What’s New? Self-Hosted Media, Time & Date Functions, and More
ProtoPie 7.9 introduces a range of exciting features designed to enhance the realism of your prototypes.


From improved control over media elements to a step forward into 3D effects and the potential for real-time interactivity. ProtoPie brings new improvements for your prototypes' media animations and more. Let's explore the new features in this latest release.
Self-hosted media
Available for Enterprise users
ProtoPie is proud to make available the ability to import self-hosted media via URL using the new Media response.
Incorporating self-hosted media into your prototypes ensures faster loading times, enhanced privacy, and a seamless user experience. Remember, these URLs must be self-hosted for compatibility.
This feature gains even greater versatility when combined with APIs. Integrating APIs into your design workflow allows you to dynamically incorporate images into your projects, obtaining a dynamic and flexible approach.
Furthermore, with certain straightforward image APIs, there's no need for an additional API plugin. Instead, you can effortlessly insert the API request URL directly into the Media response, making the process even more streamlined. For example, you can utilize Lorem Picsum as an illustration of this convenient integration. Other common platforms that can be used here are Unsplash, Pexels, and Pixabay. Whether you opt for an image, video, or Lottie file, ProtoPie lets you seamlessly integrate it into your projects.
Inserting content via URLs
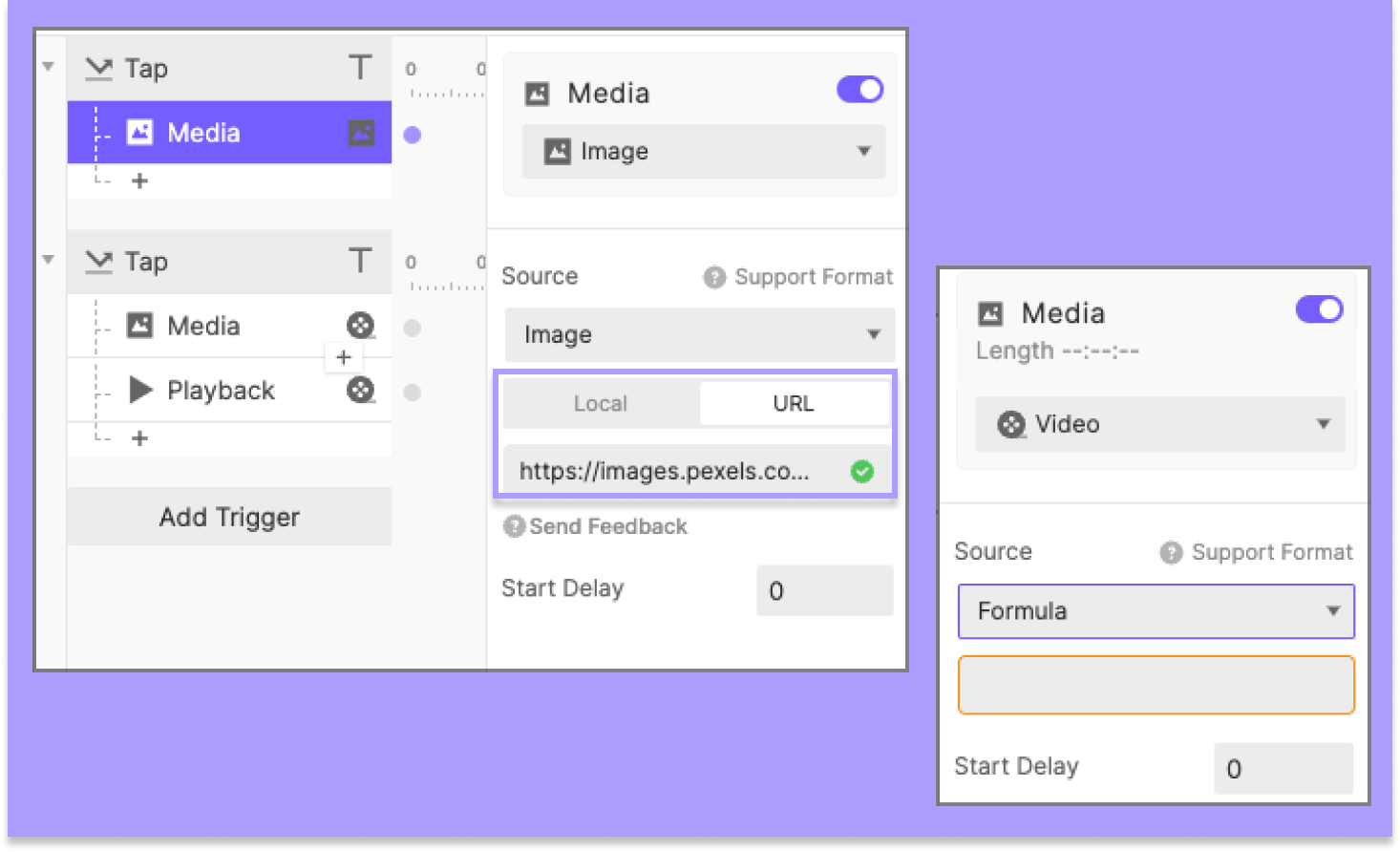
Here's a simple guide to using this feature:
- Choose the media type to upload to your Pie in the "Source" option.
- Opt for the "URL" option and enter your self-hosted URL.
- Look for a validation check to ensure the URL is accurate and valid.

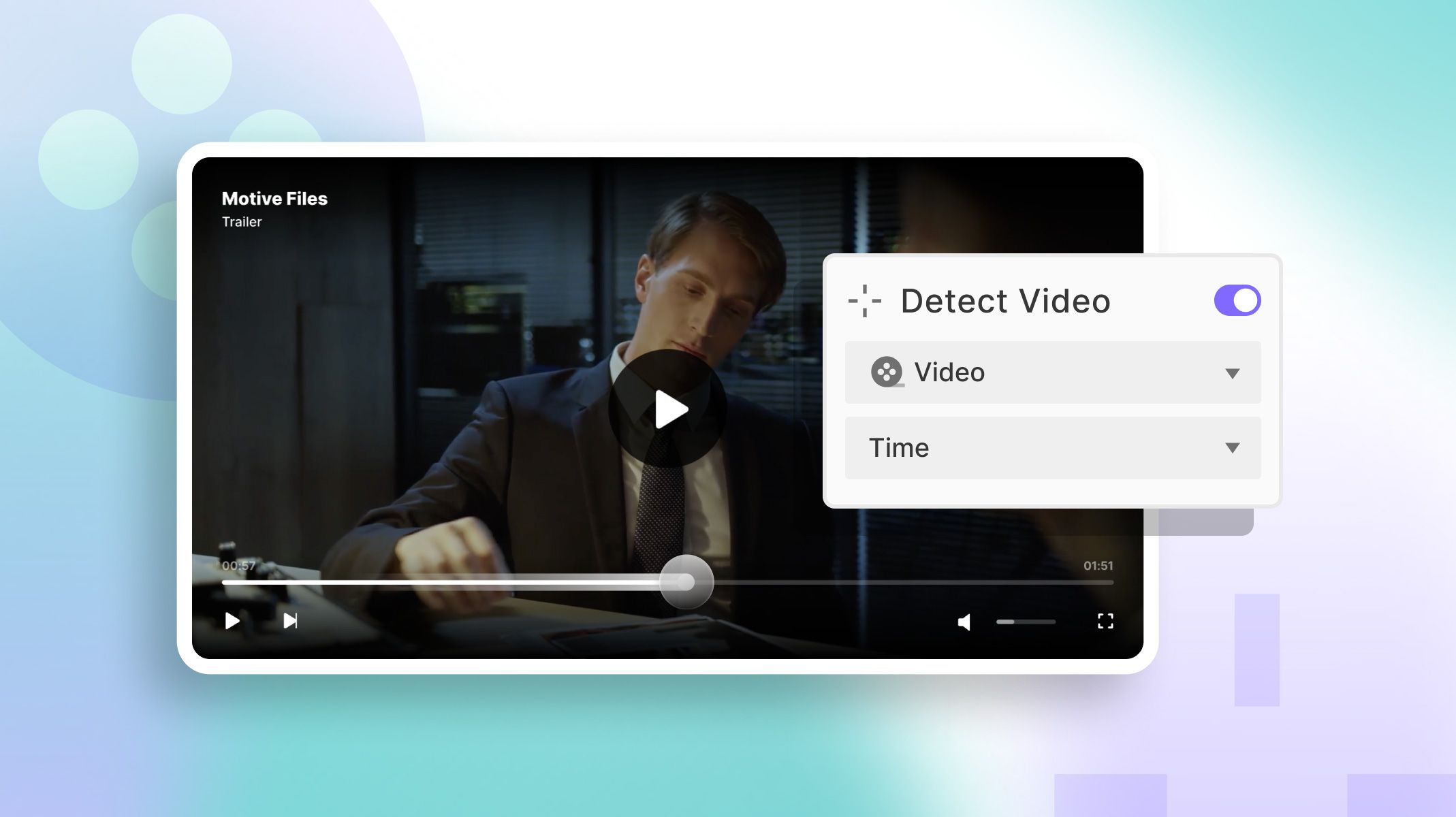
Media response
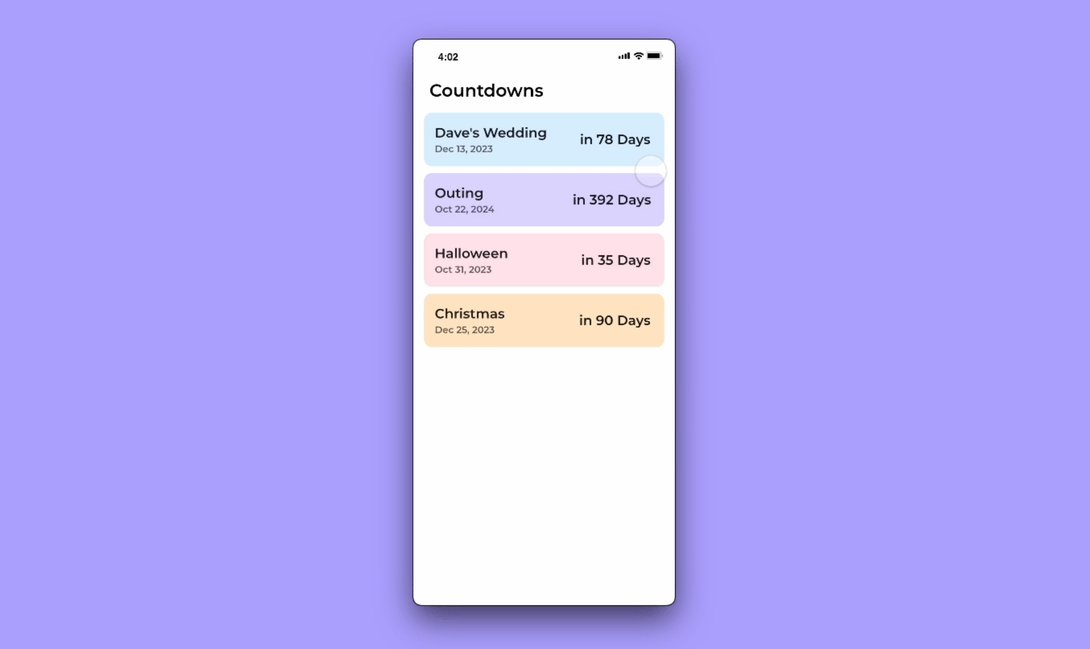
We are thrilled to introduce the latest enhancement to ProtoPie: the brand-new Media response. With this powerful addition, you can now effortlessly modify the content of images, videos, or Lottie layers. Whether you wish to upload a video or image from your local files or if you are an Enterprise user and need to import media from a self-hosted URL, ProtoPie has you covered.
Learn more about self-hosted media.
Download and try this Pie yourself.
Introducing time & date functions
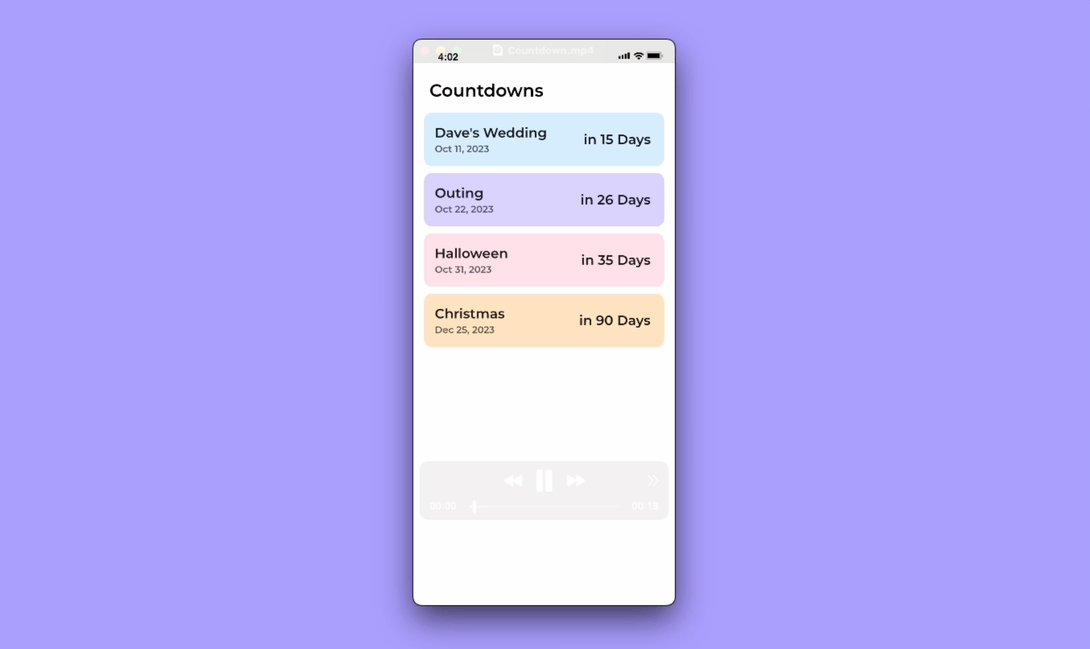
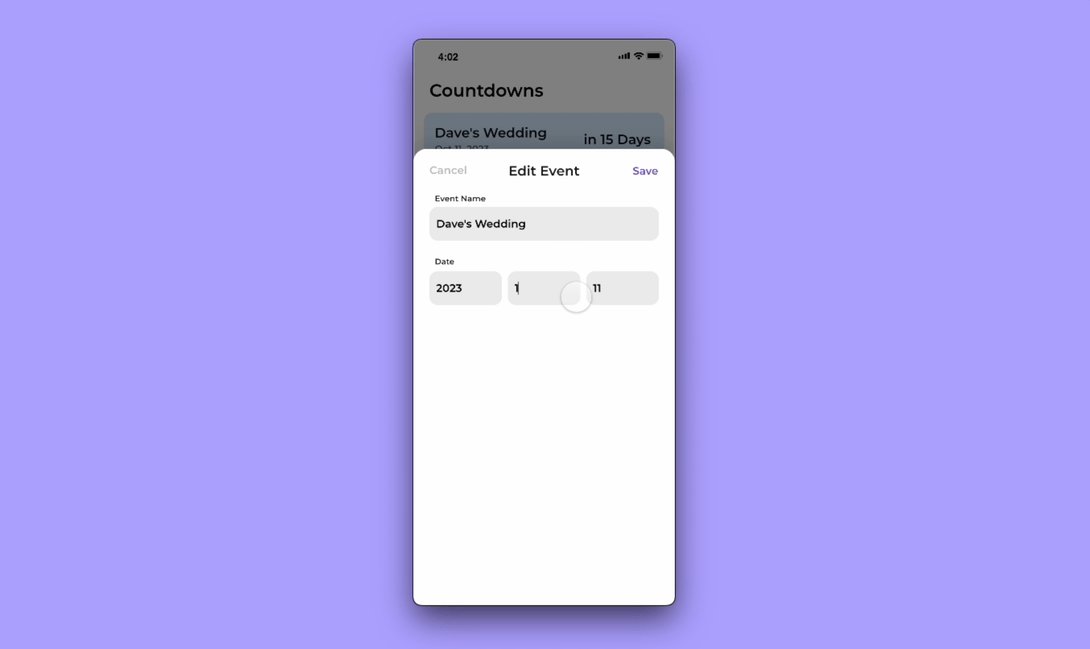
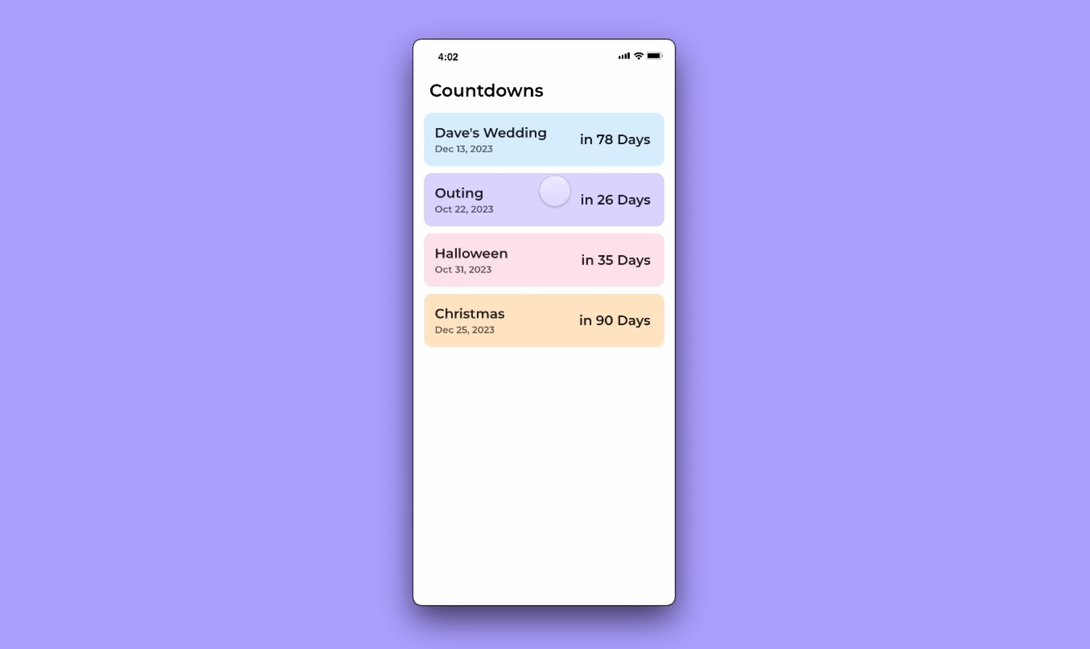
ProtoPie now boasts an array of new Time & Date functions, empowering you to create prototypes that interact with real time and dates. You can retrieve and display the current date, work with different timezones, calculate date differences, and transform time values into human-readable formats. This opens the door to creating dynamic prototypes, including clocks, calendars, date calculators, and time counters.
Examples of time & date functions
The time & date functions follow the ISO8601 format and include:
- Time functions: timeNow(), time(), hour(), minute(), second(), diffTime(), formatTime()
- Date functions: dateNow(), date(), year(), month(), day(), diffDate(), formatDate(), epochToDate()
Learn how to leverage date & time functions to enhance your prototypes.

Download and try this Pie yourself.
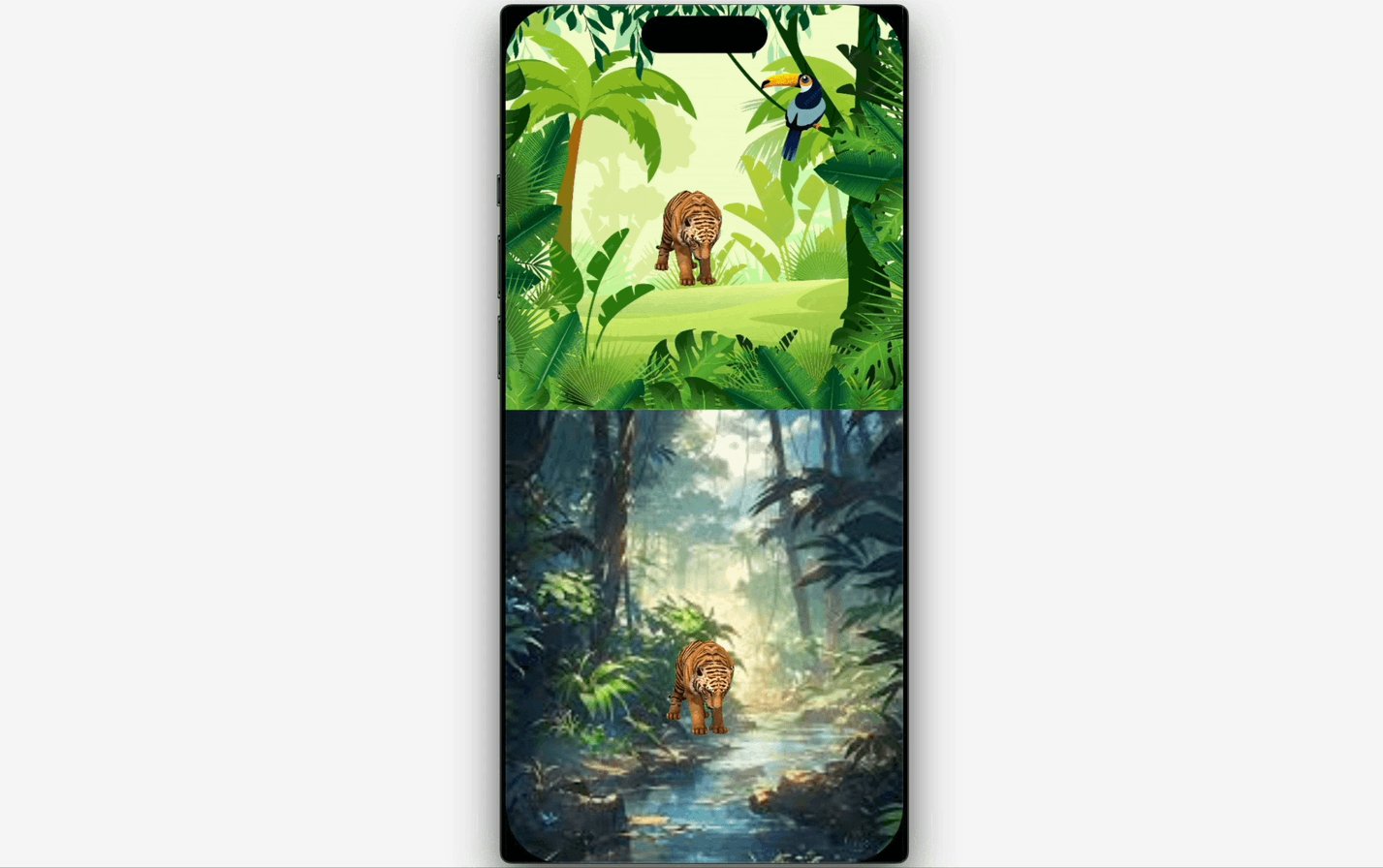
Videos with transparent background
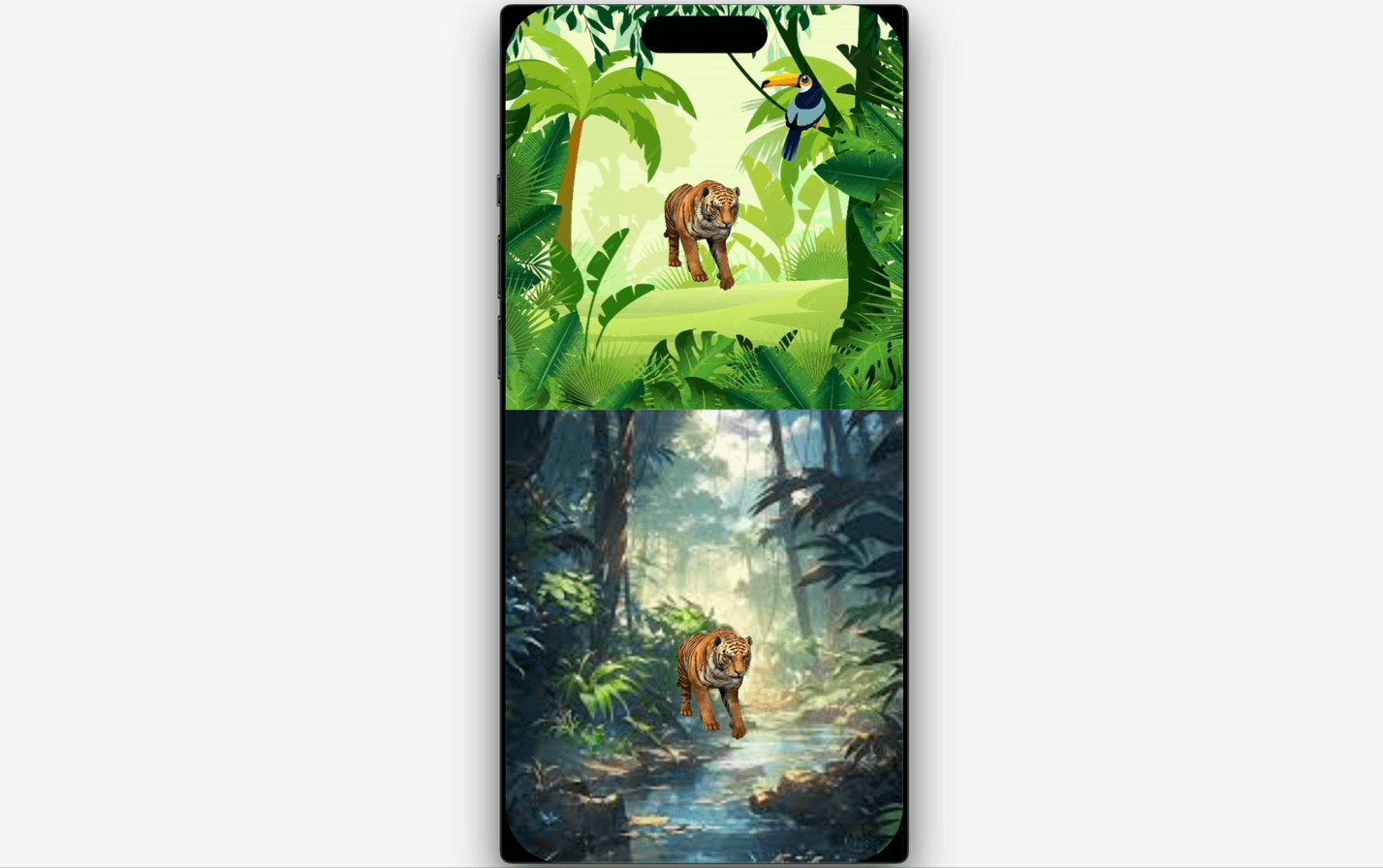
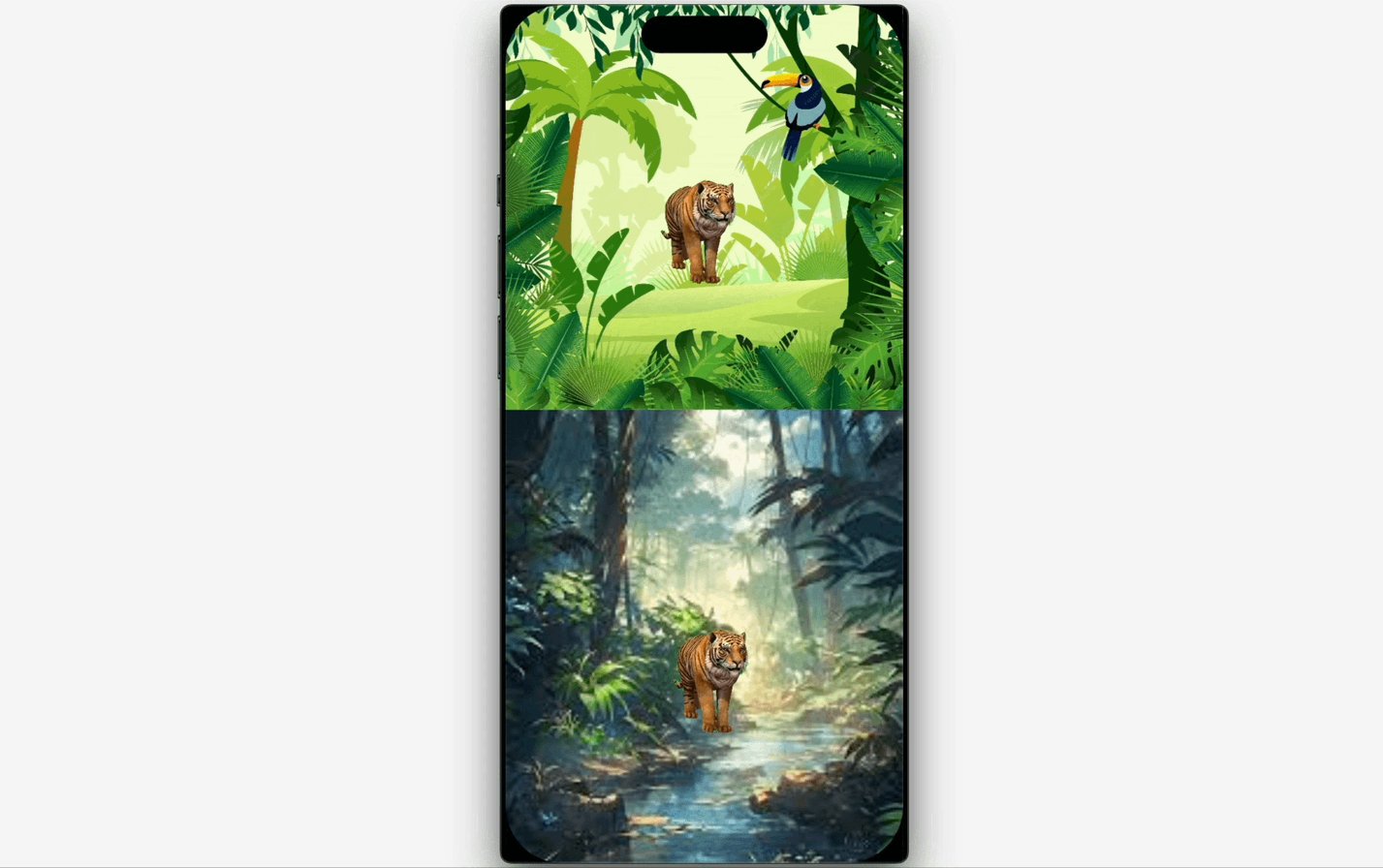
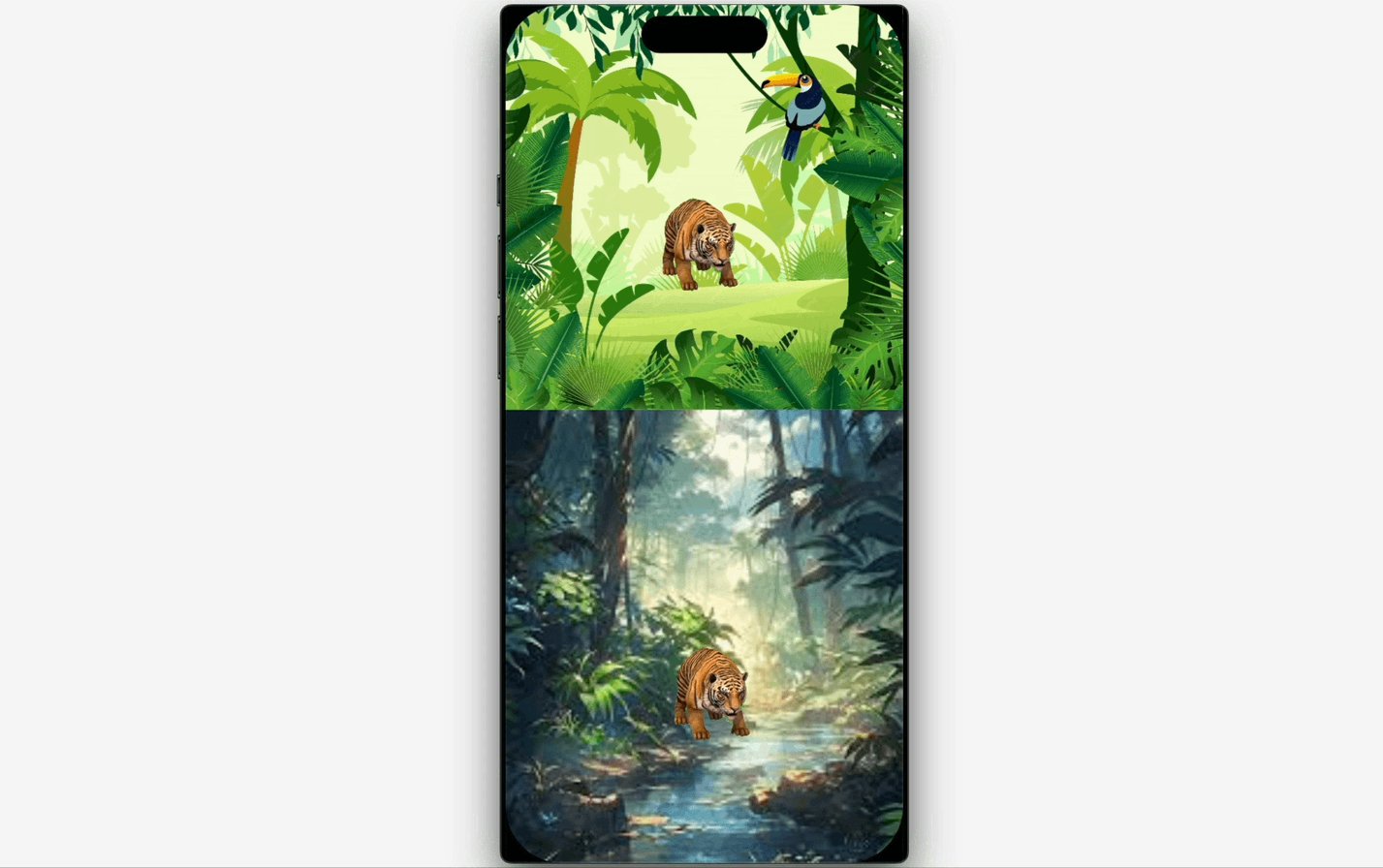
ProtoPie takes a step forward into 3D by embracing videos with transparent backgrounds. Bid farewell to the slowdowns caused by bulky PNG sequences and usher in a new era of prototype performance with ProtoPie.
By supporting videos with transparent backgrounds, ProtoPie takes a pioneering step towards 3D while enhancing the performance of your prototypes.

Supported formats
When incorporating transparent videos into your prototypes, it's important to consider specific conditions for these to perform optimally:
- For Web: Chrome supports VP9 with alpha (.webm), and Safari supports HEVC with alpha (.mov, *.mp4).
- For iOS: It's recommended to use HEVC with alpha. Using an incorrect codec/format on iOS may result in the video not displaying correctly within the designated area.
- For Android: Android does not natively support video files with alpha channels.
Learn more about supported formats.
Elevate your design projects with ProtoPie
ProtoPie stands as the ultimate solution to elevate your prototypes to unprecedented levels. Harness the full potential of your designs by integrating authentic interactions that will captivate both stakeholders and viewers.
Discover ProtoPie's innovative functionalities by giving it a free trial today.


.jpg)