What’s New? Improved Figma Import & More
Year-end release: Unveiling enhanced features for a tailored prototyping and testing experience.


In response to your valuable feedback, we've incorporated new enhancements, including an upgraded ProtoPie plugin for Figma and a more user-friendly navigation in ProtoPie Cloud. This article unveils these features and additional improvements, aiming to simplify and personalize your prototyping journey from creation to delivery.
Importing flattened layers from Figma
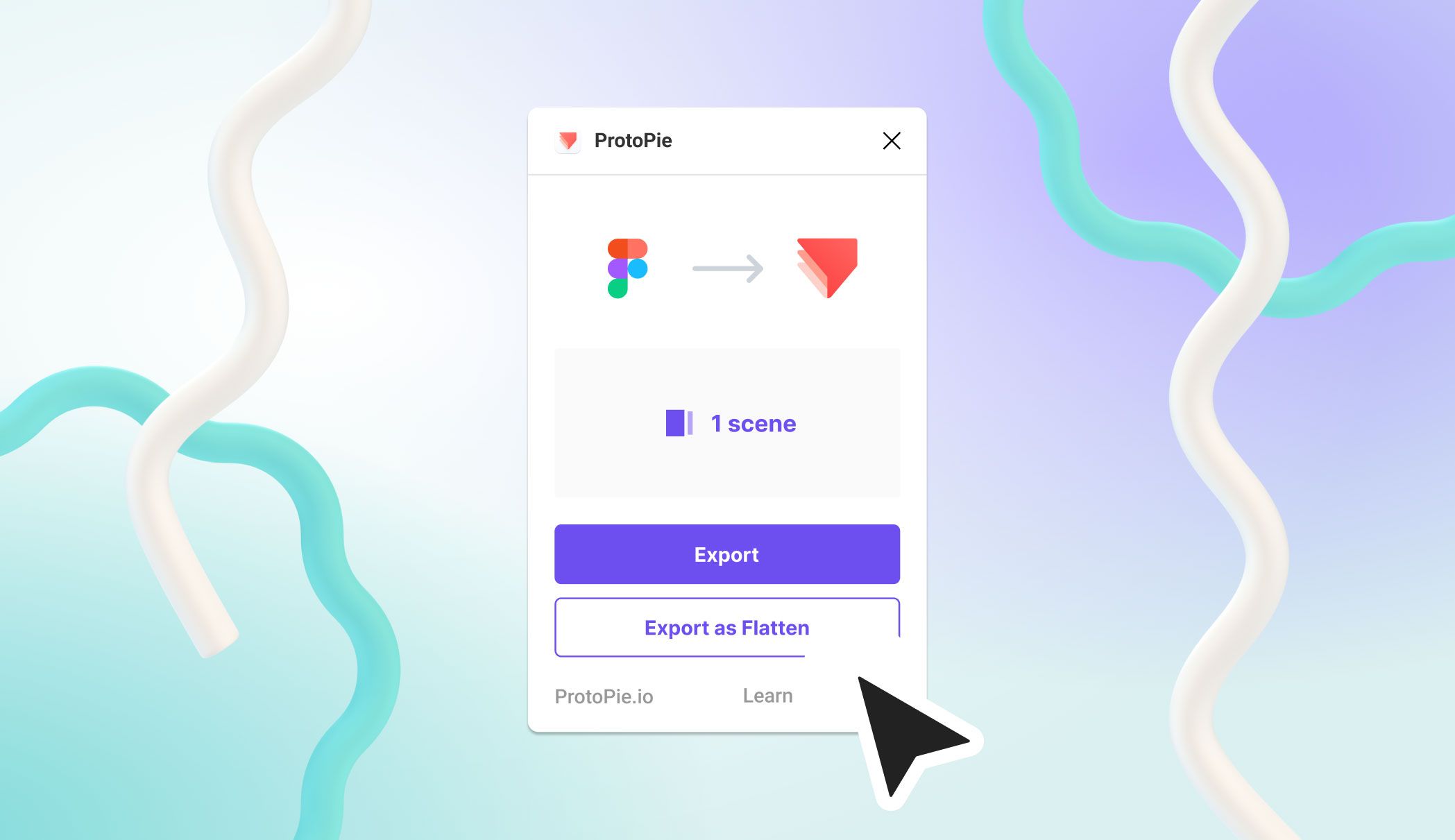
Introducing a new improvement in the ProtoPie plugin for Figma: the ability to import flattened layers. With the new 'Export as Flattened' button, you can automatically merge one or multiple layers into a single image layer before importing it to ProtoPie.
Objects from Figma are imported as PNG images, undergoing a flattening process by the highest object. Your Figma objects come in as PNG images and the density is automatically adjusted to match your ProtoPie settings.
Re-importing layers
When you re-import, it follows your most recent choice—whether you exported as a single layer or with multiple layers. For example, if you first used 'Export,' then decide to use 'Export as Flattened,' the layers smoothly change to the flattened version. On the other hand, if you initially used 'Export as Flattened' and later use 'Export,' the object returns to its original state with multiple layers. Remember, this re-import feature only works for objects within a scene.

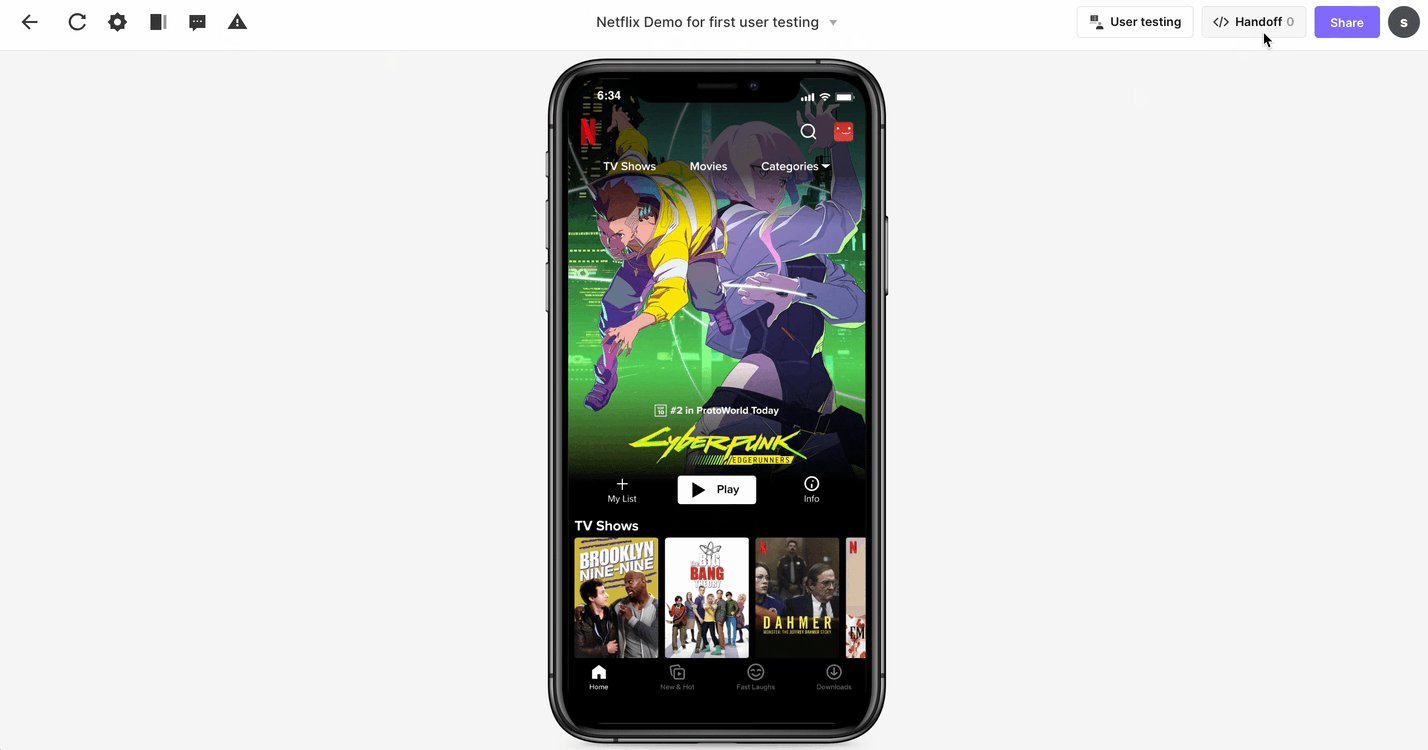
Unique URLs for each scene
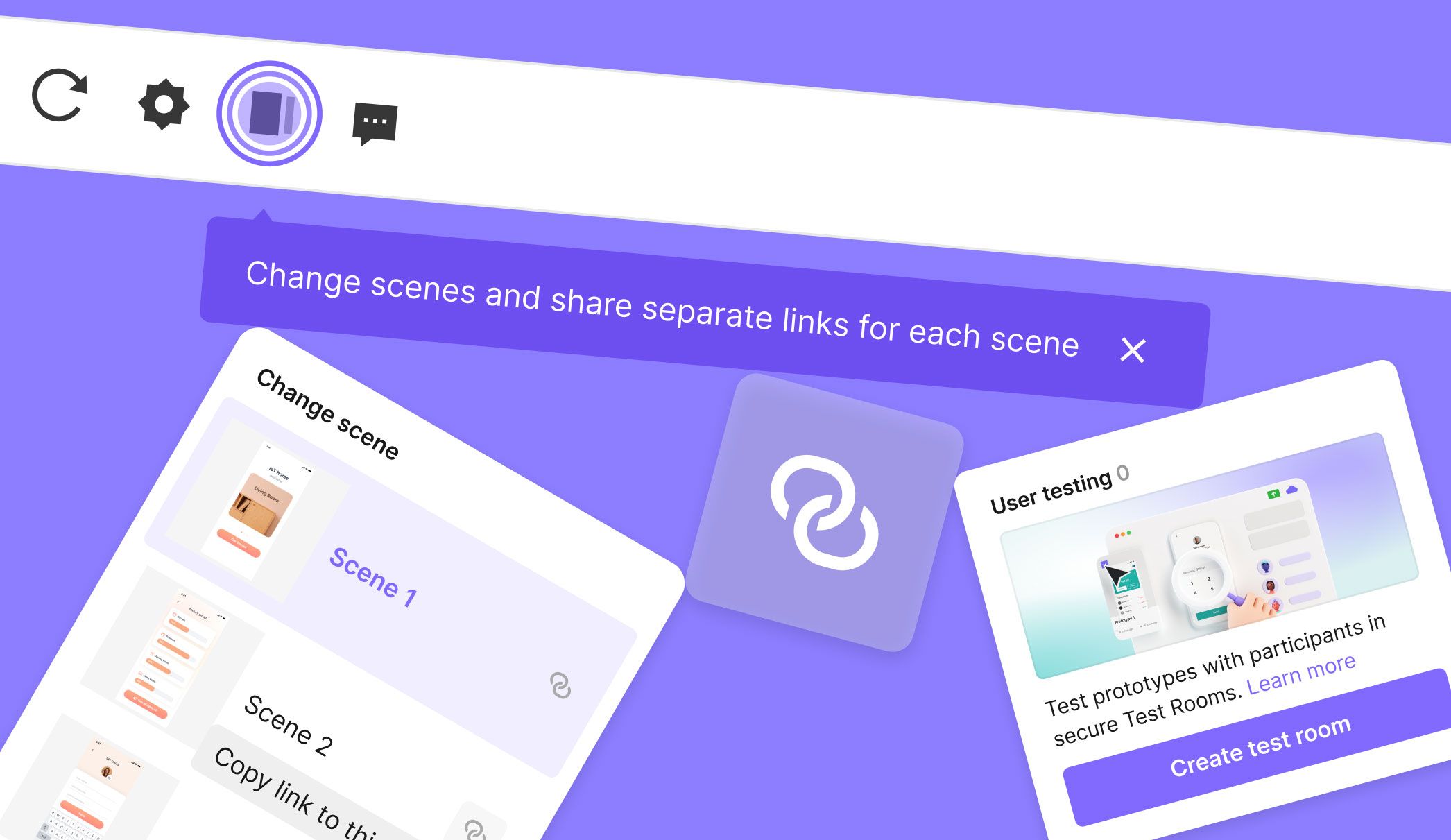
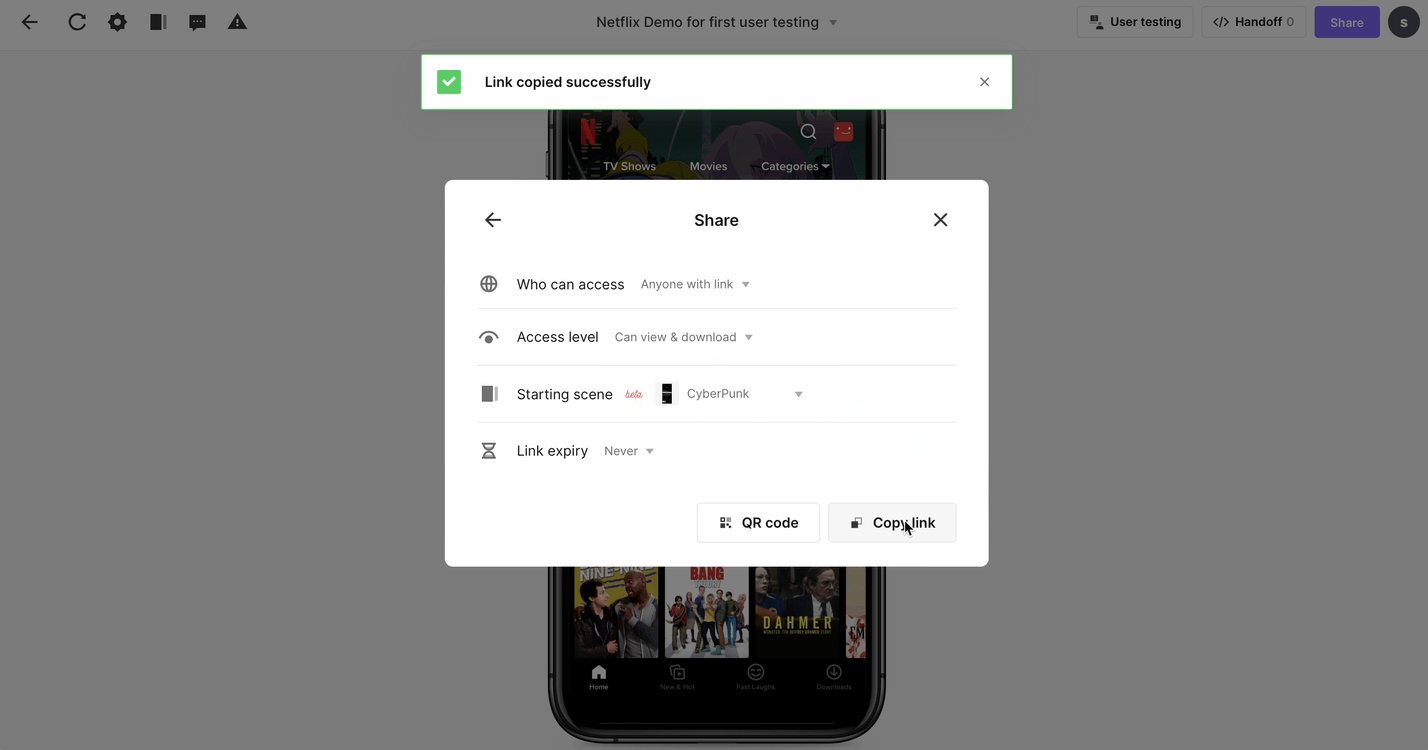
In response to numerous user requests, we're excited to unveil a highly sought-after feature that improves your prototype sharing experience—Unique URLs for each scene.
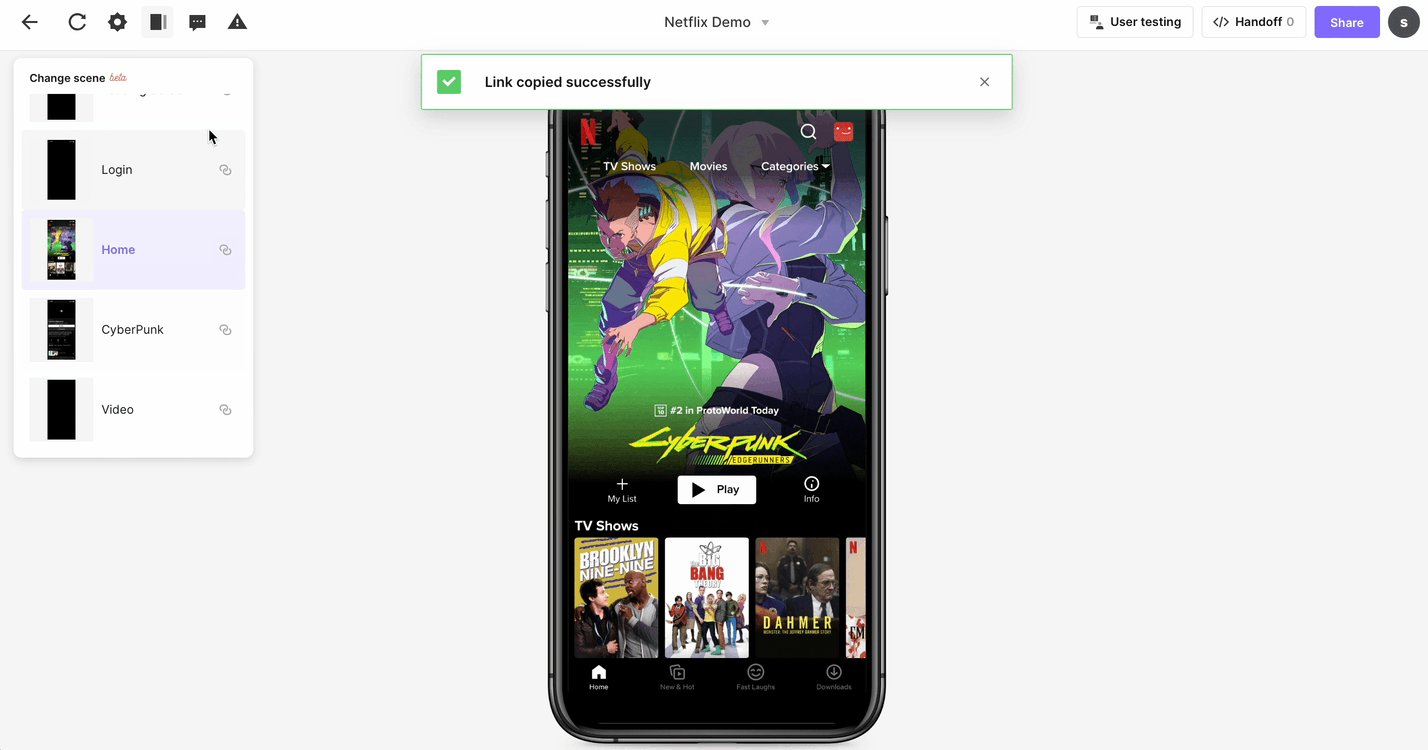
Navigate through your prototype scenes with the newly introduced "Change Scene" dropdown menu in the Cloud. Now, you can generate and share dedicated links for each scene, providing more control.
Enhance the efficiency of your meetings, whether internal or external, by switching between scenes with just a few clicks. This ensures that discussions stay focused on specific aspects of your design.
Streamline your testing process by reducing explanation time. Share a direct link to the exact point where you want users to focus, facilitating a smooth targeted user testing experience.
This new feature is of great help for designers and researchers who want to test prototypes on user testing platforms like Maze. Users can leave questions on specific scenes, creating a customized testing experience.

Enhanced Pie page navigation in ProtoPie Cloud
Storing your Pies in the cloud keeps your projects organized and easily shareable. We've improved the Pie page UI for a smoother navigation experience.
With this improvement, it is now possible to access all your accounts (regular or ProtoPie Enterprise) from one place, avoiding repetitive logins. Click your profile icon to choose the needed account.
You can also manage and access each scene independently, cutting out the wait for the whole prototype flow. This not only makes your workflow smoother but also enhances user testing, allowing users to focus precisely on a specific scene. Buttons and options have also been placed more intuitively for easy follow-through.

Other improvements
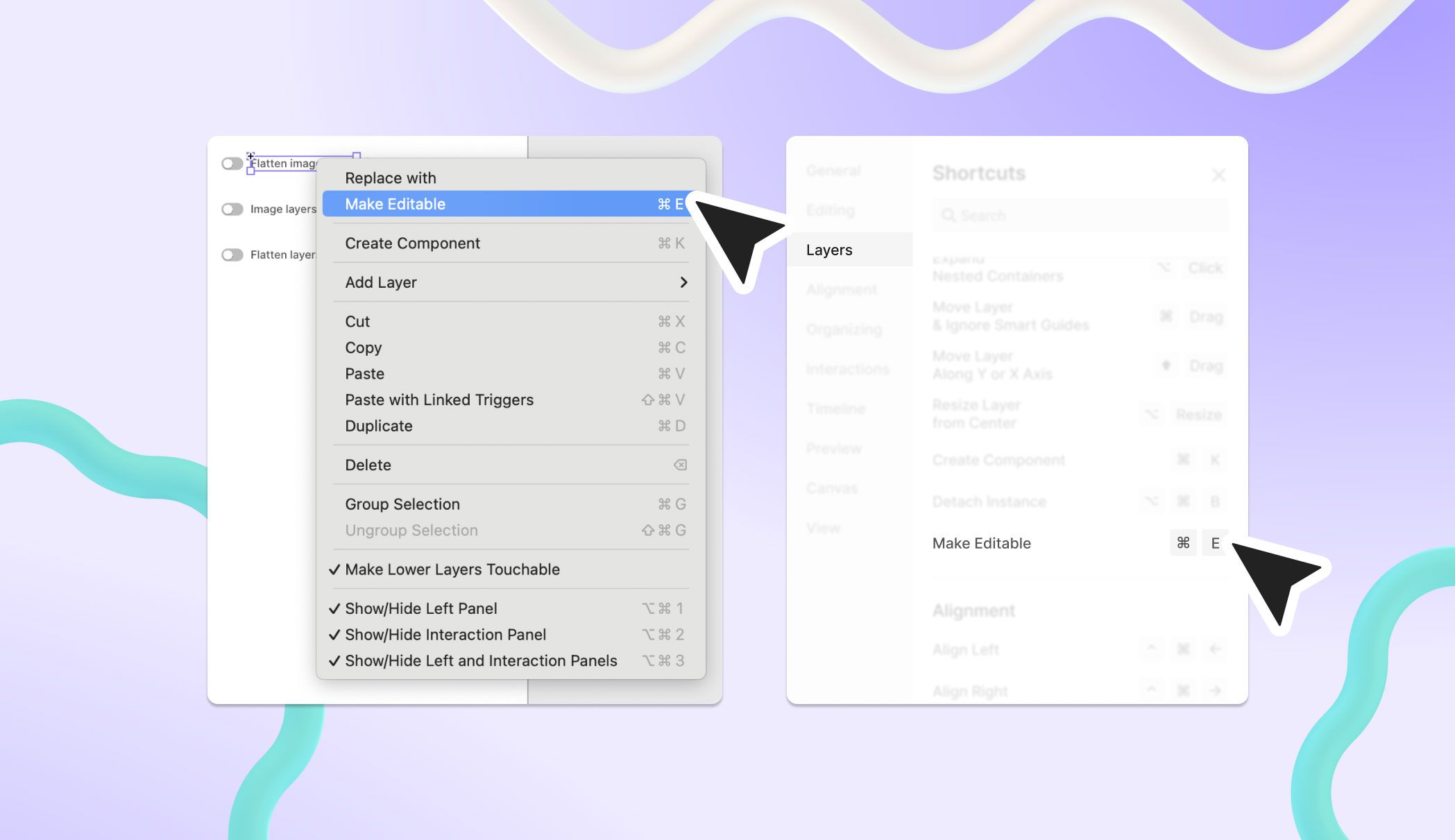
New shortcut to make your layers editable
Considering the importance of keeping your layer properties upon importing them into ProtoPie, we have added a new shortcut to make your SVG layers imported from Figma editable.
You can now select and make layers editable with a single keyboard shortcut. On MacOS, simply press Cmd + E, and on Windows, Ctrl + E. This intuitive shortcut empowers you to maintain control over your design process, making layer editing in ProtoPie more convenient and efficient.

We have made many other improvements in this release that are not listed in this article. See the full list of features and updates in our latest release note.
Join our community to stay updated on recent fixes and improvements and connect with fellow designers and ProtoPie enthusiasts.