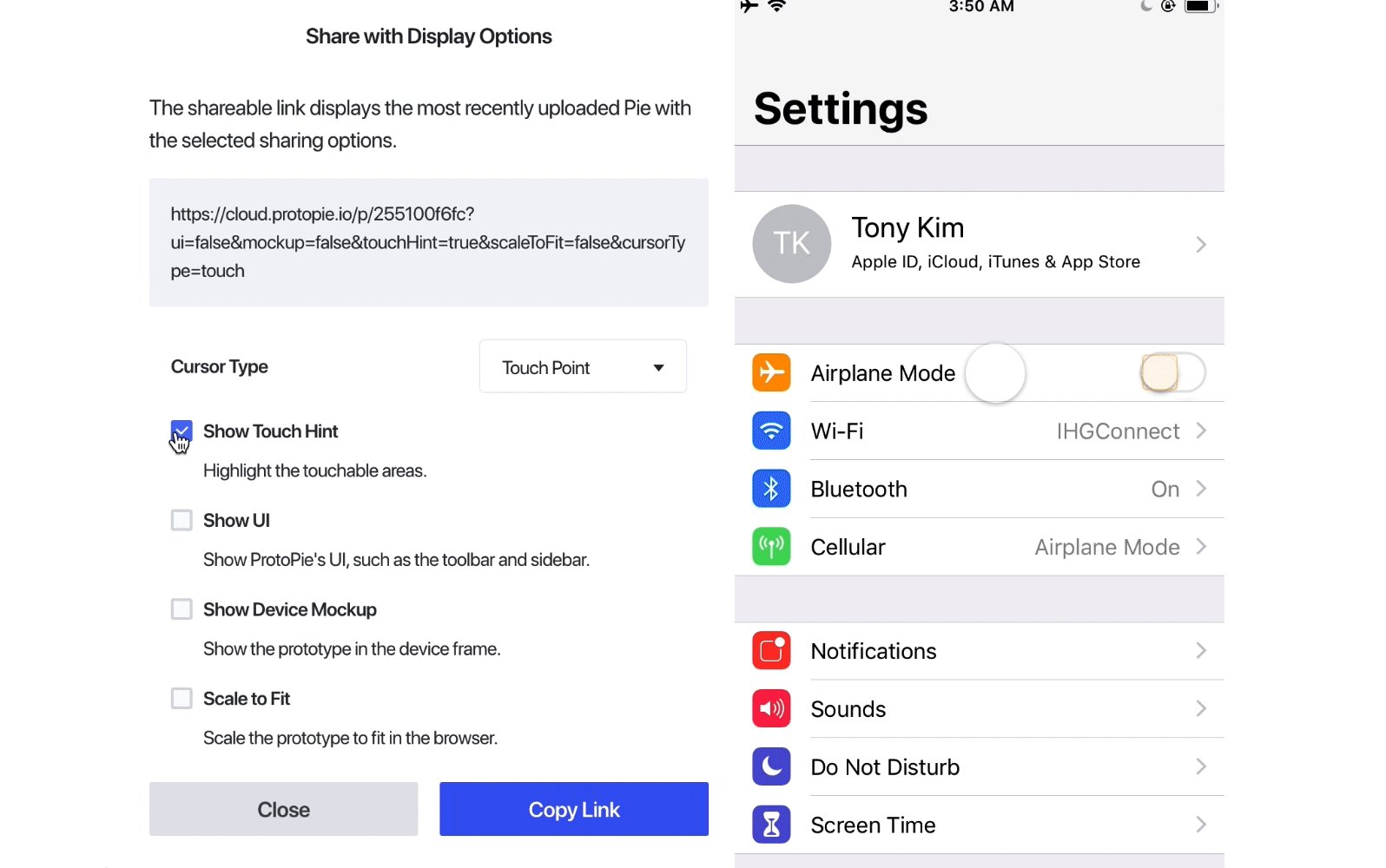
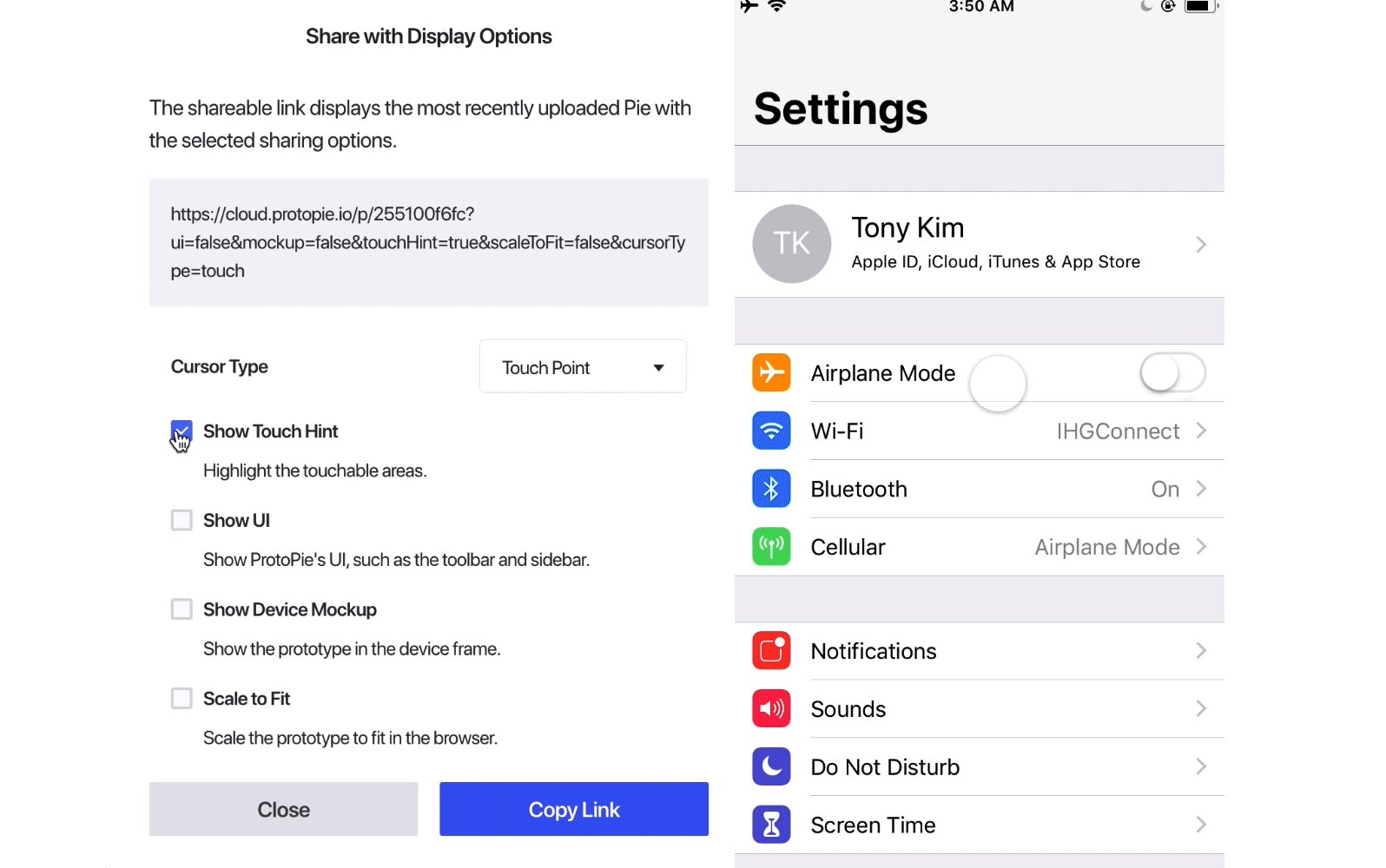
Show touch hint
You can choose whether the touchable areas in your prototype should be highlighted or not when users interact with it.

Show UI
This option enables you to hide or reveal the cloud interface’s sidebar and toolbar. Sharing your prototype without external UI elements helps testers focus on the actual prototype without any possible distractions.

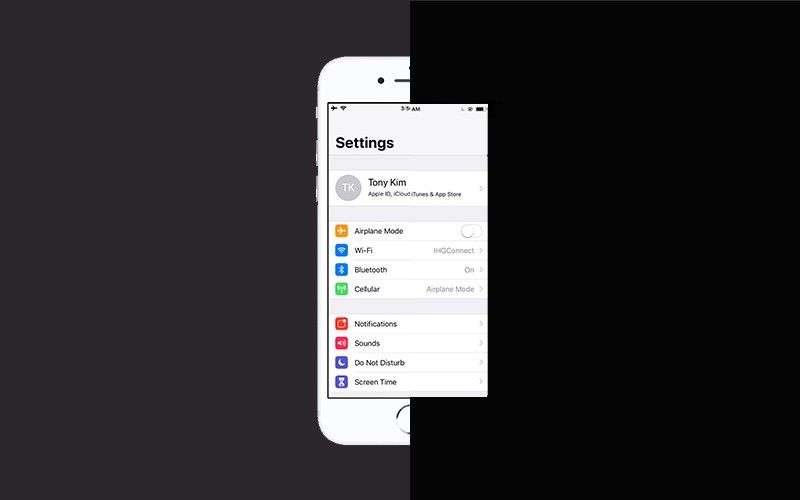
Show device mockup
If this option is selected and if the prototype was designed for a smart device, it will automatically open inside a device frame.

Scale to fit
By checking this option, the prototype you share will automatically adjust to the browser’s viewport in which it’s opened.

If you think other important options are still missing, feel free to let us know by replying to this article or by email at support@protopie.io.