From Junior Designer to Prototyping Champion & Dribbble Playoff Winner
Meet Khonok Lee and learn how she became a prototyping expert and Dribbble Playoff winner with only 1 year of experience.


In July, ProtoPie held its very first Dribble Playoff contest successfully. We received about 150 prototypes from various designers all over the world, and many of them were pretty impressive. In a competition as intense as this one, our judges had to pick a winner with much difficulty. Here she is, the winner of ProtoPie's very first Playoff on Dribbble: Khonok Lee!
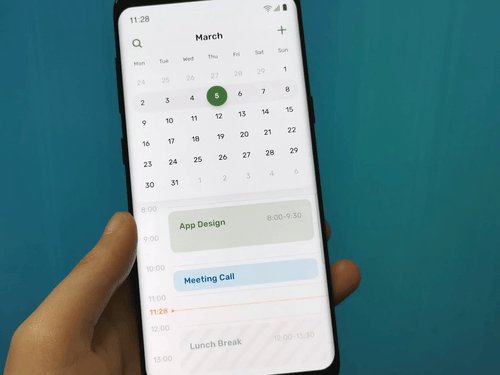
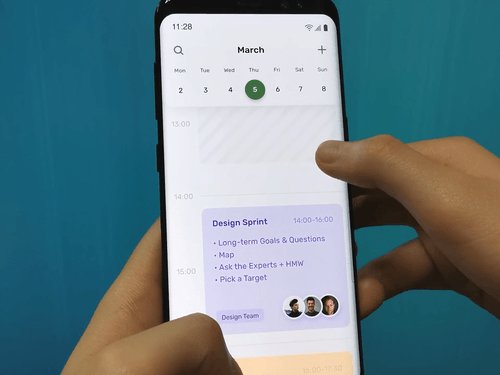
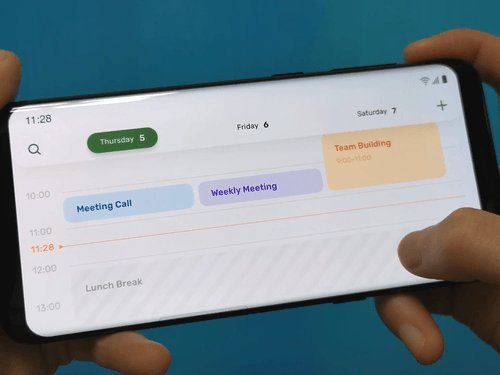
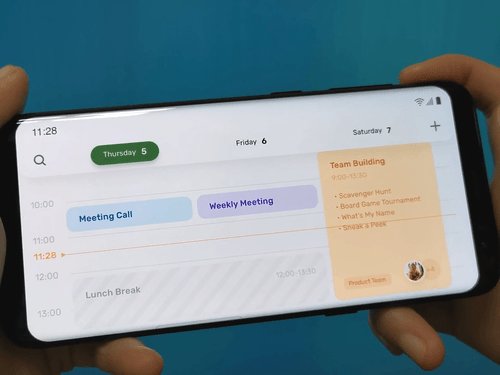
This is the winning prototype (Calendar prototype in the video) that Khonok made.
When we went over the prototype at first, we expected Khonok Lee to be a senior designer with much interaction design experience. It turns out that she is a junior designer with only one-year work experience. We had a chat about how she kickstarted her career after graduating working as a designer and how she became a prototyping champion.
Let’s deep-dive into Khonok’s journey so far.
Please introduce yourself.
Khonok: Hi! I’m Khonok, it’s my honor to share my experience with everyone. My design career started when I was very young since I took computer classes at school. I first learned Photoshop and Flash at that time and began to show interest in design tools. So I studied tools like Photoshop, After Effects, and ProtoPie myself, and published a paper about this when I was in college. Afterward, I became a UI designer working on digital products.
What encouraged you to become a UI designer?
Khonok: I really loved design since I was young, but it was hard to get much information about UI design. When I was a junior in college I started to study design. At that time I was listening to a local design community podcast, and I got so inspired to make it my mission eventually becoming a UI designer. I was so excited that I couldn’t sleep that night!
If graphic design is part of the arts, UI design needs rationality. That means, we should consider user needs, functionality, strategies, and a lot more. I like to think of myself as a pretty rational person (as much as I can be), so UI design really spoke to me — I could delve into and solve problems and make a better experience for users.
What do you do when idea and reason contradict?
Khonok: I work on an enterprise product. It’s a constant battle on what to prioritize to match a corporation’s needs. Companies always want to reduce costs and be efficient in relation to making profits. So we make functional and convenient design experiences, rather than flashy and eye-candy type of designs. When ideas and reason do contradict–that tends to happen regarding function and design–I work with our product manager. We always go back to the core, see what the priority needs are for our users.
I cannot be always creative during work, so I made something exciting through this Dribbble Playoff contest!
What do you see a good design?
Khonok: I personally prefer a simple design. But style cannot be a criterion of ‘good design’. I think good design should start from user needs, deliver information of the product, and provide functions properly. Design that can maximize its strength within limitations can be great.
How do you usually get inspired when designing?
Khonok: Inspiration is not a one-time experience, it’s an accumulation of experiences. Every day, I look at designs on Dribbble, Pinterest, and Muzli. I try out new products often and check out the latest design trends. As a designer, it’s really important to stay up-to-date on what’s out there and be open to new things.

What’s your advice for people who want to get into design?
Khonok: You should find out your “own colors” and determine some direction for your career. To start off, there are not many schools that teach design in China. So if you want to work as a designer, you have to be flexible and find other ways, e.g., courses, self-study, bootcamps, to educate and develop yourself that go beyond the traditional.
Why did you choose ProtoPie as your interaction design tool?
Khonok: I got to know ProtoPie through a very popular Chinese podcast about UX called UX Coffee. A well-known designer talked about ProtoPie as his main interactive prototyping tool. Fortunately, I could find many prototypes made with ProtoPie on Dribbble. So, I wanted to give ProtoPie a shot and create interactive but realistic prototypes myself. The fact that ProtoPie works on macOS and Windows was very useful to me.
What stands out to me is that there are a plethora of features to express interaction design ideas and they’re all so easy to use. In the second part of this interview, I will talk more about my interaction design ideas and how I turn them into prototypes.
The journey of winning the very first ProtoPie Dribbble Playoff
How did you learn to use ProtoPie by yourself?
Khonok: I could find lots of learning materials on the ProtoPie website. Many tutorials and documentation were well organized. Among them, I strongly recommend the course that Meng To from Design & Code made. It includes elaborate content for beginners covering all the way up to advanced skills. Here is the link to ProtoPie course, and if you need more resources, visit the ProtoPie website!

How did you design prototypes for the Dribble playoff?
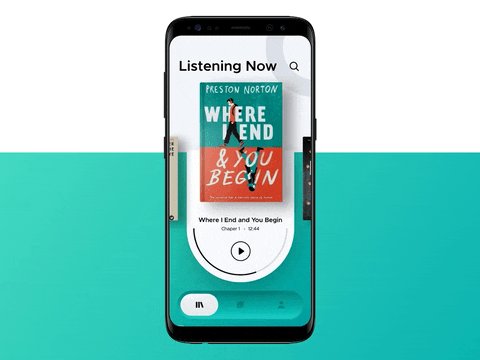
Khonok: It was not something I had to do for work, so I didn’t have to consider specific products. I just wanted to be creative and enjoy this contest, so I focused on purely interesting interactive ideas, and how to efficiently express them. For example, I got inspired by vinyl records. I thought about the usage of records, imagined the scene of record being played, and made this prototype — Music Player. I think this process is a good way to practice design!
Some tips & tutorials from Khonok’s prototyping!
Calendar, the winning prototype of the Dribbble Playoff

Try out the Calendar
What inspired you to make this prototype?
Khonok: I made this to make going through a calendar or schedule more convenient. I could make this prototype by using multi-finger gestures. This interaction was awesome and it’s something that I couldn’t make in any other design tool! It’s usually used for photos, but if you apply it in other contexts, you could end up with some innovative creations.
Music Player

Try out the Music Player
The interactions feel very smooth, how did you make them?
Khonok: First, I broke down the interactions into smaller chunks. When you look closely, you can see that the direction or position of the lights reflected on the vinyl doesn’t change. The vinyl itself doesn’t rotate, the only thing that changes is the star image in the middle! Can you see it now?
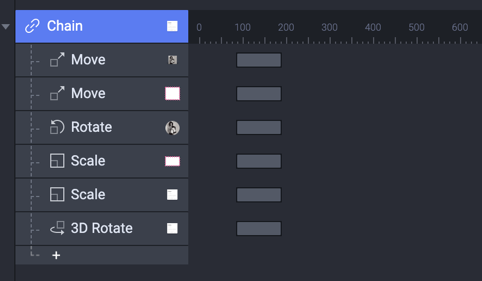
When sliding cards, you can see that the vinyl and its cover are moving together. I made it by using several triggers and responses in ProtoPie. First, I applied the Drag trigger to the card. Then I added the Move response, making the card move from side to side when I touch it. Then, I added the Chain trigger to link the positions of the cards, vinyl, and its cover. This made the other components move whenever I changed the position of the card. Last, using the 3D Rotate response, I made the card change its angle. Also by adding the Scale response, the card becomes smaller. Since I used the Chain trigger in advance, the card is changing its properties as it moves!

What was the design of the adjusting timepiece in your prototype by touching the vinyl based on?
Khonok: I thought about the typical gestures a DJ makes and applied them to the prototype. There is a change of the 3D angle when touching the vinyl, so it appears like I am holding a record!

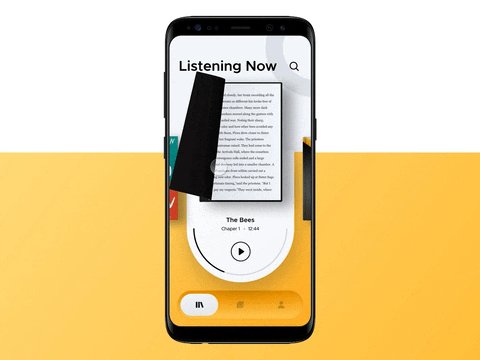
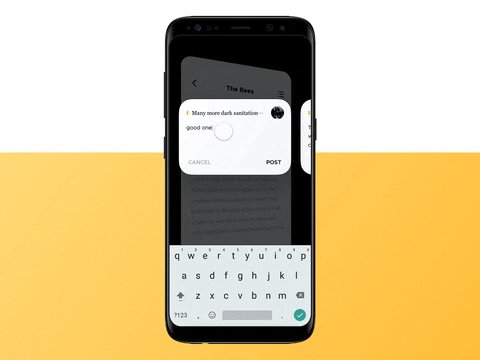
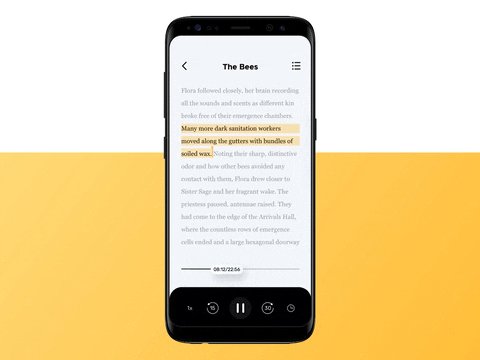
Audiobook

Try out the Audiobook
How did you make the interactions for the pages turnovers?
Khonok: It’s not hard at all! Just link the motion of a finger to each page then it becomes pretty easy to make!
First, I made images of the book page with After Effects and converted them into PNG. With the repetition of images, it becomes an animation. So I imported the PNG files into ProtoPie and listed them in sequence.

Next, I added the Rectangle component at the lower right corner and set the transparency to 1%. I then applied a trigger and response to it.

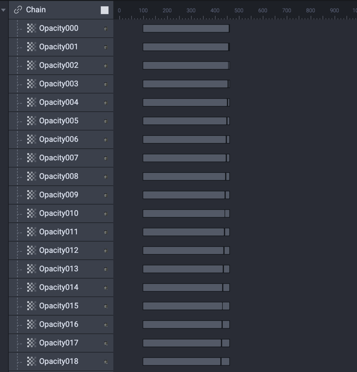
By adding Chain trigger, I linked the Rectangle component with the transparency of each PNG image. Next, I added Opacity response to each image. From there you are ready to go through pages, just drag it to the left!

I hope my experience proves to be helpful for everyone who reads this article! If you’re keen to make highly interactive prototypes, no-code required, then visit the ProtoPie website and start prototyping for free.
Also, ProtoPie provides educational support, meaning free usage of ProtoPie for students, teachers, and schools! If you are interested, just click here and apply. Don’t miss your opportunity to try ProtoPie for free!