Livestream ∙ 2 min read
Building Interactive Design Systems
Learn how to integrate ProtoPie with Figma to build interactive design systems.

ProtoPieSeptember 4, 2024

Learn best practices from ProtoPie ambassador Darren Bennett on building design systems with ProtoPie for more efficient design workflows, collaboration, and improved product delivery.
Gain insights into:
🧩 How to integrate ProtoPie with Figma to build efficient, cohesive design systems;
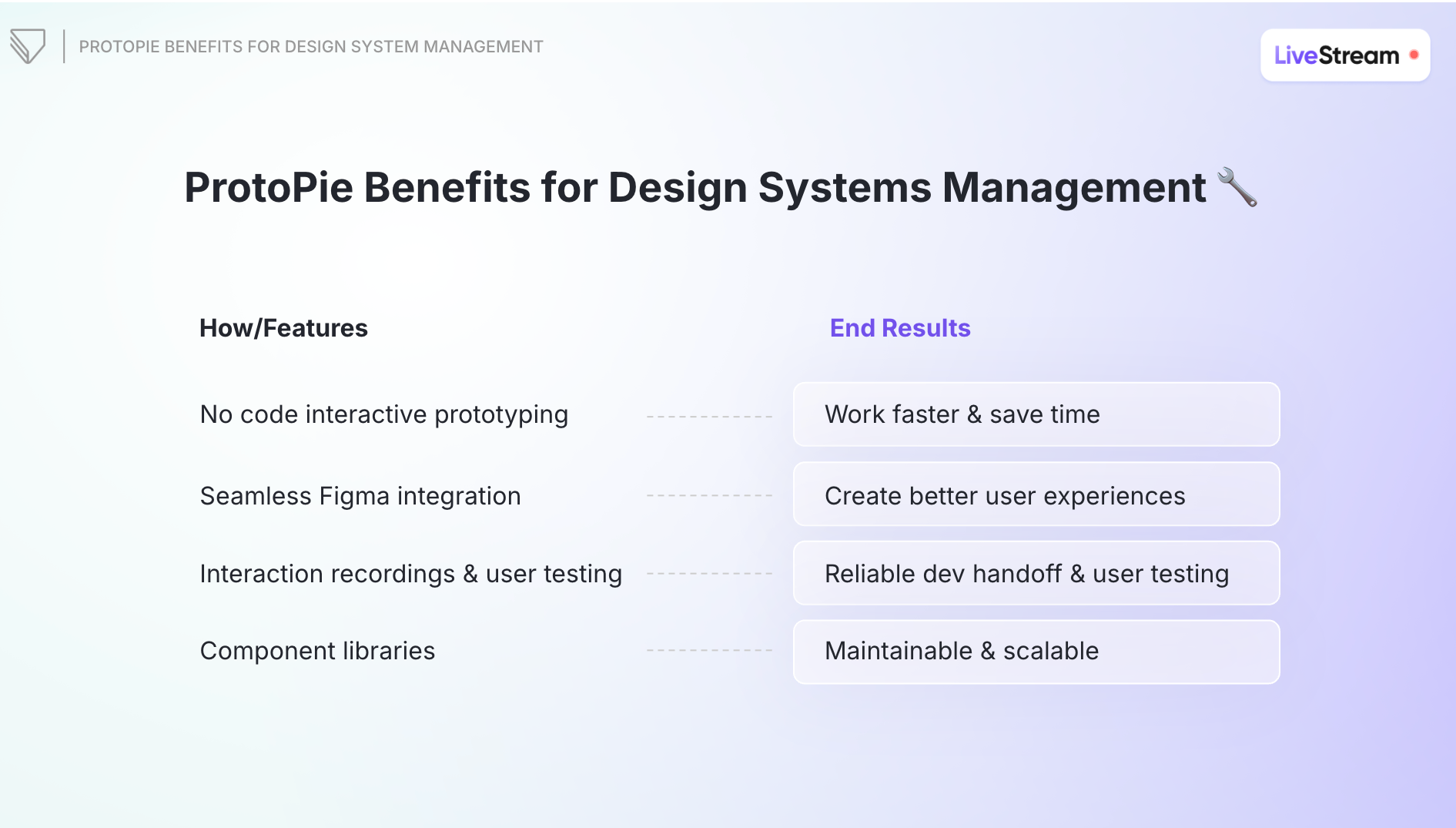
🧩 How interactive design systems help you work faster, save time, and create a better user experience;
🧩 Accelerating design workflows using ProtoPie's component libraries;
Want to learn how ProtoPie can elevate your design systems workflow? Schedule a free demo to learn more.👇

ProtoPie benefits for design systems.
Learn more about building design systems with ProtoPie
Case studies & learning materials
- Interaction Libraries Best Practices: The Mercedes Me App Case Study
- Building Interaction Design Systems with Conditions & Variables
- Getting started with ProtoPie interaction libraries
Learning resources from ProtoPilot
- Products for purchase, SkeletonUI, and self paced courses
- Patreon link for subscription to courses and all videos with project assets
Community & ProtoPie School
- Join the community
- Enroll in ProtoPie School for free prototyping courses
- Watch past livestreams with experts at Meta, Riot Games, Warner Bros Discovery, and more.