What's New in ProtoPie? Individual Corner Radius and Apple Silicon (M1) Compatibility
We are happy to introduce these long-awaited features: Individual corner radius and Apple Silicon (M1) compatibility.


Besides introducing the ProtoPie plugin for Sketch, ProtoPie 5.4 is packed with loads of other features and improvements. You'll recognize them as you use ProtoPie 5.4.
Let's go over what's new in ProtoPie this time.
Individual corner radius
It's the little nuances that make a realistic prototype stand out among a fickle crowd. To ensure that your prototype looks and feels realistic, you simply can't ignore the tiny details.
With more than 360 votes on Canny, it was a no-brainer whether we had to implement this feature. We are happy to introduce what you have been voting and waiting for: individual corner radius.
- Alter the shape of a layer by changing its corner radiuses individually.
- Create unique and fun interactions with the Radius response manipulating the radius of each individual corner.
Try out the Individual Corner Radius prototype
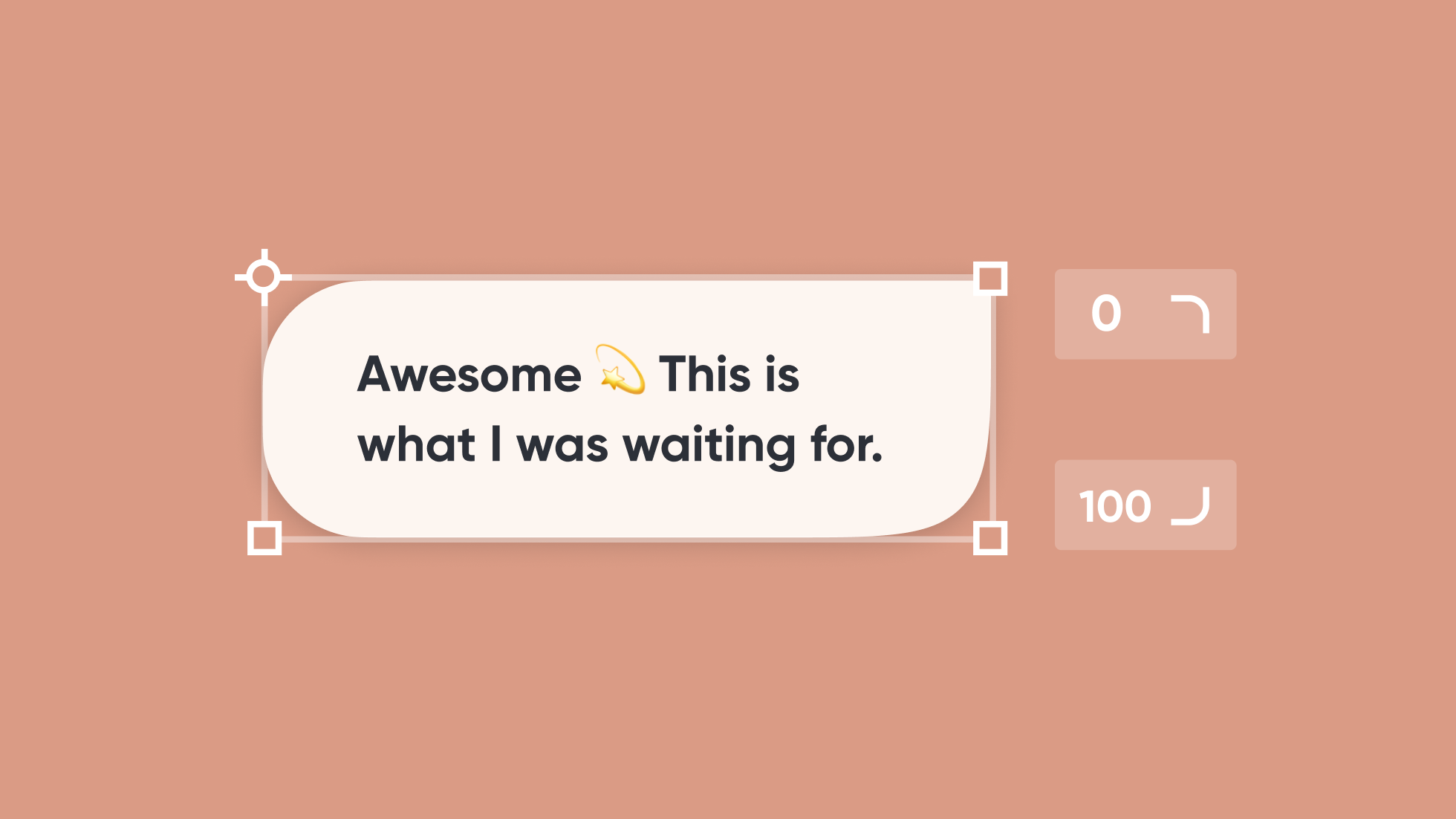
How to change the radius for each corner?
- Find the radius property of a layer in the property panel.
- Click on the corners icon to adjust each individual corner.
- Four fields will appear below.
- Fill in one, each, or some fields with the desired values.
Learn more about the radius property in a layer and the Radius response.
Apple Silicon (M1) compatibility
Are you on an M1 Mac and wondering whether ProtoPie supports Apple Silicon computers? From today, the answer is yes.
We have a separate ProtoPie build for Apple Silicon Macs. The Intel build also performs fine on Apple Silicon Macs using Rosetta 2. However, there are performance gains you'd miss out on due to the nature of how Rosetta 2 works.
Find 2 separate installers for macOS on our website: One for Intel Macs and another for Apple Silicon.
Download and install ProtoPie for Apple Silicon.
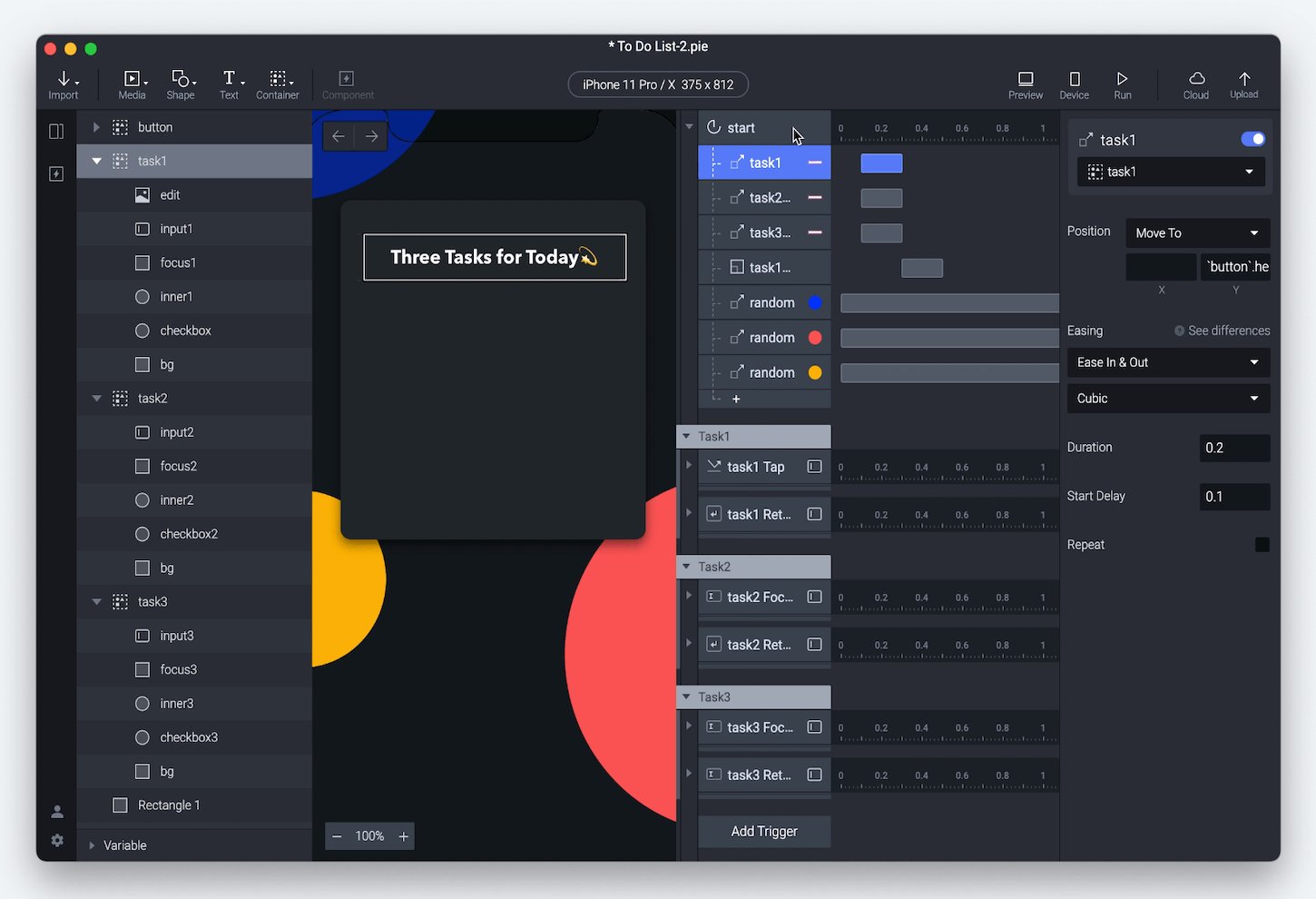
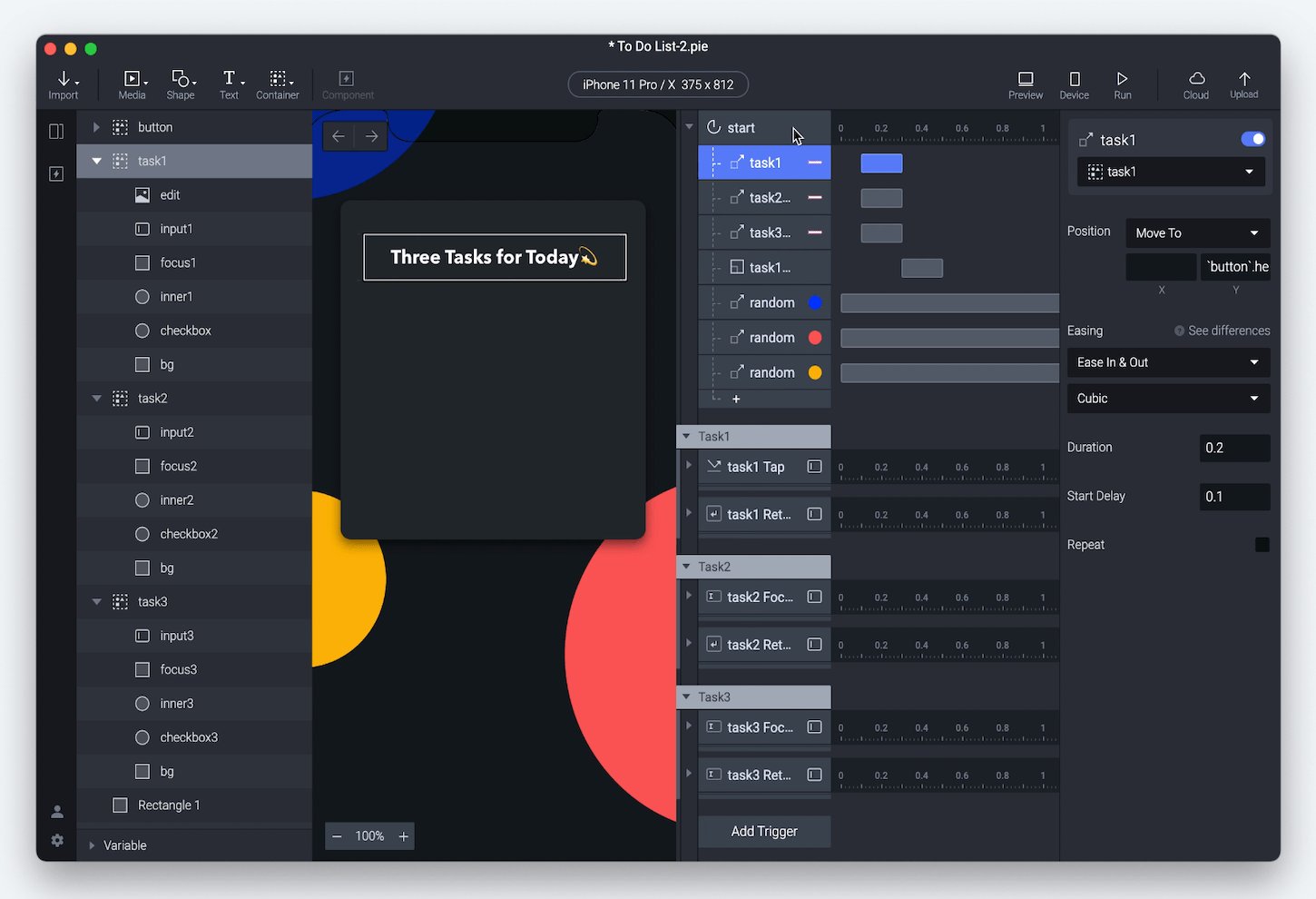
Show original trigger and response names
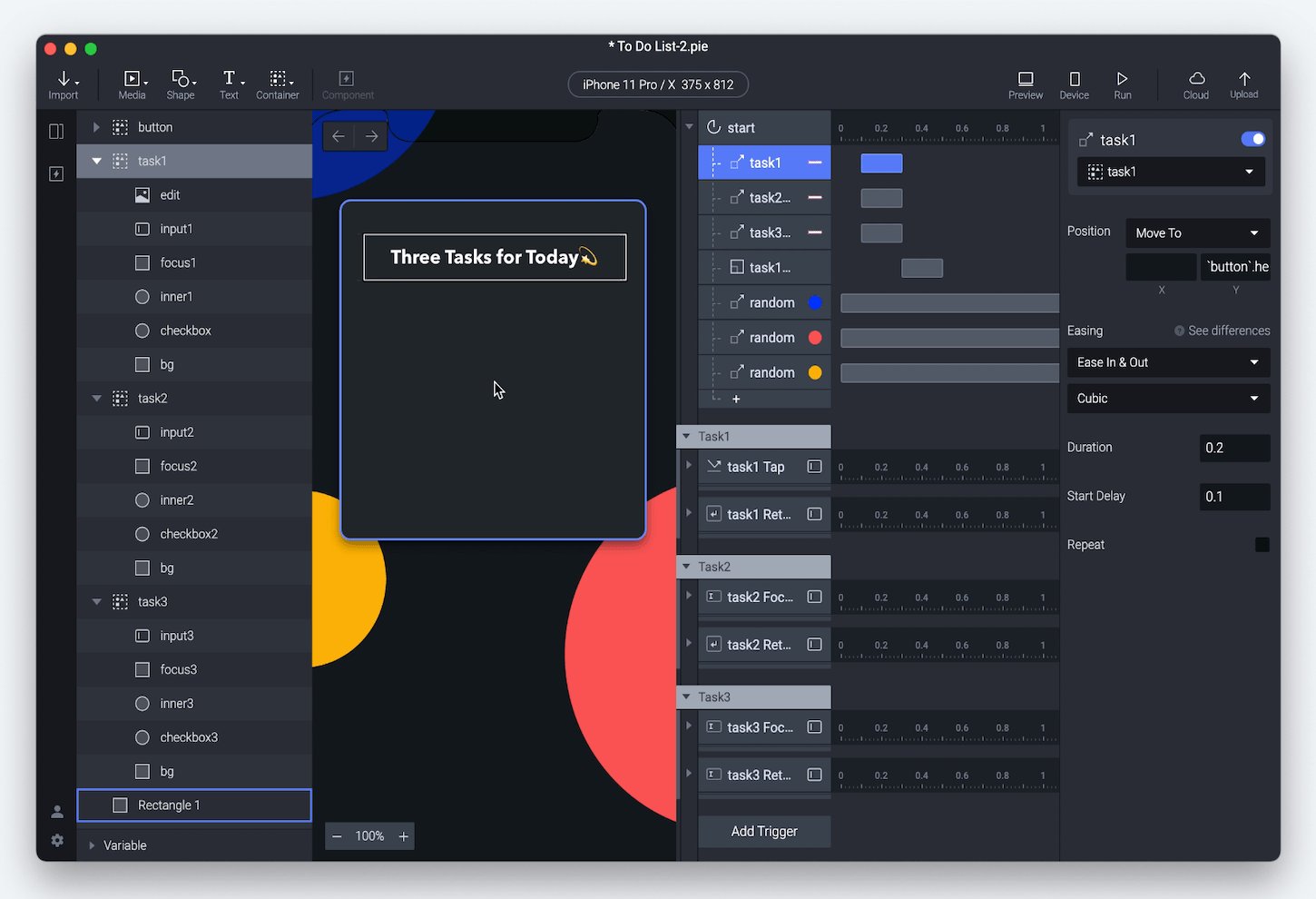
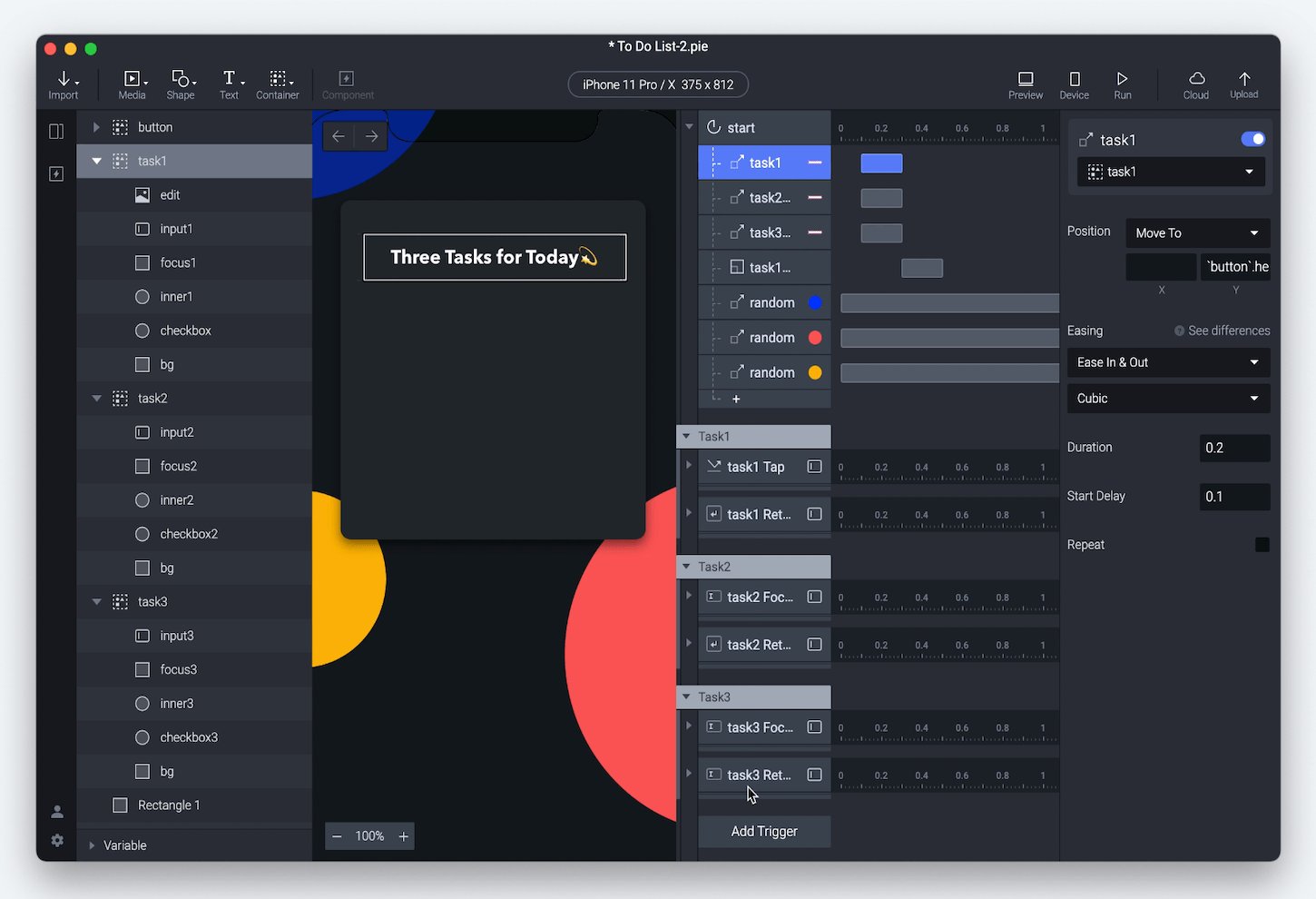
Renaming triggers and responses are a common practice when handling complex prototypes. The painful part comes when recognizing each of them among a long list of interactions.
With a simple shortcut—pressing the H key—it is now much easier to get a glimpse of the original triggers and response names.

Learn more about shortcuts in ProtoPie.
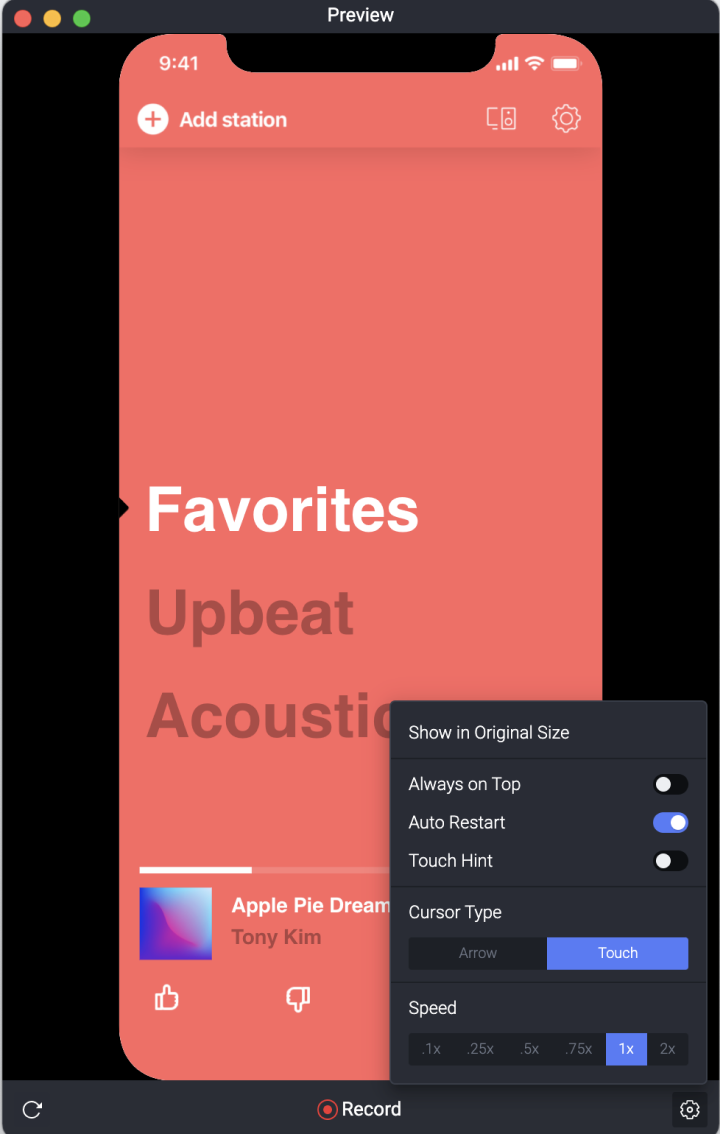
Redesigned preview window
We have redesigned the preview window in ProtoPie giving it a fresh and clean look and a better UX. The microphone icon would display only when the prototype contains any voice interactions.

Timeline handles
With timelines, you can already manage delays and durations of responses. However, things get complicated when dealing with multiple interactions and responses at the same time.
We have improved our timeline bars and added handles that will help you manage your interaction more accurately.
With the new timeline handles you can adjust the duration and delay of your responses by simply dragging and moving them around. In addition, these timeline handles indicate the exact values of the delay, duration, and ending of each response.

Learn more about the timeline.
Favorite libraries
Handling a bunch of interaction libraries and components could be hectic and distracting sometimes. You don't always need to see all libraries at once all the time.
In ProtoPie Studio, selectively add or remove interaction libraries from your favorites and keep the important ones at hand while prototyping.
See the full scene or component name
Recognize your scenes and components faster without having to double-click on each of them to know their names. See the full name of a scene or component upon mouse hover.
ProtoPie 5.4—Other features and improvements
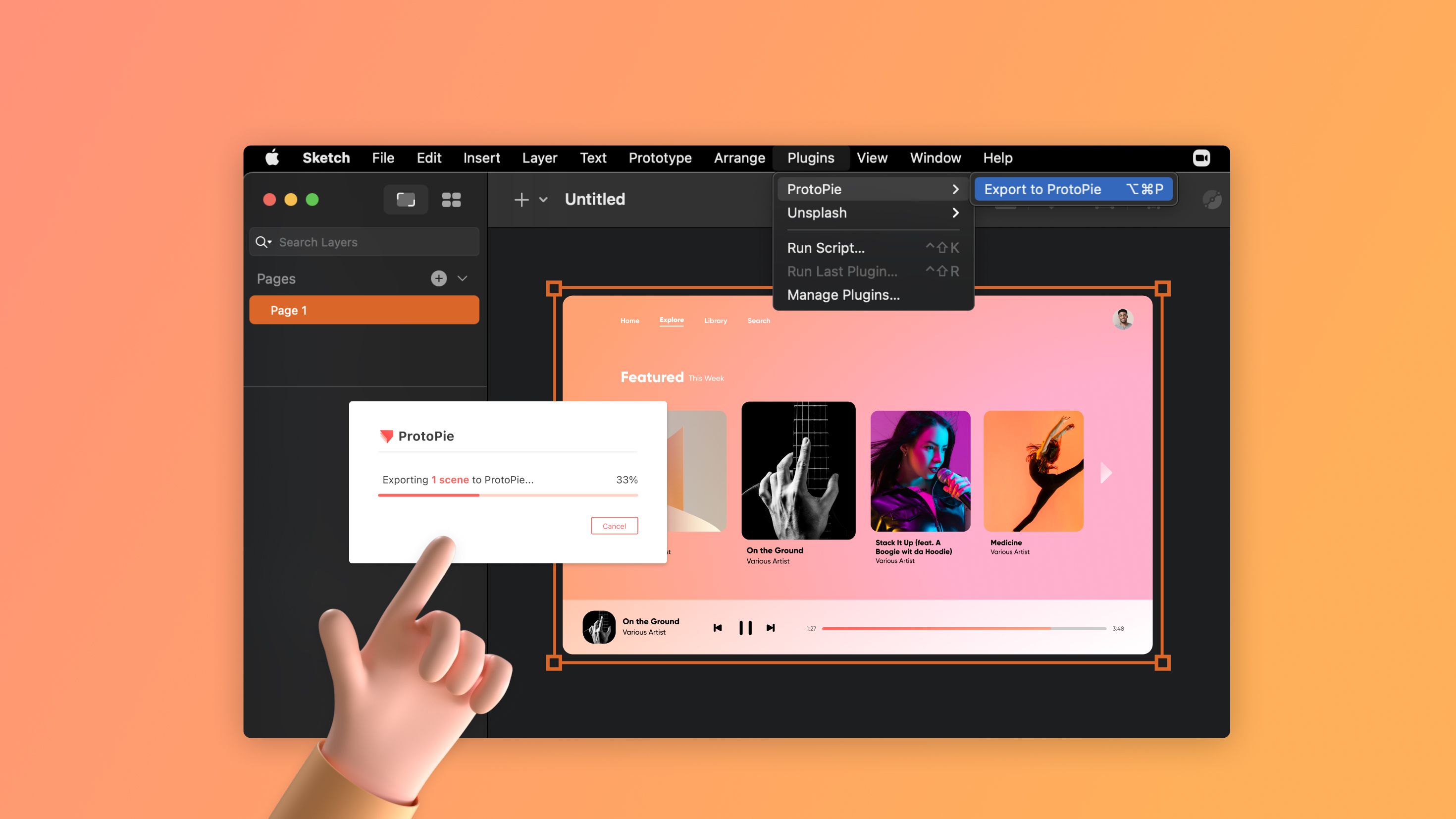
- ProtoPie plugin for Sketch
- Shortcut to lock/unlock layers
- Shortcut to hide/show layers
- Shortcut to add a text layer
- Shortcut to convert to component
Learn more about the ProtoPie plugin for Sketch.