ProtoPie 5.0: You Won’t Miss Misunderstandings with Interaction Recordings & Libraries
No more interaction spec decks! Use interaction recordings, more than a handoff, and ensure consistency across the board with interaction libraries.


Imagine how much much easier your prototyping workflow would be if…
- …You could make libraries and easily reuse your interactions across different prototypes as well as your team.
- …You don’t have to make painstaking interaction spec documents any longer. Just send a link and engineers have all the interaction specs they need. In a way that’s just more than a handoff.
Today, we launched an all-new ProtoPie 5.0 fulfilling a designer’s wildest imaginations. This update is packed with 2 major features:
- Interaction recordings, more than a handoff
- Interaction libraries
Interaction recordings, more than a handoff

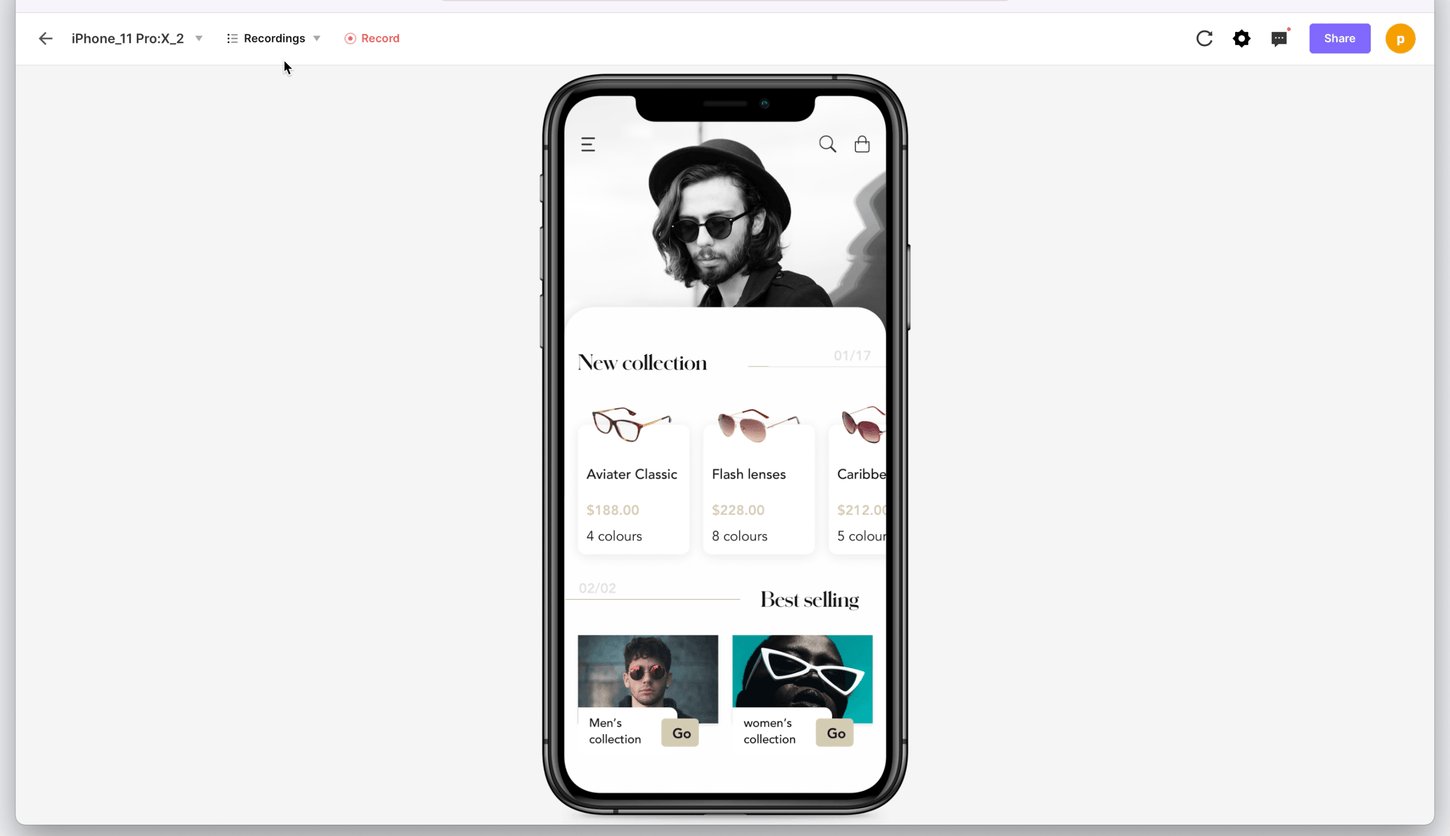
Just let your engineer follow the recording. It’s very simple.
This is what it comes down to.
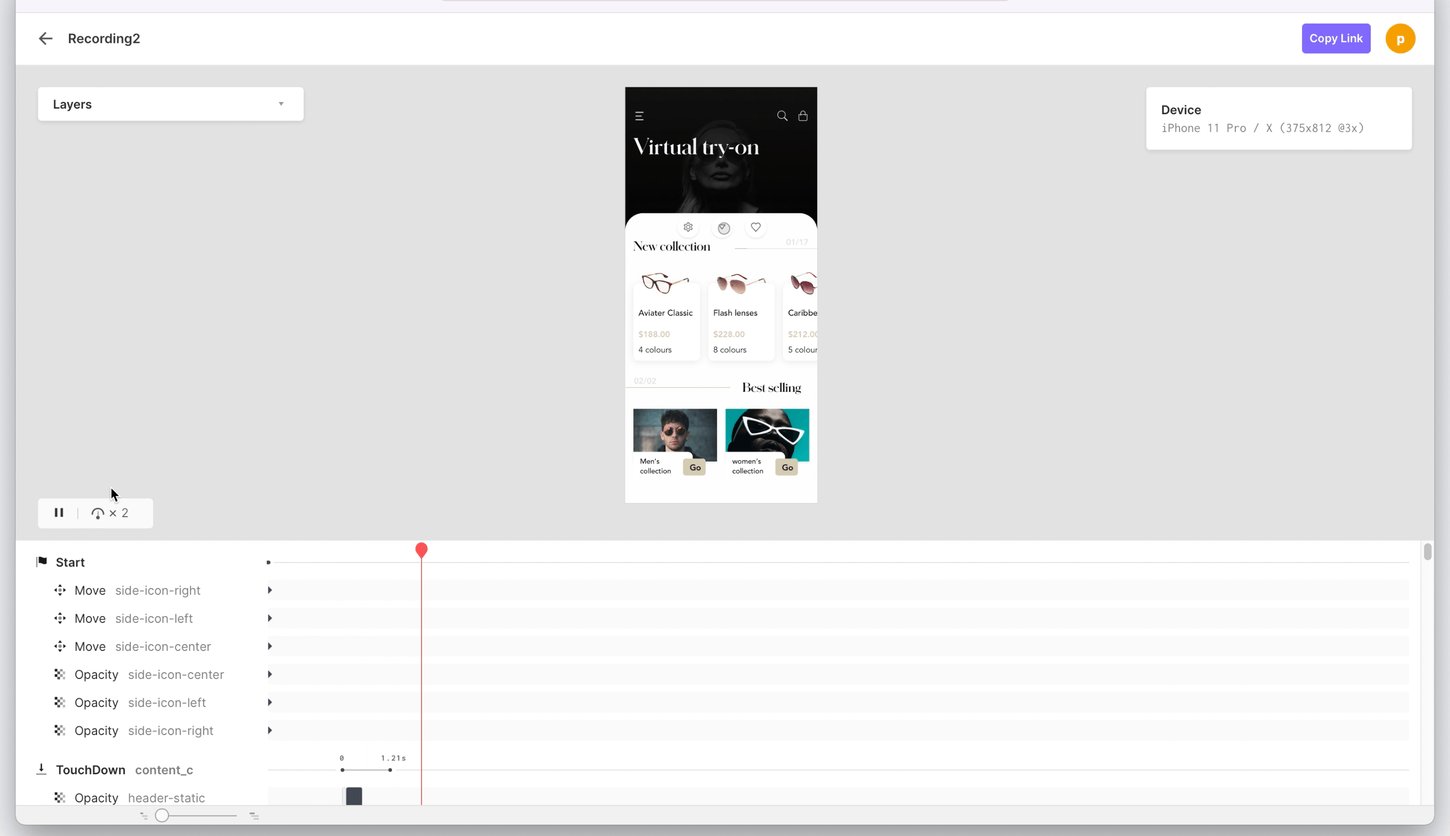
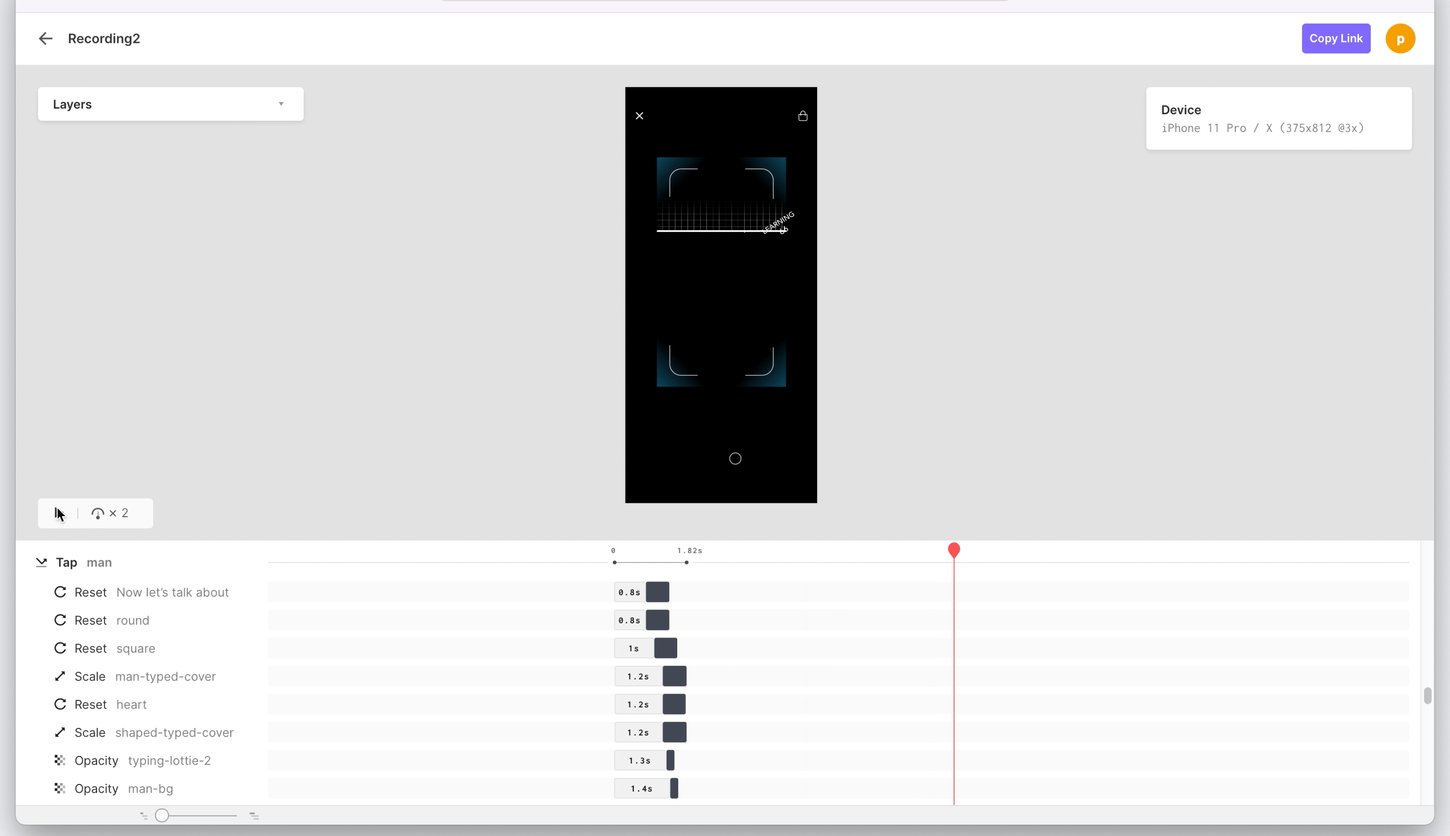
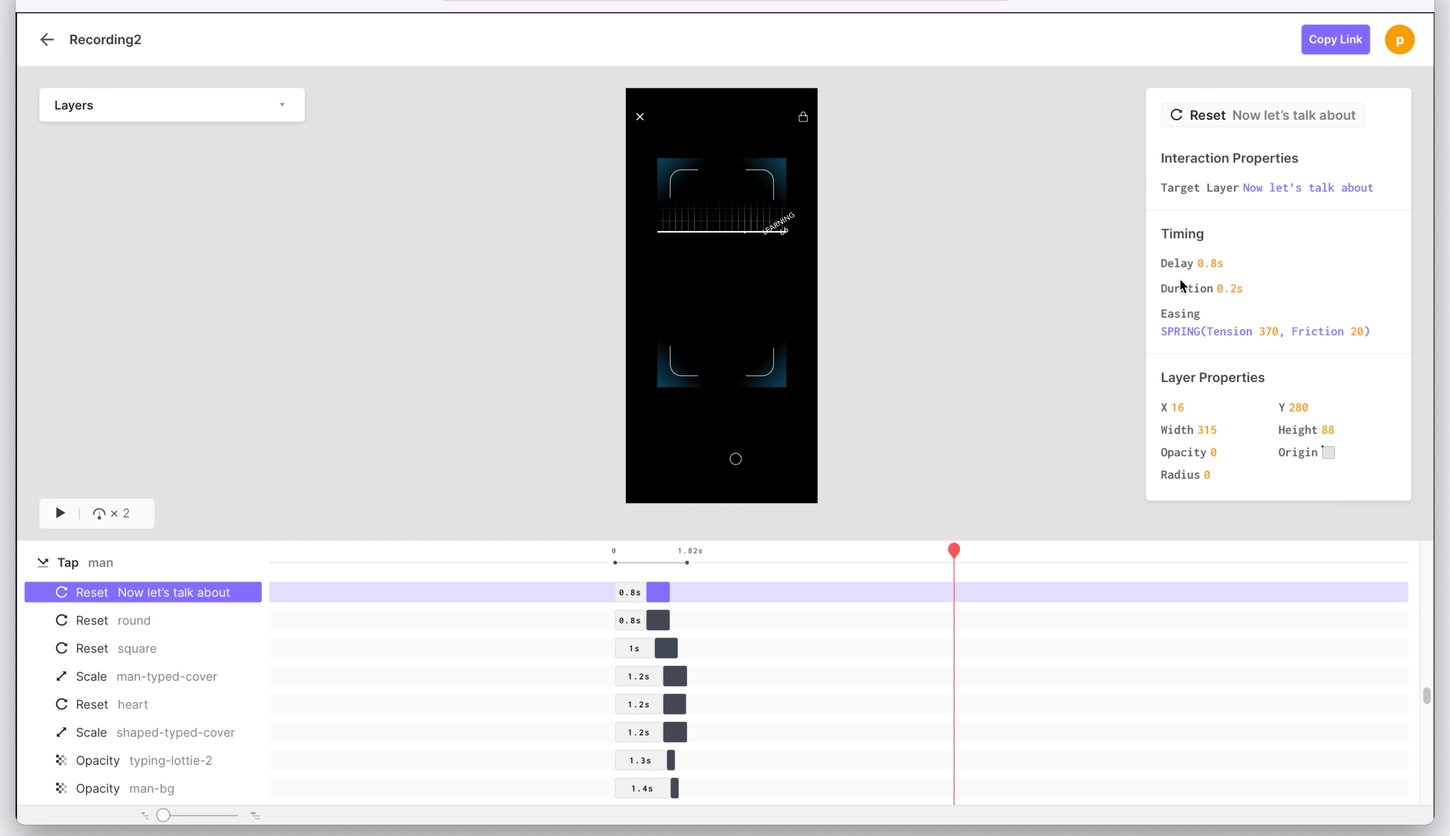
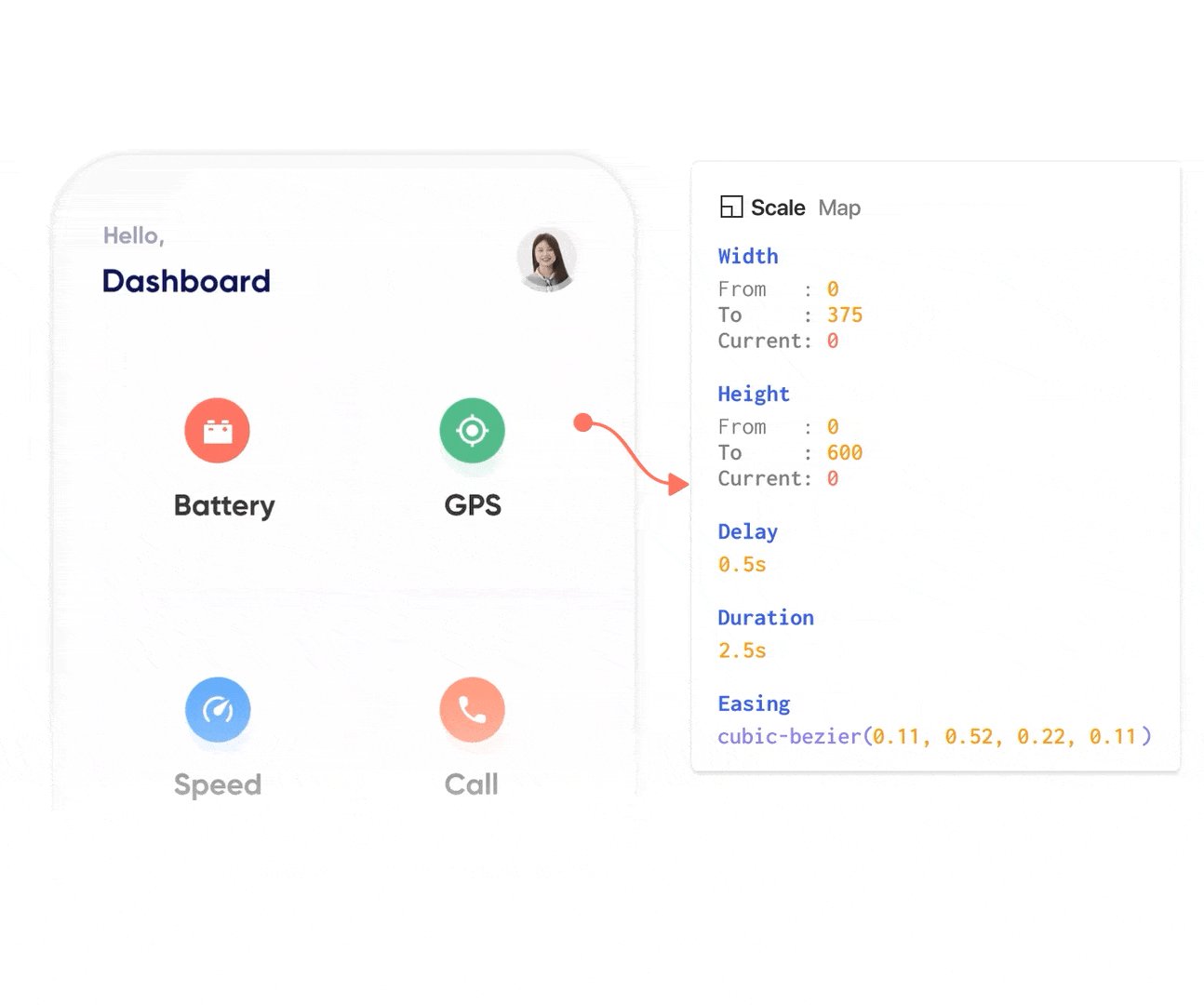
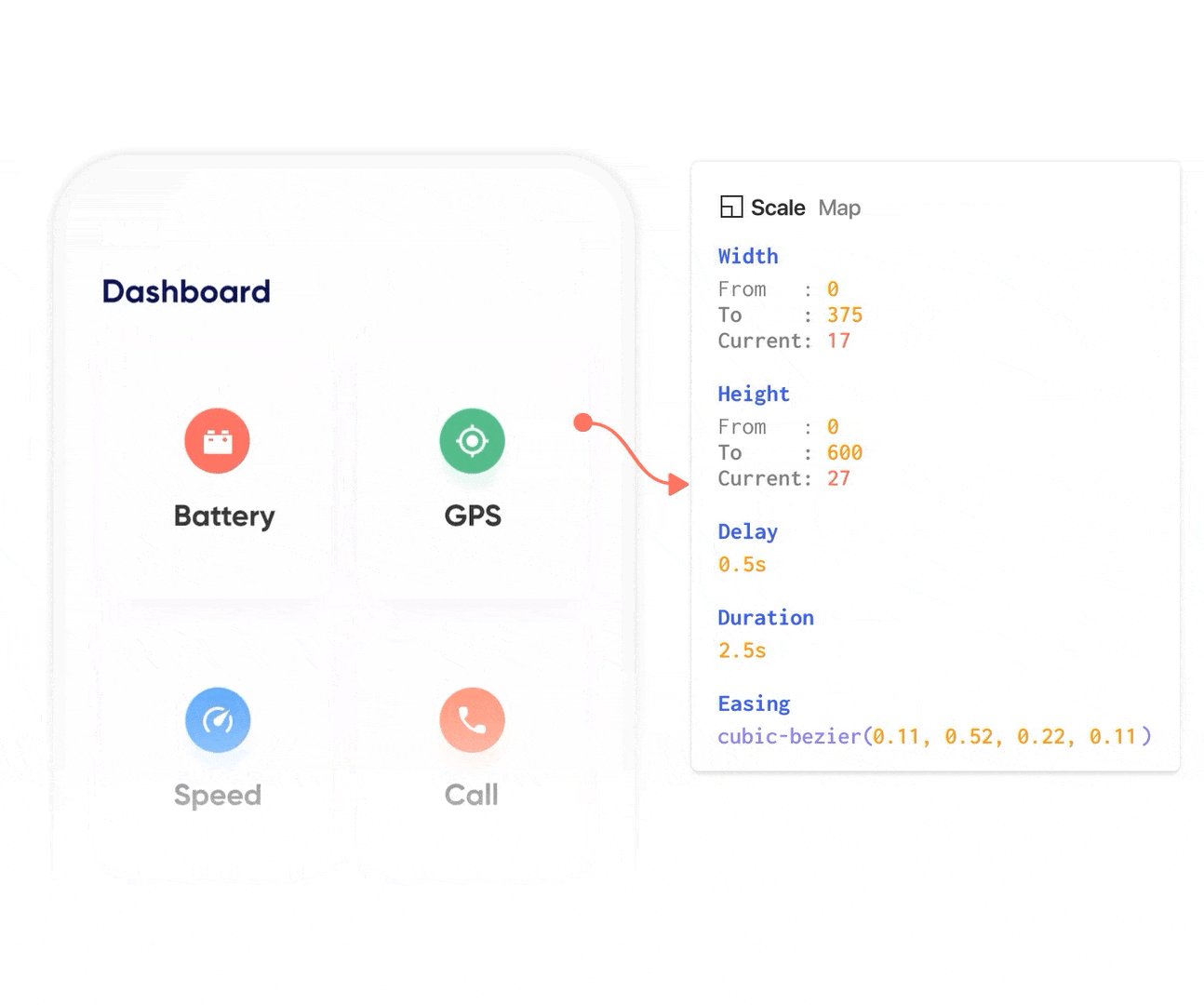
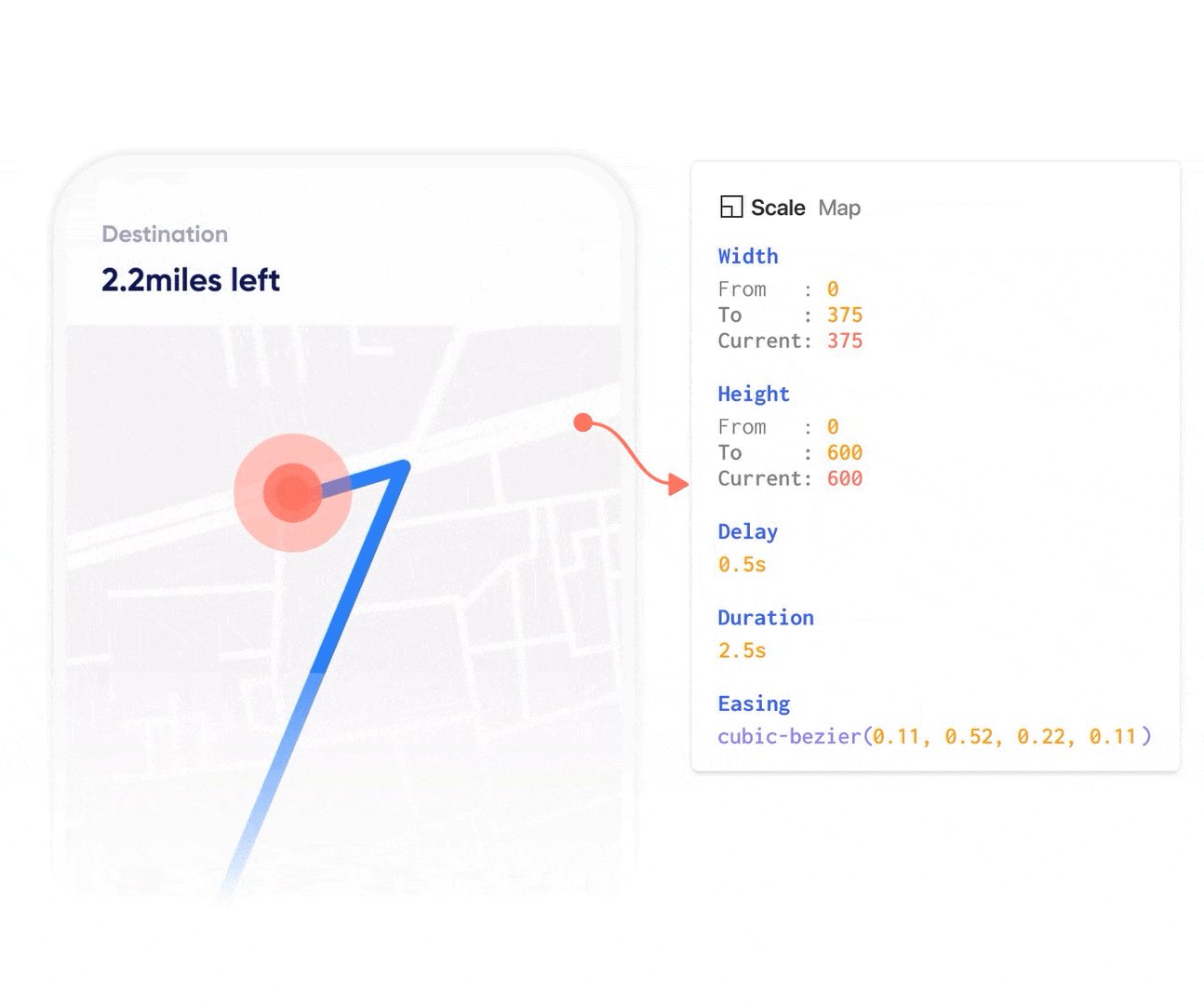
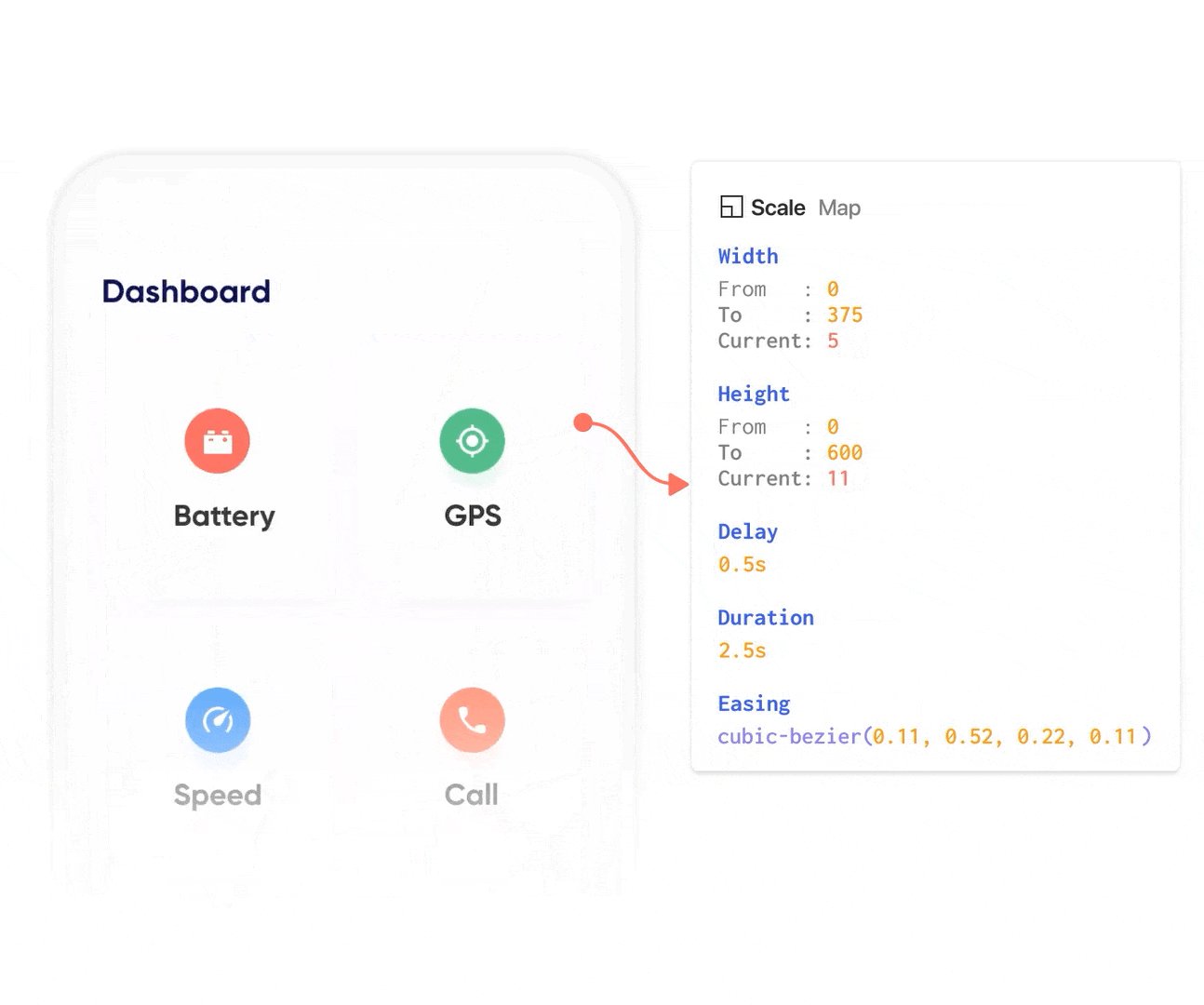
Create an interaction recording by recording any interactions in your prototype. Based on the flow of interactions, ProtoPie generates all the interaction specs that an engineer would need to implement your interaction designs.

Think of durations, delays, easings, and layer properties. It’s all in there. Try this example interaction recording.
There’s nothing to explain
This is so much more than a handoff. You can easily share your prototypes with visual documentation that covers every action and detail of each trigger and response. All based on the user journey you designed.
Leaving nothing to interpretation. You can communicate each interaction with intent, context, and precision.
Learn more about interaction recordings.
Interaction libraries

In earlier updates, we introduced components and nested components. A logical next step would be indeed to consolidate your components and easily reuse them across prototypes as well as your team.
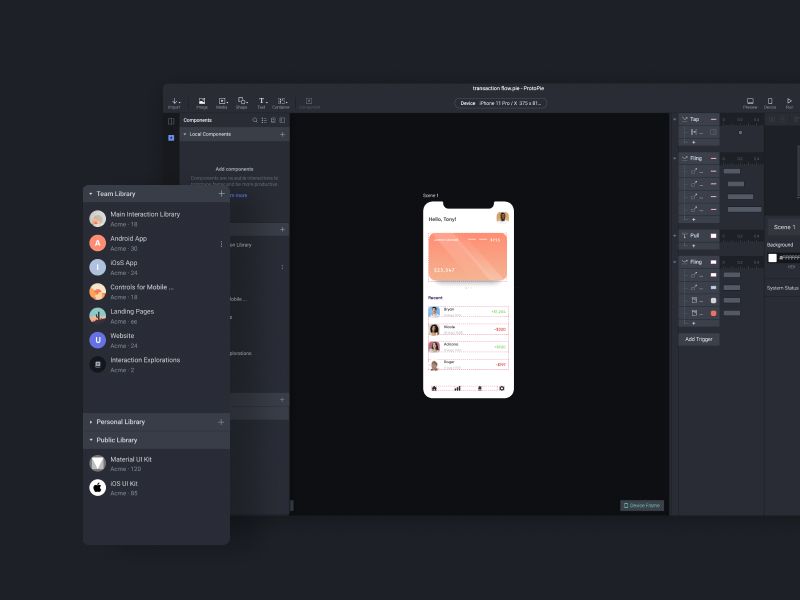
Anyone can create their own interaction libraries. You can find all your interaction libraries in the component panel on the left side.
There are 3 library types.
Team libraries (Pro & Enterprise plans only)
Any editor in a team can create team libraries and invite other editors to make changes to a team library. Components in team libraries can be used by all editors of a team.

Personal libraries (all plans)
You can create personal libraries in your personal space in the cloud. Only you can use the components in the personal libraries.
Public libraries (all plans)
You can use any components in the public libraries that serve as standard libraries for anyone to use. The first two public libraries that are available are the Material Design and iOS interaction libraries.
How to create libraries?
You can create a new interaction library by clicking any of the + buttons on the right side in the Team Library or Personal Library sections in the component panel. After naming the library and adding an optional description, create the library by clicking on the Create button.
Read more about how to use interaction libraries.
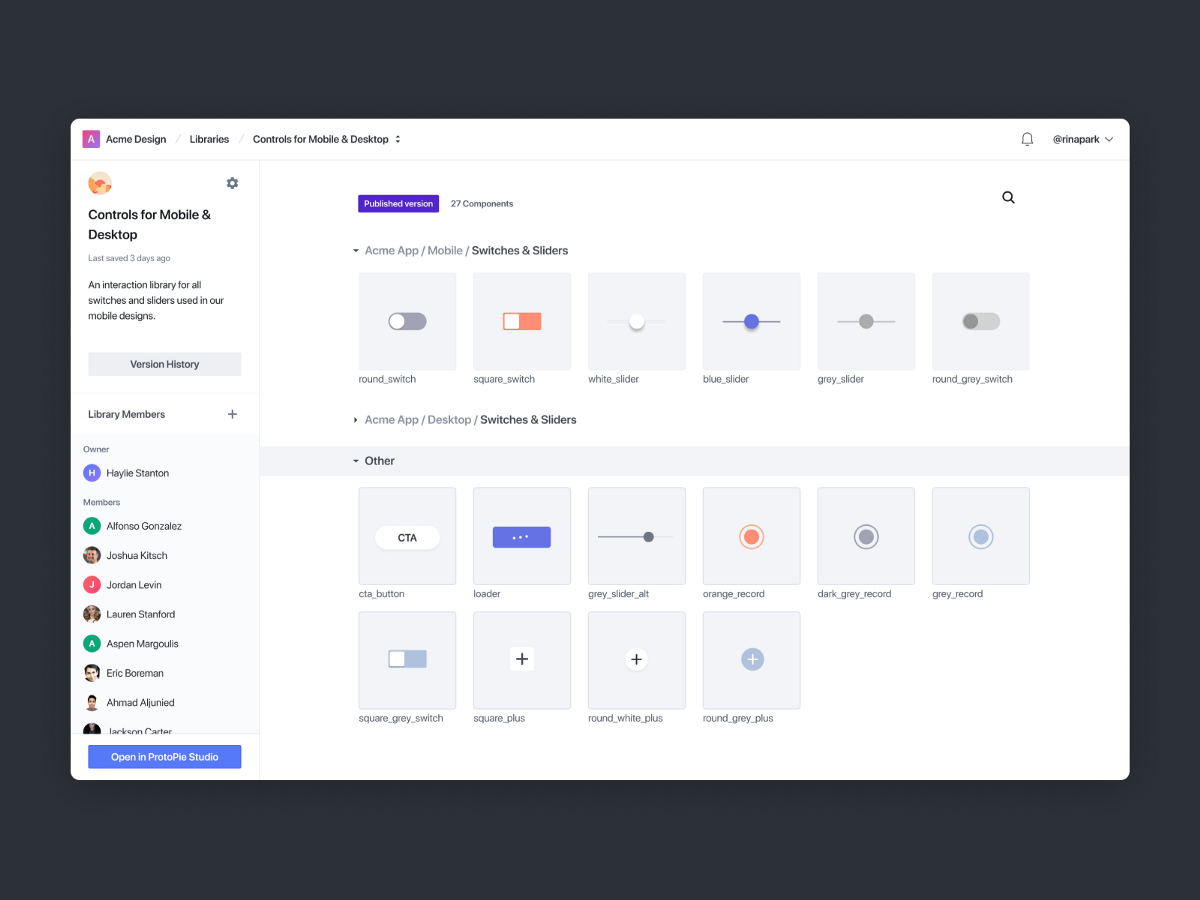
Export your existing components
Many of you already have existing components stored somewhere in a Pie file. You can easily put all these local components into an interaction library at once using the option to export as a new library.

Interaction design system
You probably have a design system, a static one, using libraries in Figma, Sketch, or Adobe XD. With ProtoPie’s interaction libraries, you can build on top of this and create your own interaction design system.
Standardize your interactions and speed up your prototyping across the board.
Learn more about interaction libraries.
Other features and improvements
- Swap component instances
- Component guides
- Better placement when pasting layers
- Import size matches the device density when importing
- Improved layer blocks in the formula input field